原文地址:http://blog.csdn.net/intbird
要实现的一个简单的功能:
大致说下:
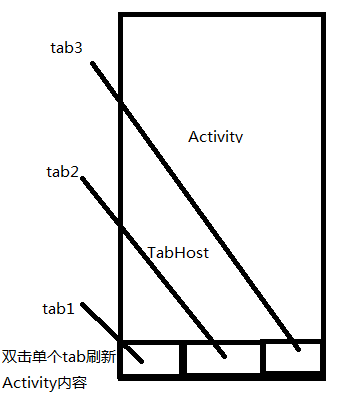
TabHost中自定的每个可以点击的区域,可以设置为点击切换Tab,两次点击同一个Tab,刷新当前tab,那么ViewPage也可以那样的,但是有个第三方的viewpagerindicator,项目里直接用这个;文字描述:
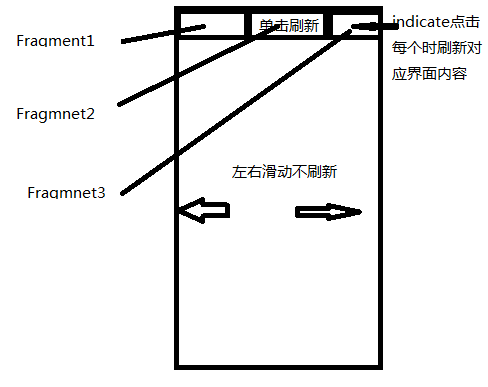
在ViewPage中的三个Fragment之间滑动的时候不刷新每个Fragment的内容,在点击ViewPage上面的Indicate时刷新每个Fragment;图片描述:
上个彩色的
简单实现的一些想法:
TabHost比较简单,点击tab1时,如果当前显示tab1,则刷新,否则切换tab
tabHost.addTab(tabHost.newTabSpec("tab"+i).setIndicator(tabView[i])
.setContent(tabContent[i]));
tabView[i].setTag(i);
tabView[i].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
int tabId=Integer.parseInt(v.getTag().toString());
if(tabId==tabHost.getCurrentTab()){
reloadByTabId(tabId);
}else {
tabHost.setCurrentTab(tabId);
changeTabCotent(tabId);
}
}
});ViewPage也可以像TabHost一样,不过用了第三方的,那么就重新换个思路;
CONTENT =new String[]{};
FRAMES = new Fragment[]{};
initIndicator("",CONTENT,FRAMES);
adapter = new ViewPageAdapter(getSupportFragmentManager());
mViewPage = (MyViewPager)findViewById(R.id.pager);
mViewPage.setAdapter(adapter);
mViewPage.setOffscreenPageLimit(0);
TabPageIndicator indicator =(TabPageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(mViewPage, selectIndex);
indicator.setOnPageChangeListener(new ViewPageListener()); 有的说viewPage中超出一定数量的Fragment切换回来后界面变白了,也不清楚是什么原因,那么在ViewPage中拦截destroyItem():
class ViewPageAdapter extends FragmentPagerAdapter {
public ViewPageAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return FRAMES[position % CONTENT.length];
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
@Override
public CharSequence getPageTitle(int position) {
return CONTENT[position % CONTENT.length];
}
@Override
public int getCount() {
return CONTENT.length;
}
@Override
public void destroyItem(View container, int position, Object object) {
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
}
}ViewPageListener.class关键是这里,viewpage初始化选中事件有时候会在界面初始化完成之前不清楚是哪里的问题,所以调用onViewPageSelection()时注意当前页面已初始化完毕;
class ViewPageListener implements OnPageChangeListener {
private int offset = 0;
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
offset = arg2;
if(isInit&&arg1==0&&arg2==0){
onPageSelected(arg0);
isInit = false;
}
}
@Override
public void onPageSelected(int arg0) {
if(adapter!=null){
Fragment fragment = adapter.getItem(arg0);
if(fragment instanceof MyBaseFragment){
MyBaseFragment myFragment = (MyBaseFragment)fragment;
myFragment.onViewPageSelection(arg0,offset);
}
}
}
}在单个Fragment中获取Viewpager事件通知:
@Override
public void onViewPageSelection(int index,int offset) {
super.onViewPageSelection(index,offset);
selectedIndex = index;
setPositon(index);
if(!hasLoadOk.containsKey(index)||hasLoadOk.get(index)==false){
isShowProgress = false;
startLocation(true,false);
}else if(offset==0){
isShowProgress = true;
loadData(true);
}
}附上一个 禁止ViewPage滚动 的代码
public class MyViewPager extends ViewPager {
private boolean isScrollEnable = true;
public MyViewPager(Context context) {
super(context);
}
public MyViewPager(Context context, AttributeSet attrs) {
super(context,attrs);
}
@Override
public void scrollTo(int x, int y) {
if(isScrollEnable())
super.scrollTo(x, y);
}
public boolean isScrollEnable() {
return isScrollEnable;
}
public void setScrollEnable(boolean isScrollEnable) {
this.isScrollEnable = isScrollEnable;
}
}























 1796
1796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








