1. ParaViewWeb:
ParaViewWeb是一个可以应用ParaView提供的各种可视化和数据分析的组件集合。它使用最新的HTML5.0技术,如WebSockets和WebGL技术。关于ParaViewWeb的更多介绍,可以访问其网站。
http://paraviewweb.kitware.com/
2.ParaViewWeb部署步骤:
部署ParaViewWeb,主要需要两个文件,一个是ParaView的安装文件,另一个则是测试数据文件。
2.1 安装ParaView-4.4.0
在部署文件夹中找到安装文件:ParaView-4.4.0-Qt4-Linux-64bit.tar.gz。
将该文件解压到一个位置:
tar xvzf ParaView-4.4.0-Qt4-Linux-64bit.tar.gz home/user/ProgramFiles/
则会将该文件解压到home/user/ProgramFiles/的文件夹下。
然后,进入该文件夹,输入指令:
cd home/user/ProgramFiles/ParaView-4.4.0-Qt4-Linux-64bit
然后,再输入命令:
./bin/pvpython lib/paraview-4.4/site-packages/paraview/web/pv_web_visualizer.py \
–content ./share/paraview-4.4/www \
–data-dir /data-file \
–port 8080
注意:在以上的命令中,前两行是固定的,第3行中的“/data-file”是指要在paraViewWeb网站上做测试时用的数据所存放的路径。数据文件可以在ParaView的网站中直接下载,它支持如:.vtk, .vti, .vtm, .h5等多种格式的数据文件。
