先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
函数可以看做是功能(以一辆汽车为例,如下图),这些都可以看做成是方法
-
刹车
-
油门
-
鸣笛
-
档位

-
这些功能任何一个里面都有很多个零件的配合,共同完成某一个任务,我们只需要去调用(踩刹车,踩油门,按喇叭,挂挡),功能就会执行
-
函数也是一样的,它内部封装了一些操作,只有我们去调用的时候才会执行
1.2 一个最简单的函数及触发方法
点击触发函数
1.3 带参数的函数(形参与实参)
-
形参 : 函数中定义的变量(此时是没有值的,只是一个代称)
-
实参 : 在运行时的函数调用时传入的参数(实际的值)
-
js中,方法中即使定义了形参,调用时不传实参也不会报错
计算5+2的值
1.4 带有返回值的函数 ———— return
function fn(a, b){
return a*b;
}
// 调用并给num赋值
let num = fn(3, 5);
console.log(num) // 得到15
1.5 js函数内置对象 ———— arguments(重点,考点)
-
它是函数一创建就有的
-
是一个类数组(并不是真正的数组)
-
方法调用时,可以得到所有传进来的参数
-
你传多少,我就能拿到多少
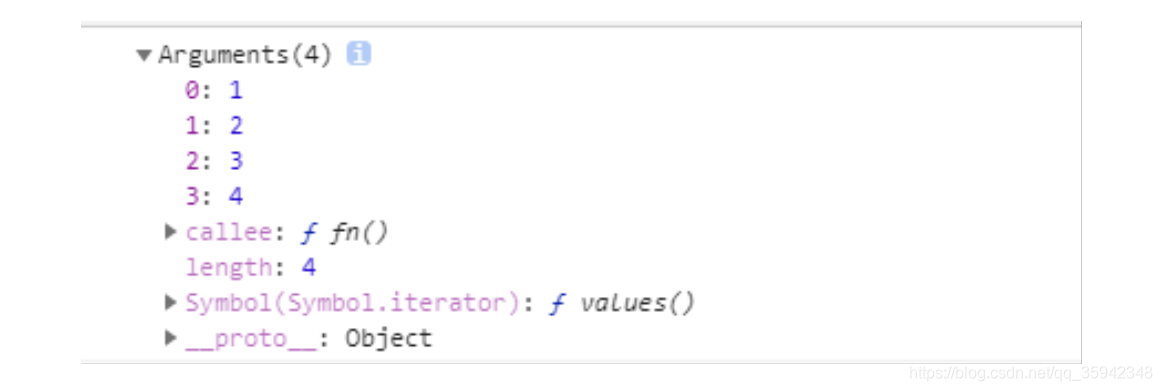
function fn(){
console.log(arguments)
}
fn(1, 2, 3, 4);

经典应用 ———— 求一组参数的总和
function fn(){
let sum = 0;
for(let i = 0; i < arguments.length; i++){
sum += arguments[i];
}
// 返回 sum
return sum
}
let allSum = fn(1, 2, 3, 4);
console.log(allSum) // 得到10
1.6 函数内的变量
-
在函数内的定义的变量均为局部变量
-
函数运行完之后就会销毁(垃圾回收机制),所以外界无法访问
-
变量应尽量避免重名(局部与全局变量可能会混淆,导致一些意料之外的问题)
function fn() {
// 此为局部变量
let a = 5;
console.log(a)
}
fn();
console.log(a) // 此处报错,无法访问
1.7 匿名函数(难点)
-
顾名思义指的是没有名字的函数
-
必须采用下面的语法,否则会报错
(function (){
//由于没有执行该匿名函数,所以不会执行匿名函数体内的语句。
console.log(“666”);
})
匿名自执行函数(类似于JS的单例模式)
(function (){
console.log(“666”); // 此处会打印666
})()
-
HTML 事件是发生在 HTML 元素上的事情。
-
JavaScript 可以触发这些事件。
-
可以看做是用户的某些操作,或者说业务需要监听的某些操作
2.1 HTML事件
-
HTML 页面完成加载
-
HTML input 字段改变时
-
HTML 按钮被点击
常用事件整理
| 事件名 | 说明 |
| — | — |
| onchange() | HTML 元素改变(一般用于表单元素) |
| onclick () | 用户点击 HTML 元素 |
| onmouseover() | 用户在一个HTML元素上移动鼠标 |
| onmouseout() | 用户从一个HTML元素上移开鼠标 |
| onkeydown() | 用户按下键盘按键 |
| onkeyup() | 键盘按键弹起 |
| onload() | 浏览器已完成页面的加载 |
2.2 JavaScript 事件一般用于做什么?
-
页面加载时触发事件
-
页面关闭时触发事件
-
用户点击按钮执行动作
-
验证用户输入内容的合法性
-
…(用户的一切操作都可以监听)
2.3 事件实例
在JS里 —— 万物皆为对象

