在实际项目开发中出现了选择label却显示value的情况

百度上搜索了一圈,全都是说value的数据类型问题,把我带偏了。折腾了半天我才转过来,会不会就是label的问题。
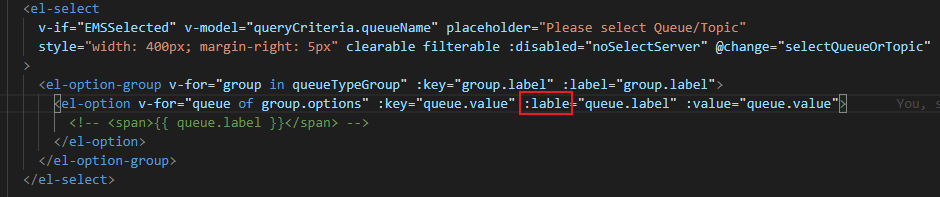
我原本习惯都写上span {{lable}}然后放入label的值(当年没用elementUI开发留下来的习惯,得改),按道理来说一注掉,显示的应该还是label的值,而不是value的值。但是显示的偏偏就是value的值,那就是问题所在了,我的label输入导入有问题。

详细检查数据接口获取的数据都没问题,我又陷入了沉思,无意之间发现了。。。原来是手滑,拼错了label(拼成了lable),导致数据没有传入到label,elementUI就把value当成了label这么用了。

总结
根据我逛了一圈百度再加上自己的踩坑,说一下我的建议,选择label但是显示value,那就是label数据导入的问题;选择label但是输入框没显示那就是value的数据类型问题,只能显示基本变量类型,对象或者数组这种是不能显示的。






















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








