为了去除alert里的域名我们可以选择重写的方法,引入下面的css和js之后,直接调用alert便可
1.css内容:
html,body{height:100%;}
.con{
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
#msg{
position:fixed;
top:25%;
left:40%;
}
.info_message {
color: #000;
background: rgb(255, 255, 255);
height: 160px;
display: inline-block;
width:350px;
border-radius: 15px;
}
#alertSure{
position:absolute;
bottom: 5%;
right:5%;
width: 60px;
height: 30px;
text-align: center;
line-height: 30px;
background: #2e9cce;
color: #fff;
cursor:pointer;
border-radius:5px;
}
.detail_message{
width:325px;
height:115px;
overflow: hidden;
display:inline-block;
padding:10px;
font-size: 18px;
margin-left:15px;
color:#000000;
}
.message-button{
display: inline-block;
text-align: right;
float: right;
}
#alertSure:hover,#alertCancel:hover{
background:rgba(118, 206, 247, 0.88);
}
.alertTitle{
padding: 0 80px 0 20px;
height: 40px;
line-height: 40px;
border-bottom: 1px solid #F0F0F0;
font-size: 16px;
font-weight: bold;
color: #000000;
overflow: hidden;
border-radius: 2px 2px 0 0;
}
.closeAlert {
position: relative;
display: inline-block;
height: 20px;
font-weight: normal;
cursor: pointer;
color: initial; /*取消继承父元素的颜色属性*/
font-weight: normal;
}
.closeAlert::before,
.closeAlert::after {
color: initial; /*取消继承父元素的颜色属性*/
font-weight: normal;
position: absolute;
content: '';
width: 2px;
height: 16px;
background-color: rgb(162, 162, 164);
top: 8px;
left: 268px;
transform: rotate(45deg);
}
.closeAlert::after {
transform: rotate(-45deg);
}
.closeAlert:hover::before,
.closeAlert:hover::after {
background-color: #000 !important;
}
2.js内容
function alert(e){
// $("body").append("<div id='msg'><span>"+e+"</span></div>");
var html="";
html+="<div class='con'><div id='msg'>";
html+="<div class='info_message'>";
html+="<div class='alertTitle'>提示<span class='closeAlert'></span></div>";
html+="<span class='detail_message'>"+e+"</span>";
html+="</div><div id='alertSure'>确定</div></div></div>";
$('body').append(html);
clearmsg();
}
function clearmsg(){
$('#alertSure').click(function(){
$("#msg").remove();
$('.con').remove();
})
$('.closeAlert').click(function(){
$("#msg").remove();
$('.con').remove();
})
};
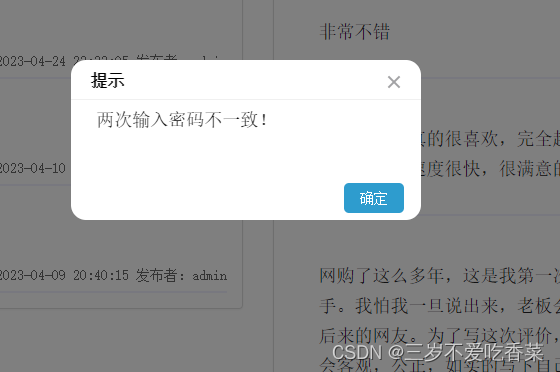
3.效果展示





















 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