-
字符串也可以是一个对象
-
日期是一个对象
-
数学和正则表达式也是对象
-
数组是一个对象
-
函数也可以是对象
-
…
3.1 对象定义
-
对象是变量的容器
-
写法以键值对的方式(键名:键值)
-
键值对称之为对象的属性
-
循环对象一般用 for in
// 对象定义
let person = {
firstName:“ouyang”,
lastName:“xiu”,
age:18
};
// 循环对象
for(let key in person){
console.log(key); // 键名
console.log(person[key]) // 键值
}
3.2 大厂经典面试题分析
let obj = Object.create(null) 与 let obj = {} 有什么区别?
-
之前腾讯面试的时候,问了这个问题:对象字面量创建对象与 Object.create(null)创建对象有什么区别?
-
一开始是有点懵的,不都是创建对象么,能有啥不同,后面我去试了一下,结果发现还蛮有意思:
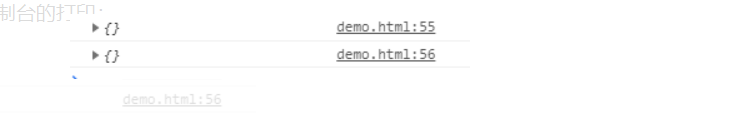
let obj = {};
let obj2 = Object.create(null);
console.log(obj);
console.log(obj2)
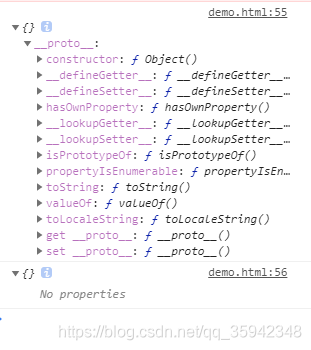
- 控制台打印

-
乍一看,好像没啥区别,都是一个花括号
-
然而,展开后,确实大有不同

-
Object.create(null)创建的对象是非常纯净的,没有任何其它元素
-
而另一个let创建的对象是带有_proto_的,下面有一些方法与属性,这便是js的原型链继承,它继承了Object的方法和属性。这便是区别。
所以这种区别导致了使用场景不同
-
如果需要对象的继承属性和方法,那就使用 let obj = {};
-
如果只需要一个纯净的对象,那就使用 Object.create(null)
-
比如说,我只需要用对象来保存一些数据,然后进行循环取用,提高循环效率。
-
这个时候如果对象有原型链,那便会在循环的时候去循环它的各个属性和方法
-
然而这不是必要的,我们只是要他里面的元素而已,前者会影响循环效率

-
此属性是函数特有的
-
每个函数都会默认添加一个
-
用于继承属性和方法
// 创建构造函数
function Person(name, age) {
this.age = age;
this.name= name;
this.fn = function(){
console.log(this.name)
}
}
// 创建实例
let person1 = new Person(“小明”, 18);
let person2 = new Person(“小红”, 20);
person1.fn(); // 继承父级的方法
person2.fn();
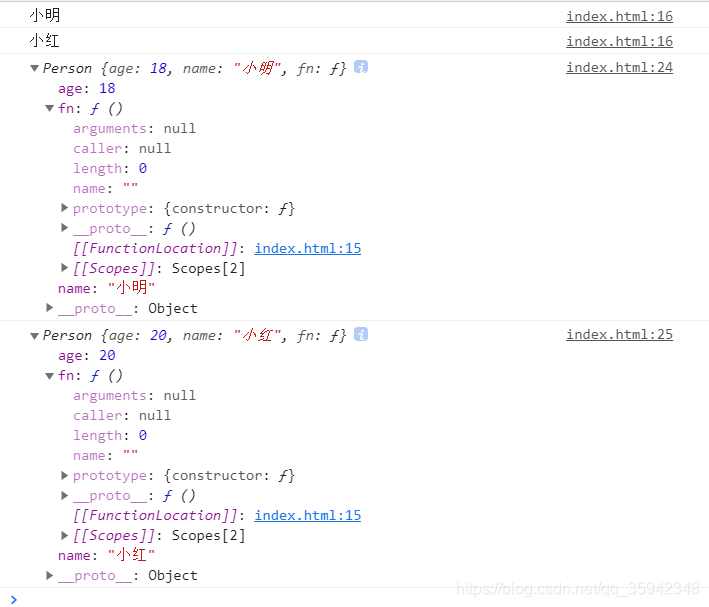
console.log(person1)
console.log(person2)
执行结果

