使用vant步骤
首先vant可以兼容uniapp,直接用vant版就好。微信小程序专用版本是:vant-weapp。
基本使用步骤:
1、安装
# 安装 Vant-如果你用的是vue3
$ npm install vant
# 如果你用的是vue2
$ npm i vant@latest-v2 -S
# 在 main.js 中引入 Vant,请注意版本的区别
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
2、使用
在组件中使用,比如在pages/index/index.vue中:
<template>
<div>
<van-button type="primary" @click="handleClick">点击按钮</van-button>
<van-dialog v-model="showDialog" title="提示" message="Hello, Vant!"></van-dialog>
</div>
</template>
<script>
export default {
data() {
return {
showDialog: false
};
},
methods: {
handleClick() {
this.showDialog = true;
}
}
};
</script>
使用中遇到的问题
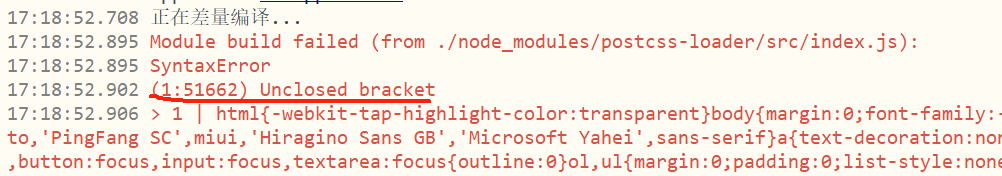
1、安装Vant Version 2.13.2后,导入样式,报错
Module build failed (from ./node_modules/postcss-loader/src/index.js):

解决方法,修改 ~node_modules\vant\lib\index.css 文件,将该文件中的 “url” 改为 “ url” ,一共需修改2处。你没看错,加个空格就好了。
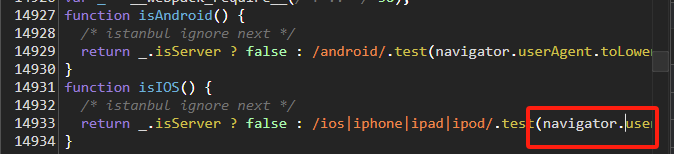
2、运行到微信小程序后,报错
VM74:9 app.js错误:
TypeError: Cannot read property 'userAgent' of undefined
定位问题,发现是JS的navigator对象不支持。

原因是微信小程序不支持document,window对象,所以navigator自然是无法使用的。
在浏览器中的运行效果

综上,不建议uniapp项目使用vant。
参考文章:https://github.com/youzan/vant/issues/12421
其他问题,请参考:https://github.com/youzan/vant/issues?q=uniapp
如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!























 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








