element-plus库中的分页组件,默认的选中背景色为天蓝色。但是有时候为了适应当前项目的整体背景色,需要进行修改。
比如这次需要的背景色为:#00aaa2。

官网有单独的说明(通过--css变量设置),开发者可以进行特殊样式的处理。这里简单记录一下,我实现上面的做法:
<el-pagination
:background="background"
v-model:current-page="currentPage"
v-model:page-size="pageSize"
:layout="layout"
:page-sizes="pageSizes"
:pager-count="pagerCount"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
style="--el-color-primary: #00aaa2"
/>关键的在于最后一个style样式。在这个组件中单独修改变量“--el-color-primary”的值,那么当前被修改的这个变量只会作用于这个组件上,以此达到修改的效果。
那为啥修改这个变量,就能改变分页组件的背景色呢?
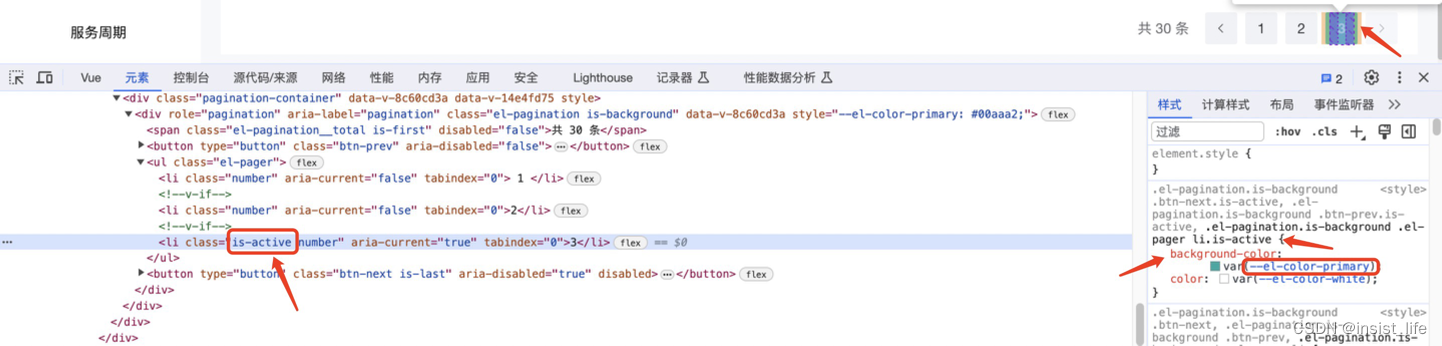
我们可以在浏览器中选中分页组件的样式,看到此时的“is-active”对应的“background-color”:

可以看出来此时的is-active选择器使用的background-color对应的是变量“--el-color-primary”,因此修改这个即可。





















 3670
3670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








