背景:最近做了一个H5项目,主要是vue3+vite等技术栈来写的;等项目上线后,有部分客户反馈说iPhone打不开;了解到这部分客户的机型有iPhone 6s plus、iPhone 8p等;系统的版本几乎都在12左右;然后在xcode上找到对应机型,发现果真打不开;然后百度一上午,配合工具“vconsole”工具调式,发现是某个js文件没有加载出来。
1、首先在这引入H5开发在手机上调试的强大工具:vconsole,挺好用的:
在vue的index.html文件中引入如下代码:
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
// VConsole 默认会挂载到 `window.VConsole` 上
var vConsole = new window.VConsole();
</script>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>一飞斐</title>
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
// VConsole 默认会挂载到 `window.VConsole` 上
var vConsole = new window.VConsole();
</script>
</head>
<body>
<div id="app"></div>
<script>
var global = global || window
var Buffer = Buffer || []
</script>
<script type="module" src="/src/main.ts"></script>
</body>
</html>注意:位置不要错了。
成功后的效果如图:

2、在工具引入后,在测试环境中,我们发现控制台中没有报任何错误,然后就去看看network中的静态资源加载,发现有几个js、css文件资源没有加载,然后又在百度、CSDN上转了半天,找到一篇博主写的文章(点击查看);意思是ios12版本中某些js语法不兼容;
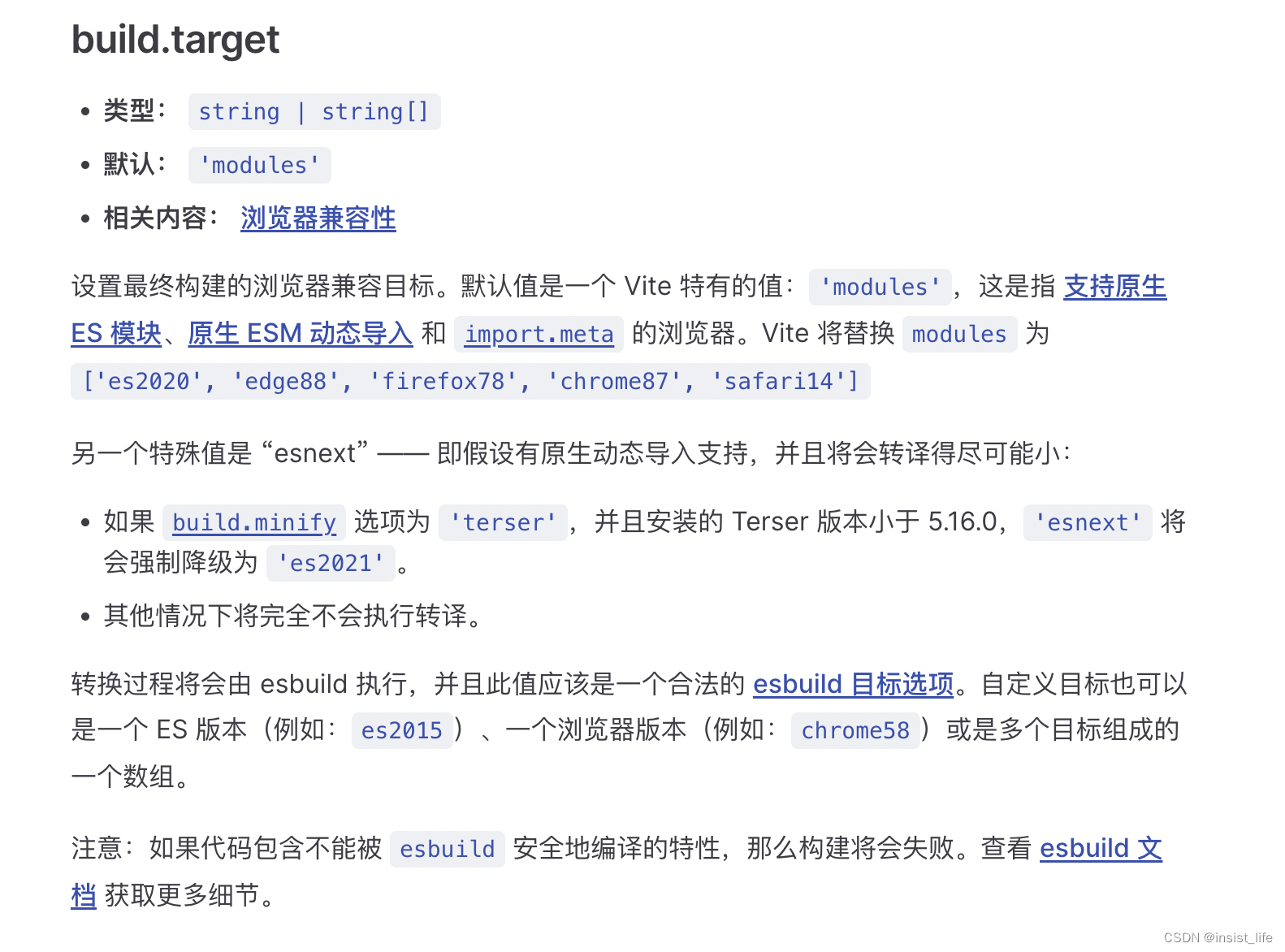
3、知道了可能是某些高阶语法在ios12中不兼容,那当时就想着把没有babel成功的语法手动降成es5的,但是全局检索发现这些语法都不是开发者中的代码,而是官方的写法,我担心我的水平不够,改了一处导致整个项目崩掉,索性就放弃了这个写法;接着想到vite官网有提到,于是就去官网看看,没想到真就看到了下面这张图:
我认为他是默认babel到es2020了,于是在项目的vite.config.ts文件中,加上了这个配置,直接把es2020换成了es2015;简单粗暴!代码见下:

build: {
target: ["es2015", "edge88", "firefox78", "chrome87", "safari14"],
},
完整的配置代码:
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
import Components from "unplugin-vue-components/vite"; //vant样式库按需加载的插件
import { VantResolver } from "unplugin-vue-components/resolvers"; //vant样式库按需加载的插件
import basicSsl from "@vitejs/plugin-basic-ssl"; //开启https的插件
import autoprefixer from "autoprefixer"; //自动加上各浏览器的前缀
import postcssPxToRem from "postcss-pxtorem"; //将px都转成rem
//这里不安装node的类型声明文件,使用commonjs引入(const path = require('path'))会报错;原因是vite不支持 npm i @types/node -D
import { resolve } from "path";
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {
// 根据当前工作目录中的 `mode` 加载 .env 文件
// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。
//@ts-ignore
const env = loadEnv(mode, process.cwd(), "");
console.log(env.VITE_APP_BASE_API, "这是基础API");
if (command == "serve") {
//这是开发的配置,不管
} else {
console.log("这是build独有的配置");
return {
base: "./",
// ......
//vite 配置
// ......
build: {
target: ["es2015", "edge88", "firefox78", "chrome87", "safari14"],
},
};
}
});至于到底可行不可行,请读者自行验证,至少笔者是解决了这个问题。
这篇文章也有将怎么解决ios白屏的问题:ios打开h5页面白屏 苹果打开网页白屏_mob64ca13f2b62d的技术博客_51CTO博客





















 1575
1575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








