概述
许多工程软件,如Qt Creator,VS,matlab等,都是使用dock布局窗口,这样用户可以自定义界面,自由组合窗口。
Qt的嵌套布局由QDockWidget完成,用Qt Creator拖界面得到的dock布置形式比较固定,不能得想要的任意组合形式,要得到如下图所示的效果,后续布局必须通过代码来完成。

ps:这是自己没事写的一个数据可视化软件
下面说说如何实现完全自由的界面布局效果:
QDockWidget在QMainWindow的布局函数
要在QMainWindow里对dock进行布局,需要用到如下几个函数:
- 添加dock函数
此函数用于给dock指定位置,同时也可以更改dock的位置,此函数命名为addDockWidget有点容易误导,因为不仅仅有add的功能,还有chang的功能
<code class="language-C++ hljs lasso has-numbering"><span class="hljs-literal">void</span> QMainWindow<span class="hljs-tag">::addDockWidget</span>(Qt<span class="hljs-tag">::DockWidgetArea</span> area, QDockWidget <span class="hljs-subst">*</span> dockwidget) <span class="hljs-literal">void</span> QMainWindow<span class="hljs-tag">::addDockWidget</span>(Qt<span class="hljs-tag">::DockWidgetArea</span> area, QDockWidget <span class="hljs-subst">*</span> dockwidget, Qt<span class="hljs-tag">::Orientation</span> orientation)</code><ul class="pre-numbering" style=""><li>1</li><li>2</li></ul>
- 分割dock窗口函数
此函数的功能是把两个dock进行左右或上下并排布置,做成一个类似QSplit的功能
<code class="language-C++ hljs lasso has-numbering"><span class="hljs-literal">void</span> QMainWindow<span class="hljs-tag">::splitDockWidget</span>(QDockWidget <span class="hljs-subst">*</span> first, QDockWidget <span class="hljs-subst">*</span> second, Qt<span class="hljs-tag">::Orientation</span> orientation)</code><ul class="pre-numbering" style=""><li>1</li></ul>
- tab化窗口函数
此函数的功能是把多个dock变成一个tab形式的窗体
<code class="language-C++ hljs livecodeserver has-numbering">void QMainWindow::tabifyDockWidget(QDockWidget * <span class="hljs-keyword">first</span>, QDockWidget * <span class="hljs-keyword">second</span>)</code><ul class="pre-numbering" style=""><li>1</li></ul>
- 设置dock嵌套布局
此函数是设置嵌套布局的关键
<code class="language-C++ hljs cs has-numbering"><span class="hljs-keyword">void</span> QMainWindow::setDockNestingEnabled(<span class="hljs-keyword">bool</span> enabled)</code><ul class="pre-numbering" style=""><li>1</li></ul>
以上几个函数就能完成比较复杂的嵌套布局了。
设置嵌套布局
下面通过例子来讲解如何设置复杂的嵌套布局
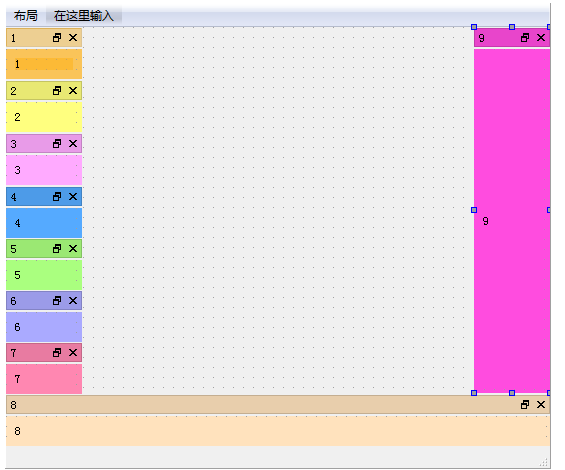
先用Qt Creator拖放9个dock进视图里,为了好区分,给每个dock设置一个背景颜色:

dock属性随便设置,保证都任意区域可以停靠即可
由于这里不需要MainWindow的中间窗口,整个视图都由dock组成,因此先把QMainWindow的中间窗口部件去除:
在MainWindow的构造函数加入如下语句,即可把MainWindow的中间窗口去除,这时整个MainWindow只有Dock组成
<code class="language-C++ hljs javascript has-numbering">QWidget* p = takeCentralWidget();
<span class="hljs-keyword">if</span>(p)
<span class="hljs-keyword">delete</span> p;</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li></ul>
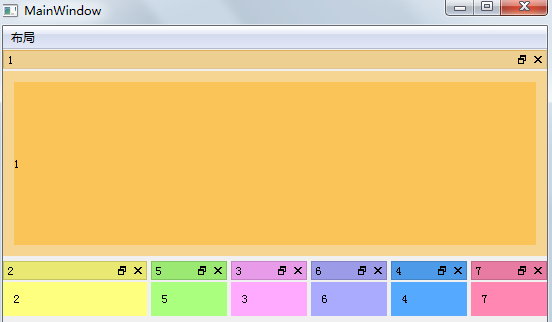
编译出来的效果如图所示:

拖动dock可以发现,只能在两边进行组合,我想把dock放置到中间是无法实现的,这是由于为了简化dock的吸附,QMainWindow默认是把dock嵌套关闭的,需要我们手动设置,在MainWindow的构造函数里添加:
<code class="language-C++ hljs bash has-numbering"><span class="hljs-keyword">set</span>DockNestingEnabled(<span class="hljs-literal">true</span>);</code><ul class="pre-numbering" style=""><li>1</li></ul>
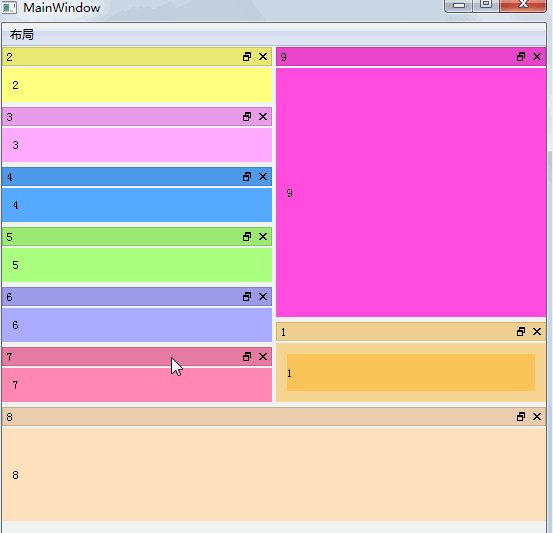
即可打开嵌套功能,这时编译出来的窗口能实现如下嵌套:

此时,整个窗口的布局将变得非常灵活且复杂,由于Qt Creator在ui编辑器中无法像编译出来的程序那样任意调整位置,因此需要手动对窗口进行设置。下面将介绍如何用代码设置复杂的dock
为了方便,添加两个函数和一个成员变量:
head:
<code class="language-C++ hljs cs has-numbering"><span class="hljs-keyword">public</span>:
//移除并隐藏所有dock
<span class="hljs-keyword">void</span> <span class="hljs-title">removeAllDock</span>();
<span class="hljs-comment">//显示dock窗口</span>
<span class="hljs-keyword">void</span> showDock(<span class="hljs-keyword">const</span> QList<<span class="hljs-keyword">int</span>>& index = QList<<span class="hljs-keyword">int</span>>());
<span class="hljs-keyword">private</span>:
QList<QDockWidget*> m_docks;<span class="hljs-comment"><span class="hljs-xmlDocTag">///</span><span class="hljs-xmlDocTag">< 记录所有dockWidget的指针</span></span></code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
CPP:
<code class="language-C++ hljs cs has-numbering">MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(<span class="hljs-keyword">new</span> Ui::MainWindow)
{
ui->setupUi(<span class="hljs-keyword">this</span>);
<span class="hljs-comment">//删除中央窗体</span>
QWidget* p = takeCentralWidget();
<span class="hljs-keyword">if</span>(p)
delete p;
<span class="hljs-comment">//允许嵌套dock</span>
setDockNestingEnabled(<span class="hljs-keyword">true</span>);
