记得一次面试,面试官问我,如何判断一个变量为数组,然后我在网上看到面经,里面这么写道:
arr1 === Array当时我坚信不疑,并没有测试过,然后我就这么回答了面试官,结果gg。。
之后在尝试与搜寻下得到的最佳答案是:
function isArray(obj) {
return Object.prototype.toString.call(obj) === '[object Array]';
}嗯嗯,这样确实解决了我的问题,但是我记性不好,老是记不出,正好今天看了原型对象与实例的关系,我得到了更简单的解决方案:
function isArray2(obj) {
return obj.constructor == Array;
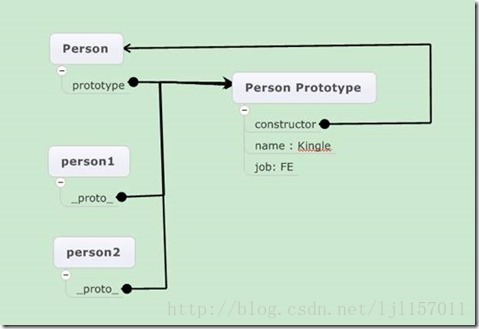
}对象实例都有一个叫做[[Prototype]]或_ proto_的指针指向构造函数的原型对象,每次访问对象实例会先搜索本身的属性,如果没有就会搜索构造函数的原型对象,原型对象里默认有一个属性constructor指向构造函数本身:
var arr1 = [];
var arr2 = new Array(1, 1, 2);
alert(arr1.constructor == Array;)
alert(arr2.constructor == Array;)
//arr2实例,没有constructor属性就会搜索到原型对象中的
//constructor,指向的构造函数为Array,所以返回true
//可以依此来判断变量是否是数组
关于constructor兼容性问题,从菜鸟教程上得到的解释:
所有主要浏览器都支持constructor属性。
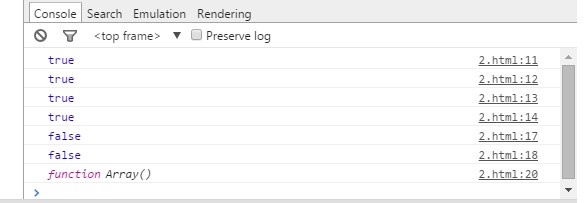
最后附上执行代码及结果:
<script type="text/javascript">
window.onload = function () {
var arr1 = [];
var a = 8;
var arr2 = new Array(1, 1, 2);
console.log(isArray(arr1));
console.log(isArray2(arr1));
console.log(isArray(arr1));
console.log(isArray2(arr2));
console.log(isArray2(a));
console.log(arr1 === Array);
console.log(arr1.constructor);//大家可以看下输出值是什么
}
function isArray(obj) {
return Object.prototype.toString.call(obj) === '[object Array]';
}
function isArray2(obj) {
return obj.constructor == Array;
}
</script>结果:
本人菜鸟 有所不对请指出
























 7413
7413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