- 要添加一个新的属性需要在在构造器函数中添加:
function Person(name, age, sex) {
// sex为新属性
this.sex = sex;
this.age = age;
this.name= name;
this.fn = function(){
console.log(this.name)
}
}
4.1 prototype 继承
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法:
-
Date 对象从 Date.prototype 继承
-
Array 对象从 Array.prototype 继承
-
Person 对象从 Person.prototype 继承
所有 JavaScript 中的对象都是位于原型链顶端的 Object 的实例
-
JavaScript 对象有一个指向一个原型对象的链
-
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾(逐级查找)
-
Date 对象, Array 对象, 以及 Person 对象从 Object.prototype 继承。
4.2 添加属性和方法
function Person(name, age, sex) {
// sex为新属性
this.sex = sex;
this.age = age;
this.name= name;
this.fn = function(){
console.log(this.name)
}
}
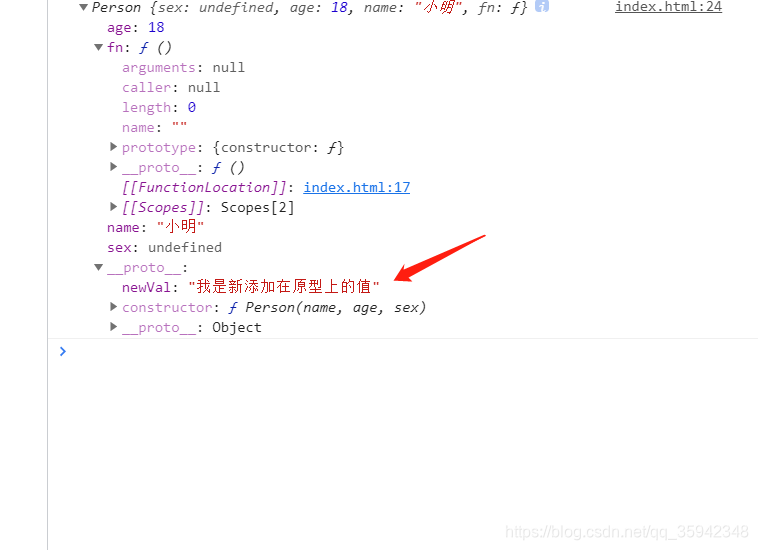
Person.prototype.newVal = “我是新添加在原型上的值”;
let person1 = new Person(“小明”, 18);
console.log(person1)
- 一样可以通过继承拿到

-
this指向,apply,call,bind的区别是一个经典的面试问题
-
同时在项目中会经常使用到的原生的js方法。
-
也是ES5中的众多坑的一个
5.1 从this说起
-
this指向 = 谁调用,指向谁(这是错误的!!!)
-
this永远指向最后一个调用它的那个对象(正解)
如何解决this指向问题?

-
使用ES6中箭头函数
-
函数内部使用_this = this
总结
三套“算法宝典”

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!
由于篇幅有限,下篇的面试技术攻克篇只能够展示出部分的面试题,详细完整版以及答案解析,有需要的可以关注
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
70)
-
使用ES6中箭头函数
-
函数内部使用_this = this
总结
三套“算法宝典”

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!
由于篇幅有限,下篇的面试技术攻克篇只能够展示出部分的面试题,详细完整版以及答案解析,有需要的可以关注
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-isVcw1j9-1713310755022)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