<span class="hljs-comment">//记录所有的dock指针</span>
m_docks.append(ui->dockWidget_1);
m_docks.append(ui->dockWidget_2);
m_docks.append(ui->dockWidget_3);
m_docks.append(ui->dockWidget_4);
m_docks.append(ui->dockWidget_5);
m_docks.append(ui->dockWidget_6);
m_docks.append(ui->dockWidget_7);
m_docks.append(ui->dockWidget_8);
m_docks.append(ui->dockWidget_9);
}
MainWindow::~MainWindow()
{
delete ui;
}
<span class="hljs-comment"><span class="hljs-xmlDocTag">///</span></span>
<span class="hljs-comment"><span class="hljs-xmlDocTag">///</span> \brief 移除并隐藏所有的dock</span>
<span class="hljs-comment"><span class="hljs-xmlDocTag">///</span></span>
<span class="hljs-keyword">void</span> MainWindow::removeAllDock()
{
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> i=<span class="hljs-number">0</span>;i<<span class="hljs-number">9</span>;++i)
{
removeDockWidget(m_docks[i]);
}
}
<span class="hljs-comment"><span class="hljs-xmlDocTag">///</span></span>
<span class="hljs-comment"><span class="hljs-xmlDocTag">///</span> \brief 显示指定序号的dock</span>
<span class="hljs-comment"><span class="hljs-xmlDocTag">///</span> \param index 指定序号,如果不指定,则会显示所有</span>
<span class="hljs-comment"><span class="hljs-xmlDocTag">///</span></span>
<span class="hljs-keyword">void</span> MainWindow::showDock(<span class="hljs-keyword">const</span> QList<<span class="hljs-keyword">int</span>> &index)
{
<span class="hljs-keyword">if</span> (index.isEmpty())
{
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> i=<span class="hljs-number">0</span>;i<<span class="hljs-number">9</span>;++i)
{
m_docks[i]->show();
}
}
<span class="hljs-keyword">else</span>
{
<span class="hljs-keyword">foreach</span> (<span class="hljs-keyword">int</span> i, index) {
m_docks[i]->show();
}
}
}
</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li></ul>
void removeAllDock();函数可以把所有的dock隐藏void showDock(const QList<int>& index = QList<int>())则可以显示指定的dock。
下面先对需要用到的几个函数进行示范:
addDockWidget
addDockWidget函数用于给MainWindow添加dock窗体,指定添加的区域,如果想改变dock的位置,也可以使用此函数进行移动。
