文章目录
vue安装方式概述
根据vue官方文档,快速安装手册:https://cn.vuejs.org/guide/quick-start.html所述,建议安装nodejs的18.3及以上版本来开发vue3项目。
但是实测nodejs 16+也可以。
安装命令行如下:
# npm
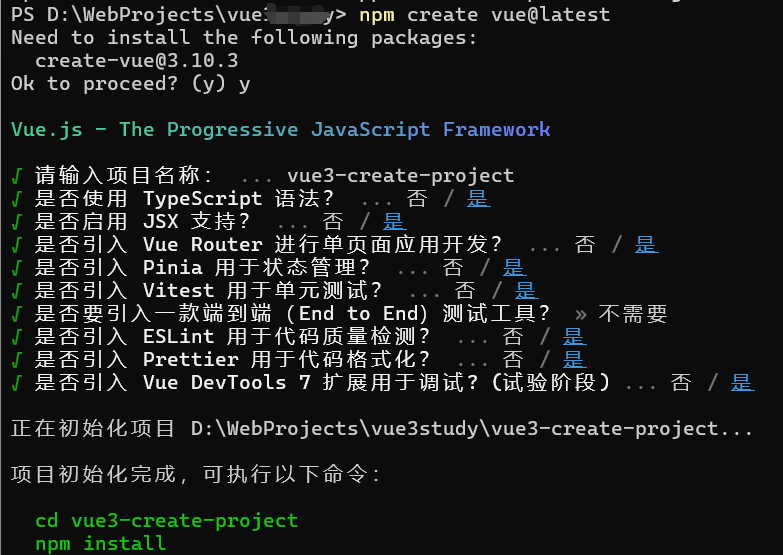
$ npm create vue@latest
# pnpm
$ pnpm create vue@latest
# yarn
$ yarn create vue@latest
# bun
bun create vue@latest
我在nodejs的16版本,运行如上命令后,不会报错,而是会提示你要安装:
Need to install the following packages:
create-vue@latest
Ok to proceed? (y)
当我输入y后,就会安装并执行 create-vue,它是Vue 官方的全新脚手架工具。
但是假如我切换到nodejs的18版本,运行如上命令后,不会提示我安装create-vue@latest命令,而是提示如下,表示可以安装项目了,npm create其实是npm init的一个别名:
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.See
npm help initfor definitive documentation on these fields
and exactly what they do.Use
npm install <pkg>afterwards to install a package and
save it as a dependency in the package.json file.
npm init <package-spec> (same as `npx <package-spec>)
npm init <@scope> (same as `npx <@scope>/create`)
aliases: create, innit

为什么可以用npm create vue@latest来安装vue项目呢
这是因为npm init本身就可以安装一个依赖包。所以起安装作用的其实是vue@latest这个依赖包,而不是npm本身。
附带该依赖包的npm地址:https://www.npmjs.com/package/vue
为什么可以用npm create vite@latest来安装vue项目呢

同理。也是因为安装了vite的脚手架,然后vite又是一款通用的打包工具,在它的引导下就可以安装包括vue、react等项目了。
为什么我没有安装vue的脚手架,却可以用npm create安装vue的项目
在vue2的时候,我们会先全局安装vue的cli脚手架工具,即
npm install -g @vue/cli # 5.0.8是目前的最高版本
# 然后
vue create my-project
但是这已经是2年前的安装方式了。
官方也没有再更新,目前处于维护状态。
所以建议直接使用官方推荐的方式进行安装。

所以,如果你没有安装该脚手架,直接在命令行中输入vue会报错,会提示无法识别该命令。
如果你在web前端开发、面试、前端学习路线有困难可以在下方加我名片。免费答疑,行业深潜多年的技术牛人帮你解决bug。
我可提供web前端开发,网站开发、技术咨询、答疑、直播讲座等服务
祝你能成为一名优秀的WEB前端开发工程师!

























 1271
1271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








