1.在阿里巴巴矢量图标库中,找到你喜欢的字体图标,选择添加入库(即购物车图标)

2.点击在页面右上方的“购物车”
3.选择“添加到项目”,(没有项目可以创建一个)
4.进入项目之后,选择“Font class”模式,再点击下载至本地 5.在你要用的项目目录下新增一个名为iconfont的文件夹,(这里我选择项目中的css文件夹中)
5.在你要用的项目目录下新增一个名为iconfont的文件夹,(这里我选择项目中的css文件夹中)
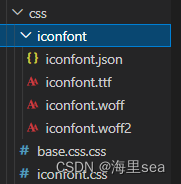
6.解压刚刚下载的压缩包,将iconfont文件放入到项目的css文件中,而后四个文件放入到刚刚新增的iconfont文件中(简单点的话,可以把整个解压后的文件都添加到项目中)


7.打开iconfont.css文件,这里我用记事本打开,复制前两段内容,引入到项目当中(注意路径的更改)
<style>
@font-face {
font-family: "iconfont"; /* Project id 3433928 */
src: url('../css/iconfont/iconfont.woff2?t=1653703842873') format('woff2'),
url('../css/iconfont/iconfont.woff?t=1653703842873') format('woff'),
url('../css/iconfont/iconfont.ttf?t=1653703842873') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>8.字体图标的使用
(1)正常使用
回到阿里巴巴矢量图库——我的项目中 ,选择“Unicode”模式,找到你要引用的字体图标,选择“复制代码”
引入到代码当中
<style>
.box {
position: relative;
width: 200px;
height: 100px;
background-color: #ccc;
}
</style>
<body>
<div class="box">hello
<!--即为复制的字体图标代码 -->
<i class="iconfont"></i>
</div>
</body>(2)伪元素使用
回到阿里巴巴矢量图库——我的项目中 ,找到你要引用的字体图标,选择“编辑”,复制左下角的“Unicode”——e659

利用伪元素进行使用(其中复制的“Unicode”前要加“\”),同时要记得引用font-family
<style>
.box::after {
font-family: "iconfont" !important;
content: '\e659';
}
</style>



















 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