<code class="language-C++ hljs lasso has-numbering"><span class="hljs-literal">void</span> QMainWindow<span class="hljs-tag">::addDockWidget</span>(Qt<span class="hljs-tag">::DockWidgetArea</span> area, QDockWidget <span class="hljs-subst">*</span> dockwidget) <span class="hljs-literal">void</span> QMainWindow<span class="hljs-tag">::addDockWidget</span>(Qt<span class="hljs-tag">::DockWidgetArea</span> area, QDockWidget <span class="hljs-subst">*</span> dockwidget, Qt<span class="hljs-tag">::Orientation</span> orientation)</code><ul class="pre-numbering" style=""><li>1</li><li>2</li></ul>
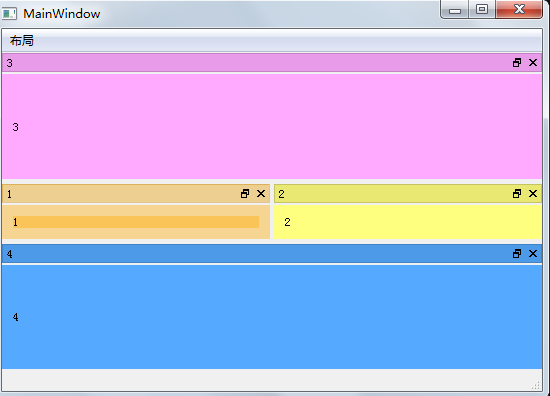
如:
<code class="language-C++ hljs lasso has-numbering">addDockWidget(Qt<span class="hljs-tag">::LeftDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_1); addDockWidget(Qt<span class="hljs-tag">::RightDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_2); addDockWidget(Qt<span class="hljs-tag">::TopDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_3); addDockWidget(Qt<span class="hljs-tag">::BottomDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_4);</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li></ul>
把4个dock按照上下左右布置,效果如下:
splitDockWidget
splitDockWidget
<code class="language-C++ hljs lasso has-numbering"><span class="hljs-literal">void</span> QMainWindow<span class="hljs-tag">::splitDockWidget</span>(QDockWidget <span class="hljs-subst">*</span> first, QDockWidget <span class="hljs-subst">*</span> second, Qt<span class="hljs-tag">::Orientation</span> orientation)</code><ul class="pre-numbering" style=""><li>1</li></ul>
此函数可以把一个dock(QDockWidget * first)在其位置上进行嵌套,嵌套可以指定水平嵌套或者垂直嵌套,嵌套方向是从左到右,从上到下,也就是QDockWidget * first相对于QDockWidget * second永远在左边或者上边。
如:
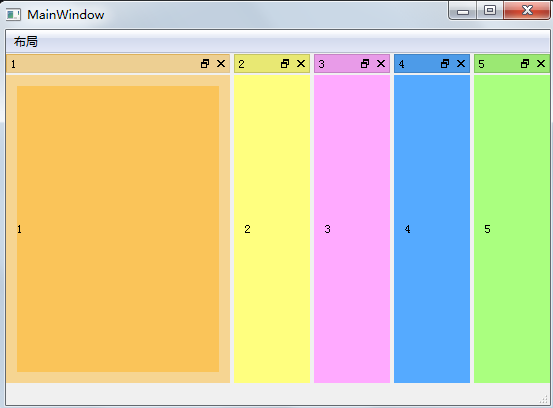
<code class="language-C++ hljs lasso has-numbering">removeAllDock(); addDockWidget(Qt<span class="hljs-tag">::LeftDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_1); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_1,ui<span class="hljs-subst">-></span>dockWidget_2,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_2,ui<span