需求:页面上同时多个倒计时;
有个数组,数据层级为3级,create里面写了一个setInterval定时器,每隔一秒改变这个数组中的数据;
我的思路是,单独给倒计时新建一个数组,每秒循环一次数据,改变一次倒计时数据里的数据;
改变规则:
- 定时器循环之前,先获取当前时间戳(只获取一次),给个常量duration=0;
- 进入定时器,每秒duration+1,进入循环,新建一个数组times,计算endtime=原本数组里的结束时间-当前时间戳-duration;
- 判断,endtime=endtime>0?endtime:0;
- 将endtime转换为时,分,秒,将时分秒分别插入times;
- 将times插入倒计时数组,结束循环;
重点:
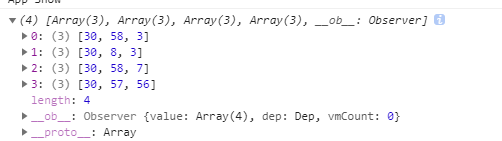
到倒计时定时器数组结构如下:

数据有3层,所以动态更新数据的时候,页面上并不能即时渲染;
解决方式,在改变数据的下面写上:this.$forceUpdate()
代码如下:我用的是uni-app








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9915
9915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








