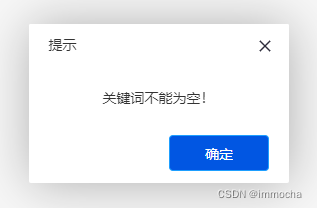
如图,把系统的alert修改为UI指定的样式

使用layui的layer覆盖window.alert方法
<style>
.layui-layer-title {
background-color: #fff;
border-color: #fff;
}
.layui-layer-dialog .layui-layer-content {
padding: 30px auto;
text-align: center;
}
.layui-layer-btn .layui-layer-btn0 {
width: 100px;
height: 36px;
text-align: center;
line-height: 36px;
background-color: #0156e2;
border-radius: 4px;
}
.layui-layer-btn .layui-layer-btn0:hover {
background-color: #0D65F6;
color: #fff
}
</style>
<script>
window.alert = alert;
function alert(msg) {
layui.use('layer', function () {
layer.open({
title: '提示'
, content: msg
});
});
}
</script>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