class="hljs-subst">-></span>dockWidget_3,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_3,ui<span class="hljs-subst">-></span>dockWidget_4,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_4,ui<span class="hljs-subst">-></span>dockWidget_5,Qt<span class="hljs-tag">::Horizontal</span>); showDock(QList<span class="hljs-subst"><</span>int<span class="hljs-subst">></span>()<span class="hljs-subst"><<</span> <span class="hljs-number">0</span><span class="hljs-subst"><<</span><span class="hljs-number">1</span><span class="hljs-subst"><<</span><span class="hljs-number">2</span><span class="hljs-subst"><<</span><span class="hljs-number">3</span><span class="hljs-subst"><<</span><span class="hljs-number">4</span>);</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
得到如下效果:

若是:
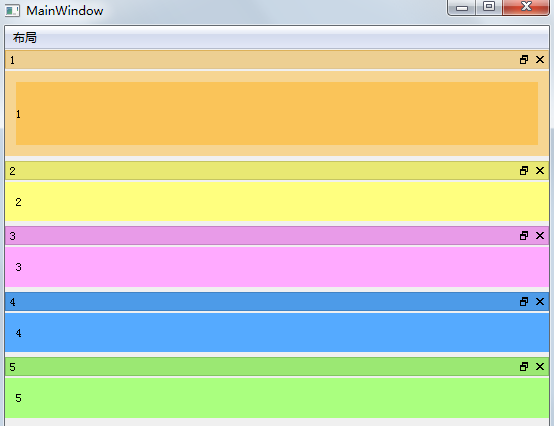
<code class="language-C++ hljs lasso has-numbering">removeAllDock(); addDockWidget(Qt<span class="hljs-tag">::LeftDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_1); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_1,ui<span class="hljs-subst">-></span>dockWidget_2,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_2,ui<span class="hljs-subst">-></span>dockWidget_3,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_3,ui<span class="hljs-subst">-></span>dockWidget_4,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_4,ui<span class="hljs-subst">-></span>dockWidget_5,Qt<span class="hljs-tag">::Vertical</span>); showDock(QList<span class="hljs-subst"><</span>int<span class="hljs-subst">></span>()<span class="hljs-subst"><<</span> <span class="hljs-number">0</span><span class="hljs-subst"><<</span><span class="hljs-number">1</span><span class="hljs-subst"><<</span><span class="hljs-number">2</span><span class="hljs-subst"><<</span><span class="hljs-number">3</span><span class="hljs-subst"><<</span><span class="hljs-number">4</span>);</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
那么效果变为:

此函数是实现嵌套布局的关键,首先指定基准,然后开始进行分割,即可得到比较复杂的布局。
分割原则是:先水平,再竖直,从左到右,从上到下
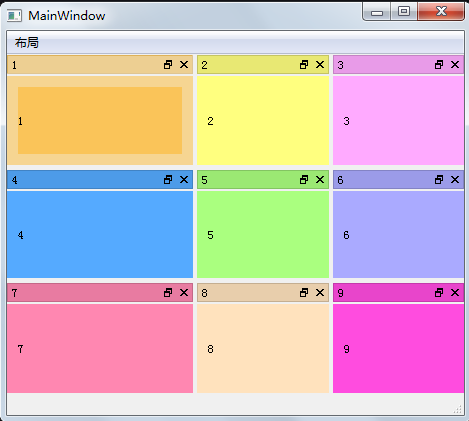
