听人云,不如自己试。
许久以来,工作中一直需要写前端代码(html、css、javascript、jquery),但一直苦于找不到比较好的开发工具能像写后台代码那样,美化代码、智能提示、智能补全等等。直到前不久,朋友推荐一个非常不错的编辑器Atom,于是就从网上下载试了试,用了一段时间后,发现还是蛮不错哒。
其实Atom好就好在她可以安装的插件非常的强大,可以无限的扩展。下面我对atom的安装和使用做一下介绍:
首先,到官网https://atom.io/ 下载适合自己电脑的atom版本。
下载下来的安装步骤就不说了,毕竟大家都是安装过软件的人。安装好之后,此时atom还并不是你最终想要的样子,刚才上面也说了,atom强大就强大在无限的插件,方便我们的coding。我在做前端开发过程中,发现了三款比较好用的插件,atom-beautify(代码美化)、emmet(css,html自动补全)、atom-ternjs(js,jquery自动补全,自动提示),这三个插件功能不止于此,但这几个功能足够我们平常使用了。
下面以这三个插件为例,说下atom-插件的安装。
首先我们打开安装好的atom软件,按照路径 file->settings->install,找到安装界面,在搜索框中输入atom-beautify,点击Packages搜索插件,接下来,下面列表中就会出现搜索的插件,然后点击插件右侧的 Install 按钮,但有些人可能使用这种方式安装不了,原因可能是浏览器代理和客户端代理设置的问题,这里不深究。
这种方式不行的,我们可以选择第二种安装方式,离线安装方式。这种方式说白了,就是使用git工具下载离线包,然后安装。这种方式我们需要借助工具,工具的好处就是使我们的工作变得简单高效。我们先要下载Cmder工具,大家都知道或者使用过cmd命令行工具,那么对Cmder应该不会太陌生,她也是一个命令行工具,只是她比window自带的cmd命令行要好用,因为她支持大多数linux命令,熟悉linux命令的小伙伴使用起来会非常顺手。刚刚说我们要使用git工具下载离线包,小伙伴们不用担心,现在的Cmder命令行工具已经集成了git工具,所以我们就省去了下载git的步骤,有了Cmder,有了下载离线包的git,剩下的就是安装插件包所使用的npm了,npm是在nodejs包中,所以我们只要下载并安装nodejs就可以了。
接下来是安装步骤:
打开Cmder,进入atom安装包所在的路径,默认在 C:\Users\用户名\.atom\Packages
从github上下载插件离线包 git clone https://github.com/Glavin001/atom-beautify.git; (https://github.com/ 是github域名,Glavin001是仓库名称,atom-beautify是项目名称)
然后我们就会在Packages目录下看到下载下来的包文件夹,cd atom-beautify;
执行安装命令 npm install;
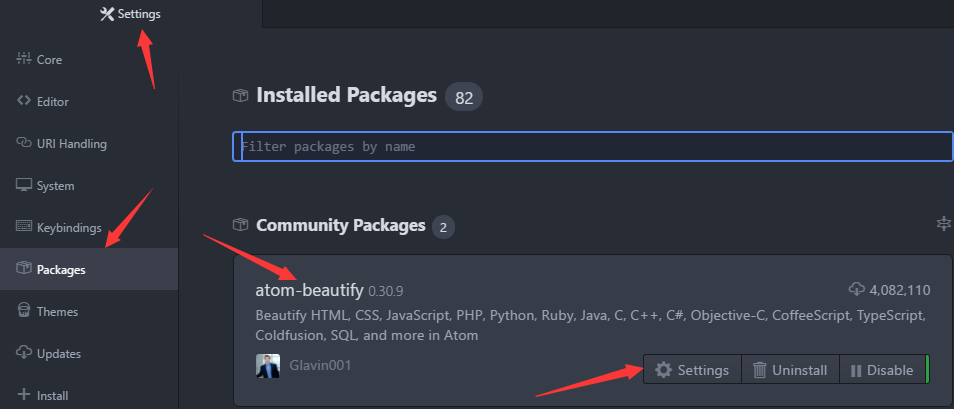
之后我们到atom的File—Settings—Packages 下就可以看到我们刚刚安装的插件,emmet和atom-ternjs的安装也一样。
然后我们说一下这三个插件的使用:
按照上图路径找到atom-beautify的设置,在设置里面语言列表中找到你希望美化的语言,点击语言右侧的星花✿标志展开具体设置项,建议勾选上Beautify on Save,这样,在我们写了一段代码,按Ctrl+S时,代码就会自动保存,多方便呀。
emmet的语法可以看这里 https://docs.emmet.io/abbreviations/syntax/,这是官网的语法说明,都是英文,如果看不懂或者感觉吃力,大家也可以到网上找一找,很多关于emmet的语法使用。
atom编辑器虽然内置了autocomplete-plus代码补全插件,但对于js的补全还是有些欠缺的,所以我们需要安装atom-ternjs。在使用atom-ternjs之前,我们需要配置全局范围内有效,什么叫全局范围有效呢,用官方的语言来讲,就是配置自动补全的范围在一个工程内,除了这个工程就不能自动补全了。但实际上,不必一定是一个工程,什么意思呢,我们在配置起效范围后,会在根目录生成一个.tern-project文件,这个文件使当前目录下的所有js都能使用自动补全功能,出了当前目录就不好使了,所以,这跟工程不工程的没有关系,只要在跟文件夹下存在.tern-project文件,整个根文件夹下的所有js都能使用自动补全。具体的配置如下:
1、打开一个当前目录下的任意一个js文件;
2、在菜单栏找到Packages—>Atom ternjs—>Configure project,打开配置视图;
3、根据自己的需要配置选项,可以支持 Javascript Node.js,jQuery,Angular的自动补全;
4、配置完之后,点击按钮“Save & Restart Server”保存并启动服务器。之后如果没有生成 .tern-project文件,我们可以手动在根文件下创建。








 本文介绍了如何安装和使用Atom编辑器,特别是针对前端开发的三个插件:atom-beautify、emmet和atom-ternjs。通过在线和离线安装方法,详细讲解了插件的安装步骤,并阐述了这些插件的主要功能,如代码美化、CSS和HTML自动补全、JavaScript和jQuery的智能提示。
本文介绍了如何安装和使用Atom编辑器,特别是针对前端开发的三个插件:atom-beautify、emmet和atom-ternjs。通过在线和离线安装方法,详细讲解了插件的安装步骤,并阐述了这些插件的主要功能,如代码美化、CSS和HTML自动补全、JavaScript和jQuery的智能提示。


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








