在线引用

复制font class的在线链接
<link rel="stylesheet" href="http://at.alicdn.com/t/font_2171387_u0edhtw58g.css">
在link标签href中黏贴(前面需要加上***http:***)

复制你需要使用图标的代码
在HTML中

类名里整上刚刚复制的代码 同时加上iconfont的一个多类名
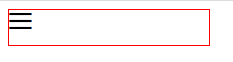
在浏览器就显示

本地引用


下载本地后得到一个压缩包,解压后里面有这些文件

把这个文件夹可以命名为font,移动到案例目录下

在对css文件的引入

后续操作一样添加相应的类名和 iconfont这样的多类名就行
伪元素图标引用
以本地引用举例

在引入css文件后,在Unicode下复制图标的代码

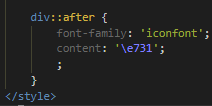
在伪元素你必须加上
font-family: 'iconfont';
同时content里的属性值是刚刚复制Unicode代码
将***&#x***替换成******即可

ps:学习笔记个人心得
有什么更优的方法欢迎评论






















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