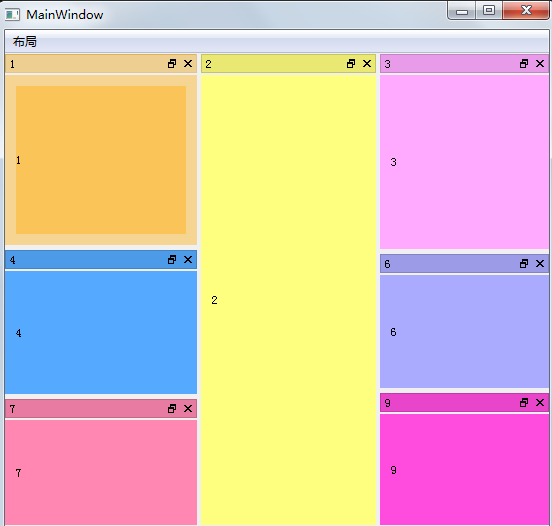
下面显示一个九宫格布局:

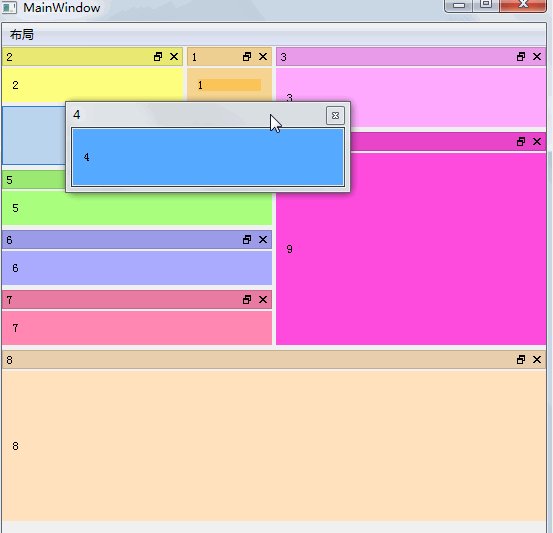
实现代码
<code class="language-C++ hljs lasso has-numbering">removeAllDock(); <span class="hljs-comment">//原则,先左右,再上下</span> addDockWidget(Qt<span class="hljs-tag">::LeftDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_1); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_1,ui<span class="hljs-subst">-></span>dockWidget_2,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_2,ui<span class="hljs-subst">-></span>dockWidget_3,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_1,ui<span class="hljs-subst">-></span>dockWidget_4,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_2,ui<span class="hljs-subst">-></span>dockWidget_5,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_3,ui<span class="hljs-subst">-></span>dockWidget_6,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_4,ui<span class="hljs-subst">-></span>dockWidget_7,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_5,ui<span class="hljs-subst">-></span>dockWidget_8,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_6,ui<span class="hljs-subst">-></span>dockWidget_9,Qt<span class="hljs-tag">::Vertical</span>); showDock();</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul>

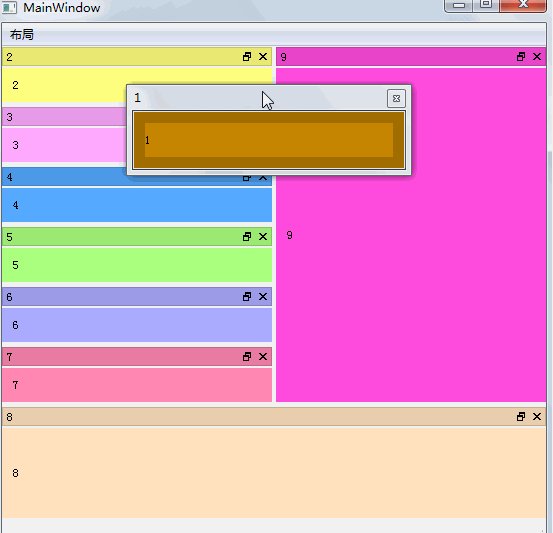
实现代码:
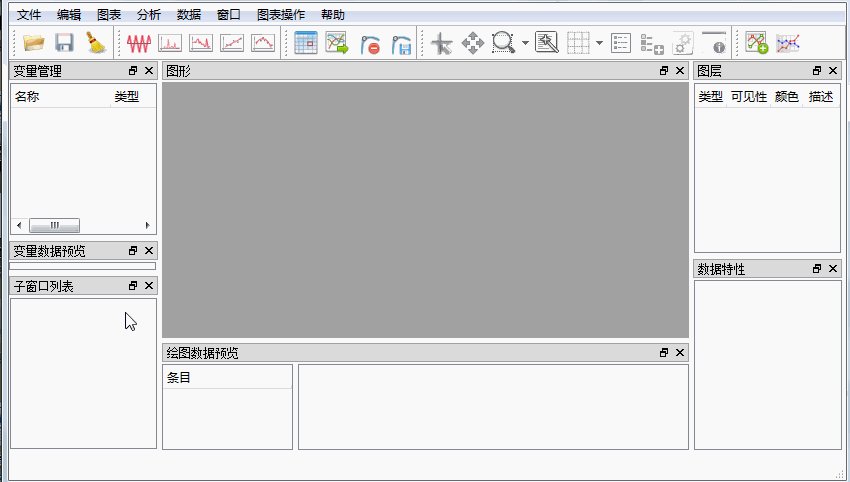
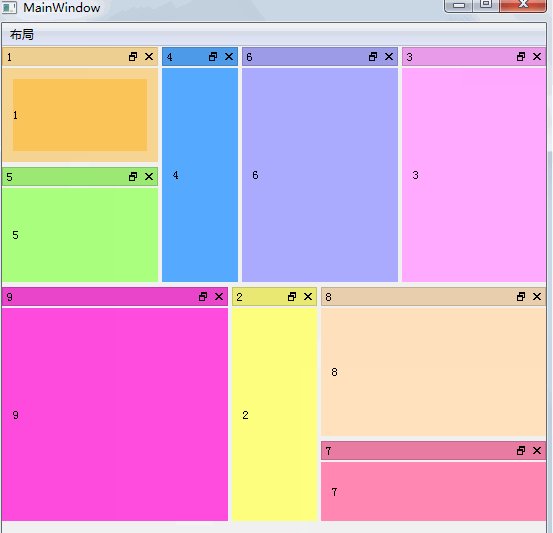
<code class="language-C++ hljs lasso has-numbering">removeAllDock(); <span class="hljs-comment">//原则,先左右,再上下</span> addDockWidget(Qt<span class="hljs-tag">::LeftDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_1); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_1,ui<span class="hljs-subst">-></span>dockWidget_2,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_2,ui<span class="hljs-subst">-></span>dockWidget_3,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_1,ui<span class="hljs-subst">-></span>dockWidget_4,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_3,ui<span class="hljs-subst">-></span>dockWidget_6,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_4,ui<span