在部署文件夹中的 ParaViewData-v4.4.0是从其网站上下载的数据文件。因此这里第3行可以修改为:
–data-dir /ParaViewData-v4.4.0
第4行的”–port 8080”是指定部署完成后,访问ParaViewWeb本地服务的端口地址,“8080”端口如果已经被tomcat等占用,可以修改为别的未被占用的端口,这里将其修改为9090。因此,第4行为:
–port 9090
2.2 验证ParaViewWeb服务启动
当按照2.1节介绍的步骤,安装完成ParaViewWeb的本地服务,并且指定相应的数据文件和访问端口后,便可以访问本地服务了。输入指令:
$ ./bin/pvpython lib/paraview-4.4/site-packages/paraview/web/pv_web_visualizer.py \
–content ./share/paraview-4.4/www \
–data-dir /ParaViewData-v4.4.0 \
–port 9090
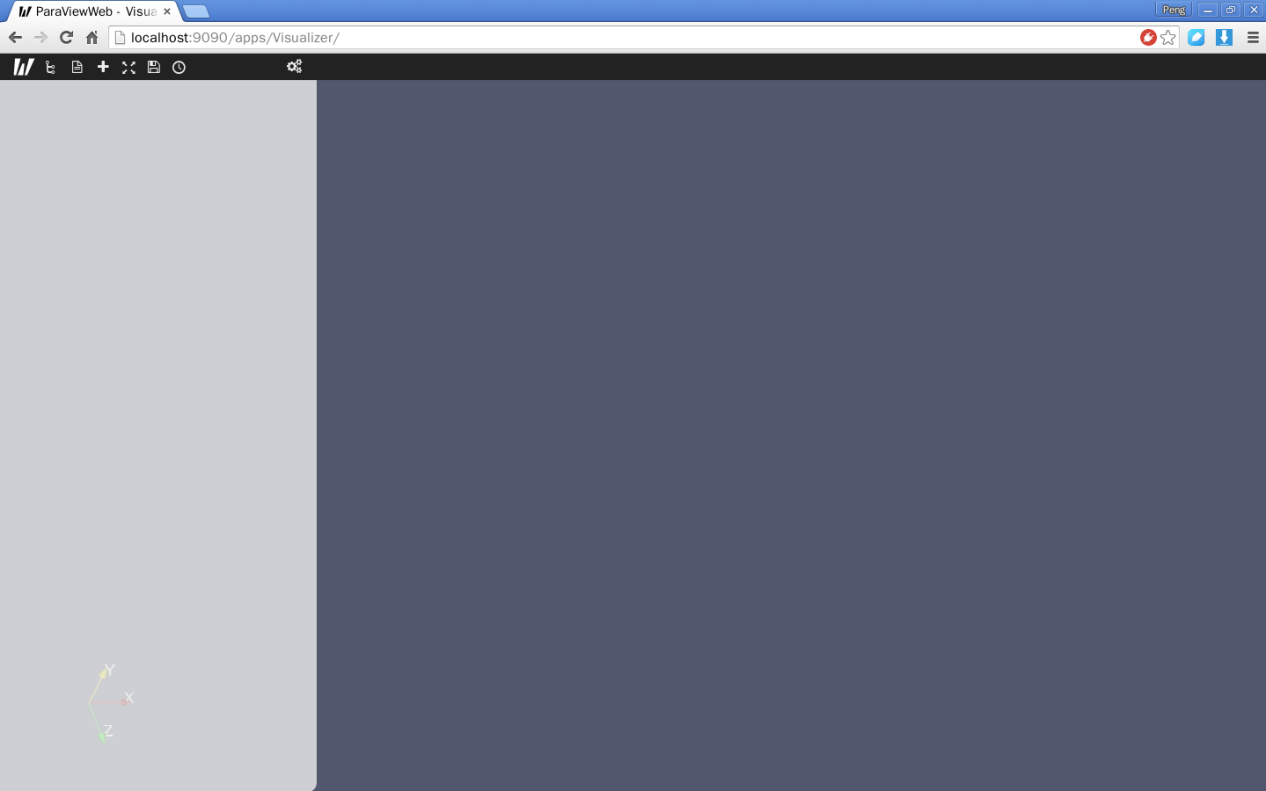
在浏览器的地址栏中输入:http://localhost:9090/apps/Visualizer/,进入页面:
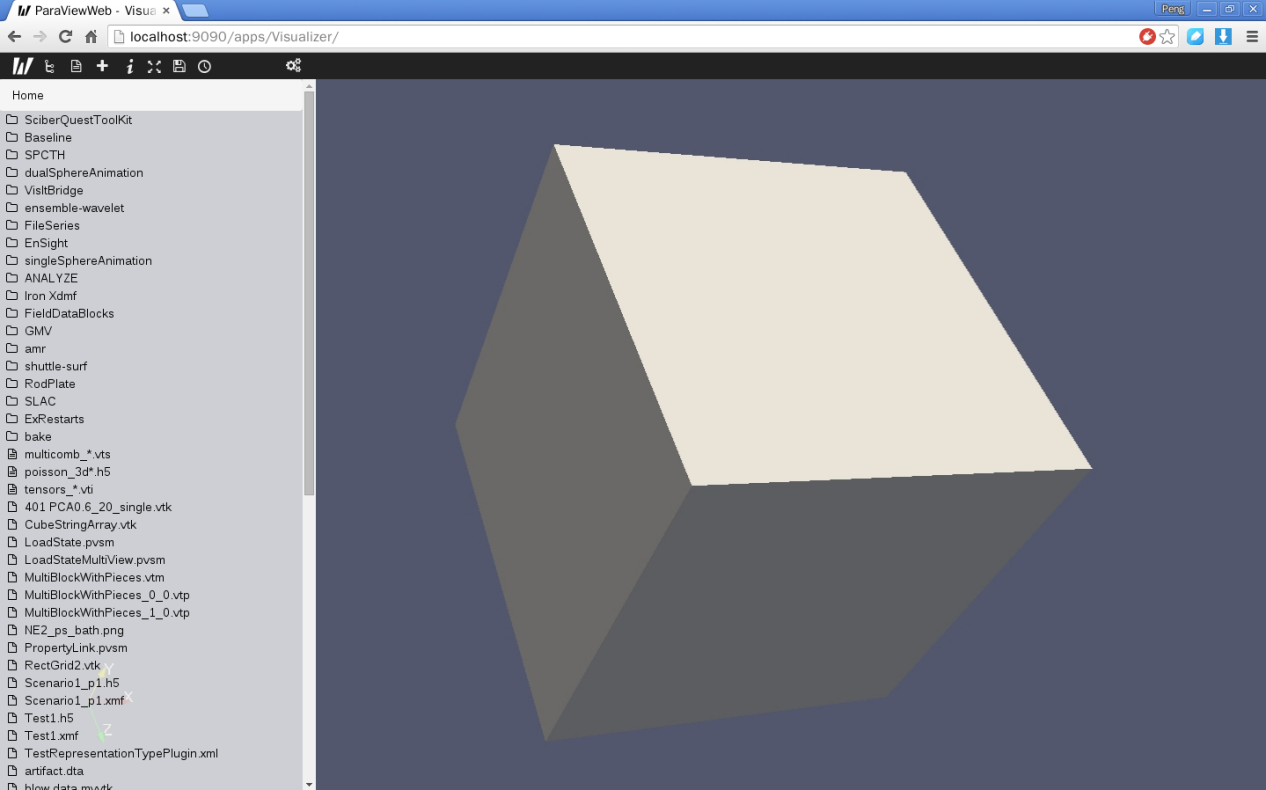
选择左上角的第3个图标:Show File List,可以显示所有已经载入服务的能被访问到的数据文件列表。点击按钮后,并且选择打开其中的一个vtk格式的数据文件CubeStringArray.vtk。界面如下:
(未完待续……)
























 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










