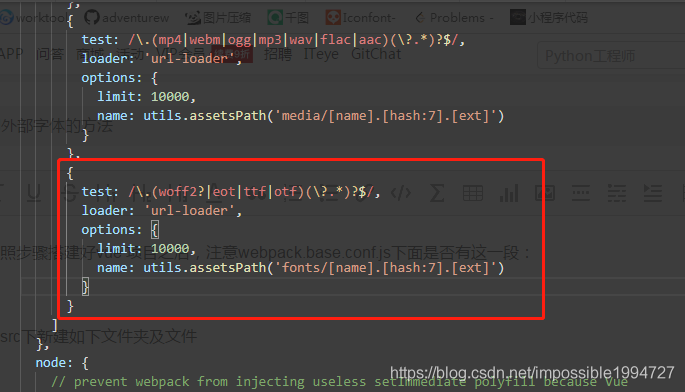
1、我们按照步骤搭建好vue 项目之后,确保webpack.base.conf.js下面有这一段,没有的自己写上

上面的代码:
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
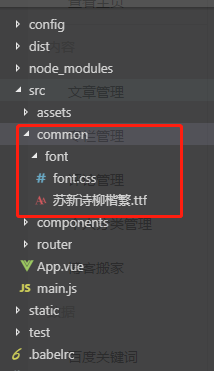
}2、 然后,在src下新建如下文件夹及文件:

3、写font.css
@font-face {
font-family: 'fanti';
src: url('苏新诗柳楷繁.ttf');
font-weight: normal;
font-style: normal;
}
4、接着在App.vue的style内写入:@import 'common/font/font.css';
或者在main.js内引入font.css:import './common/font/font.css'
5、最后在需要改变字体的地方直接写:font-family:'fanti'就可以了;






















 1453
1453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