class="hljs-subst">-></span>dockWidget_7,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_6,ui<span class="hljs-subst">-></span>dockWidget_9,Qt<span class="hljs-tag">::Vertical</span>); showDock(QList<span class="hljs-subst"><</span>int<span class="hljs-subst">></span>()<span class="hljs-subst"><<</span> <span class="hljs-number">0</span><span class="hljs-subst"><<</span><span class="hljs-number">1</span><span class="hljs-subst"><<</span><span class="hljs-number">2</span><span class="hljs-subst"><<</span><span class="hljs-number">3</span><span class="hljs-subst"><<</span><span class="hljs-number">5</span><span class="hljs-subst"><<</span><span class="hljs-number">6</span><span class="hljs-subst"><<</span><span class="hljs-number">8</span>);</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>

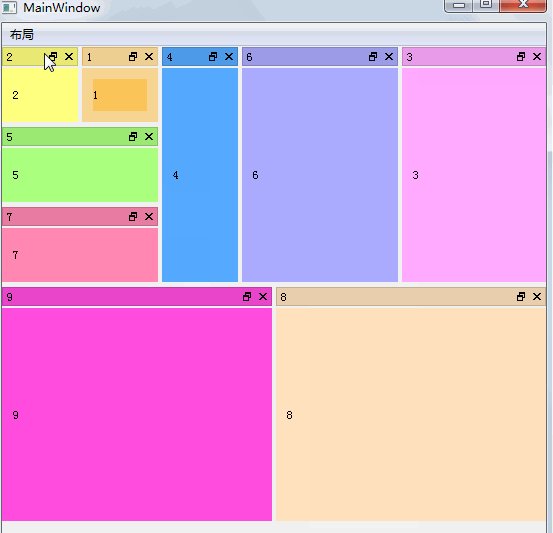
实现代码:
<code class="language-C++ hljs lasso has-numbering">removeAllDock(); addDockWidget(Qt<span class="hljs-tag">::TopDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_1); addDockWidget(Qt<span class="hljs-tag">::LeftDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_2); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_2,ui<span class="hljs-subst">-></span>dockWidget_3,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_3,ui<span class="hljs-subst">-></span>dockWidget_4,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_2,ui<span class="hljs-subst">-></span>dockWidget_5,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_3,ui<span class="hljs-subst">-></span>dockWidget_6,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_4,ui<span class="hljs-subst">-></span>dockWidget_7,Qt<span class="hljs-tag">::Horizontal</span>); showDock(QList<span class="hljs-subst"><</span>int<span class="hljs-subst">></span>()<span class="hljs-subst"><<</span> <span class="hljs-number">0</span><span class="hljs-subst"><<</span><span class="hljs-number">1</span><span class="hljs-subst"><<</span><span class="hljs-number">2</span><span class="hljs-subst"><<</span><span class="hljs-number">3</span><span class="hljs-subst"><<</span><span class="hljs-number">4</span><span class="hljs-subst"><<</span><span class="hljs-number">5</span><span class="hljs-subst"><<</span><span class="hljs-number">6</span>);</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
反正就是用splitDockWidget和addDockWidget你想怎么布置就怎么布置。
tabifyDockWidget
此函数就是实现tab合并功能
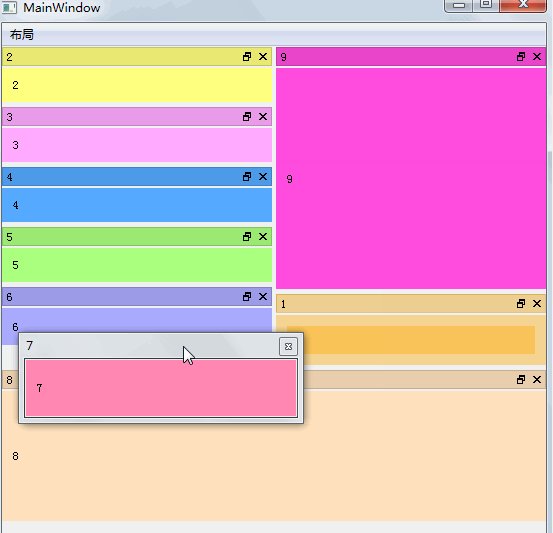
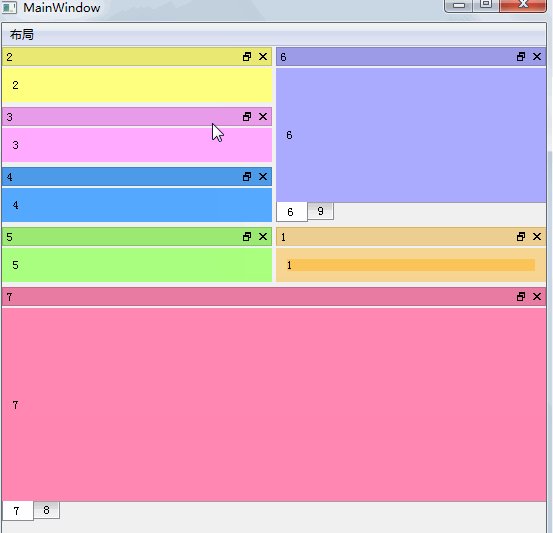
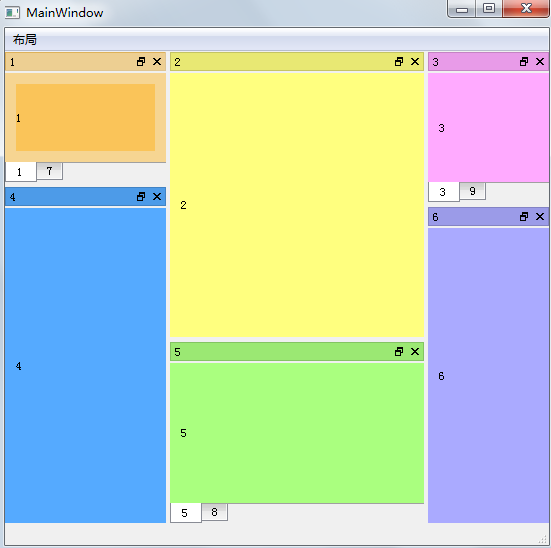
直接看看下面例子:

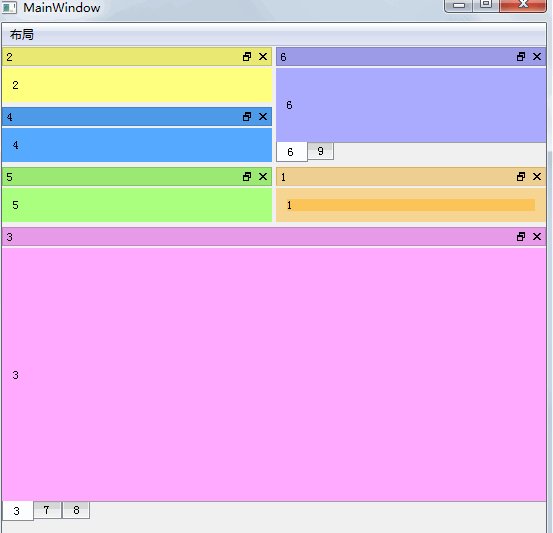
实现原理:
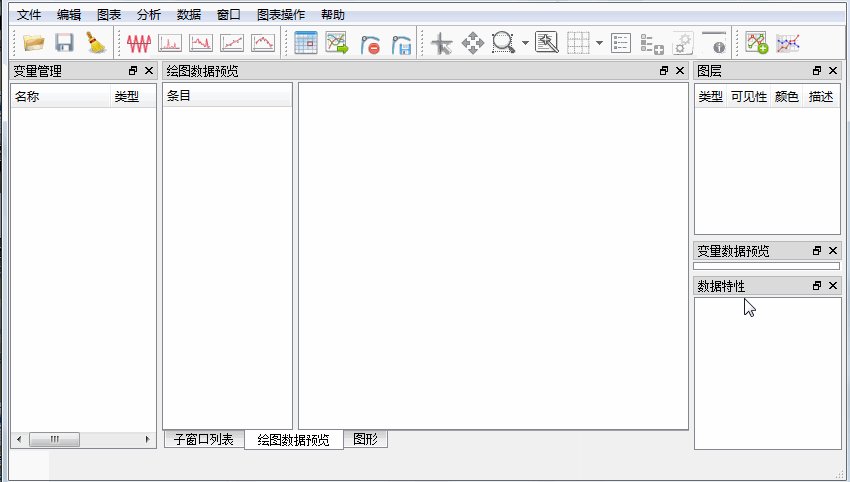
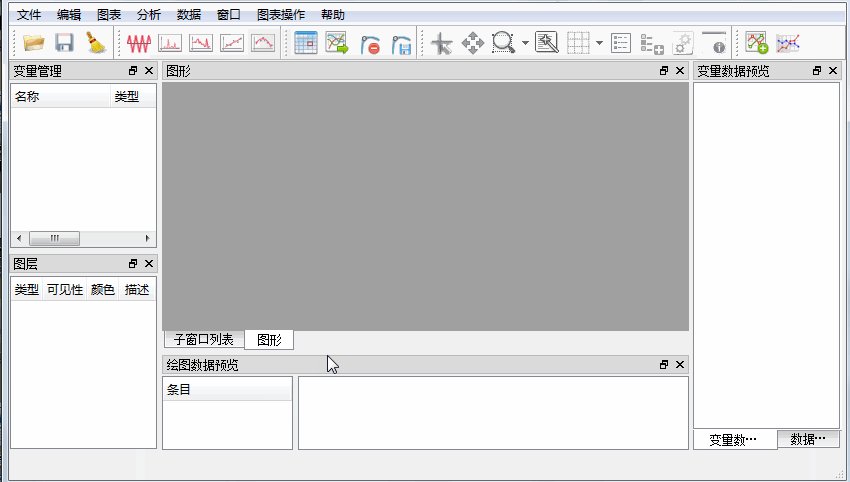
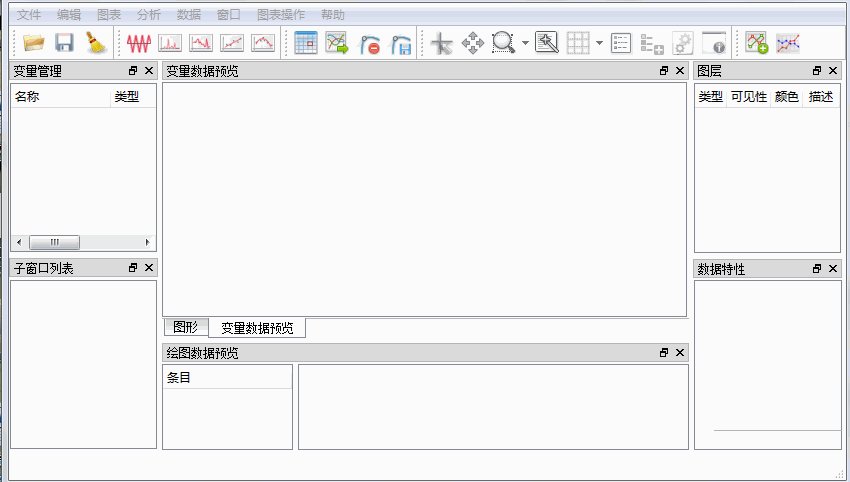
<code class="language-C++ hljs lasso has-numbering">removeAllDock(); addDockWidget(Qt<span class="hljs-tag">::LeftDockWidgetArea</span>,ui<span class="hljs-subst">-></span>dockWidget_1); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_1,ui<span class="hljs-subst">-></span>dockWidget_2,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_2,ui<span class="hljs-subst">-></span>dockWidget_3,Qt<span class="hljs-tag">::Horizontal</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_1,ui<span class="hljs-subst">-></span>dockWidget_4,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_2,ui<span class="hljs-subst">-></span>dockWidget_5,Qt<span class="hljs-tag">::Vertical</span>); splitDockWidget(ui<span class="hljs-subst">-></span>dockWidget_3,ui<span class="hljs-subst">-></span>dockWidget_6,Qt<span class="hljs-tag">::Vertical</span>); tabifyDockWidget(ui<span class="hljs-subst">-></span>dockWidget_1,ui<span class="hljs-subst">-></span>dockWidget_7); tabifyDockWidget(ui<span class="hljs-subst">-></span>dockWidget_5,ui<span class="hljs-subst">-></span>dockWidget_8); tabifyDockWidget(ui<span class="hljs-subst">-></span>dockWidget_3,ui<span class="hljs-subst">-></span>dockWidget_9); showDock();</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul>
代码:
本例代码下载:本例代码免积分-
FROM: http://blog.csdn.net/czyt1988/article/details/51209619

























 592
592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








