学习目标:
- 快速掌握Vue-cli脚手架的安装
- 认识vue命令(译:在代码图片中)
- 了解初学者安装过程遇到的问题
学习内容:
- 搭建 vue-cli 脚手架
- 掌握部分vue命令
- 掌握创建 project
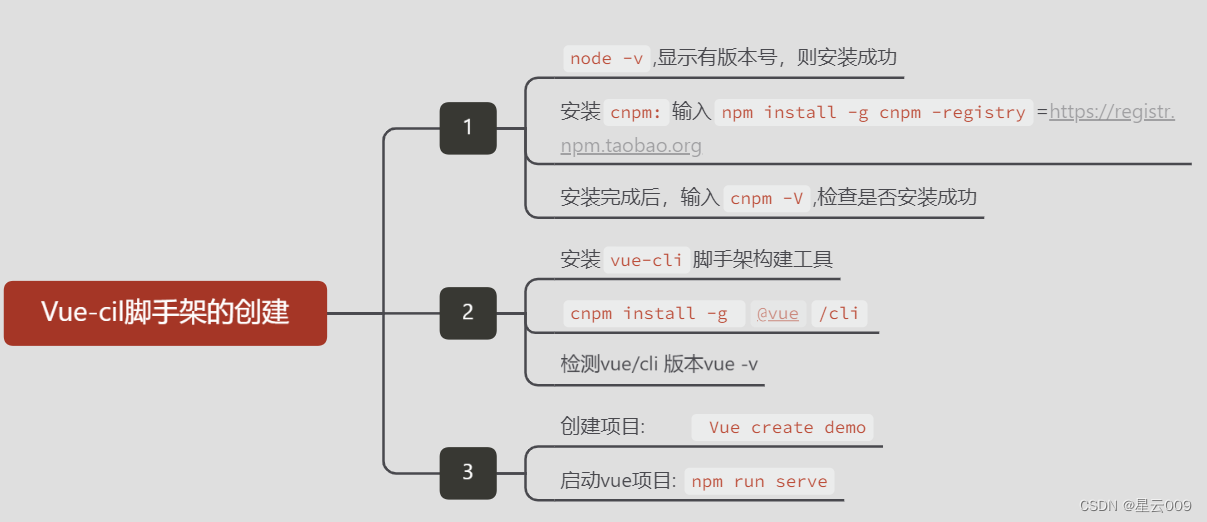
以下为流程图

以下为安装过程
第一:上网下载node.js 要求版本是12.0以上
下载网址 Node.js
下载后暴力安装就好了......
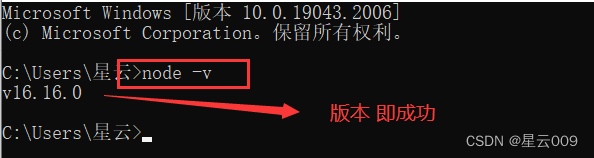
第二:win+r 打开 电脑的运行 “进程”,输入node -v 检测nodejs安装是否成功,
如图:出现版本号即安装成功:

第三:现在nodejs安装好了,既然要安装 vue-cli 脚手架那么就开始吧!
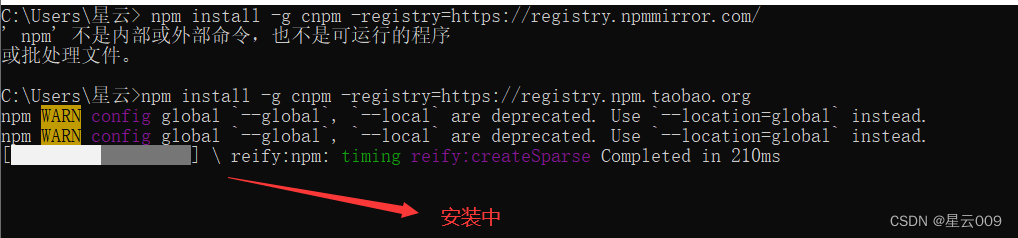
安装cnpm
键入npm install -g cnpm -registry=https://registry.npm.taobao.org

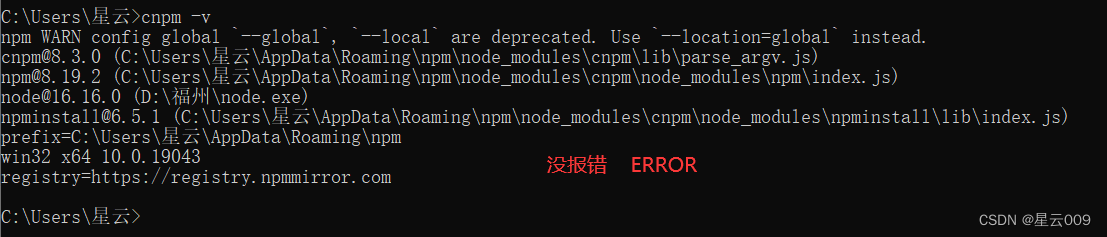
检查cnpm是否安装成功:cnpm -v
第四:创建项目键入 vue create demo ,demo为项目名称可自定义:

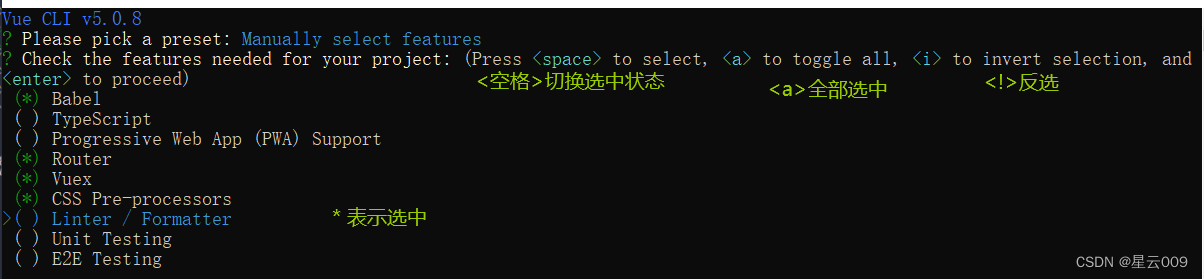
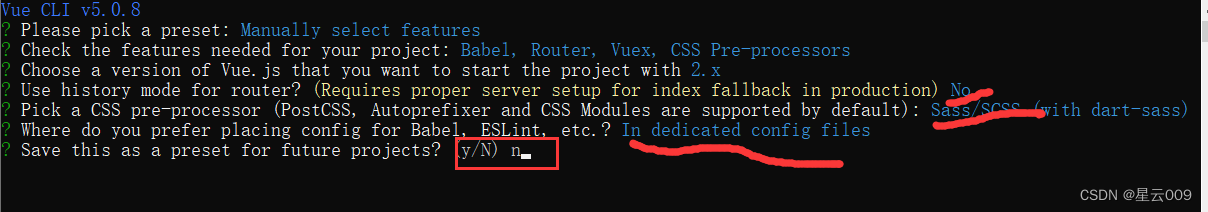
选择手动安装加(减)功能:

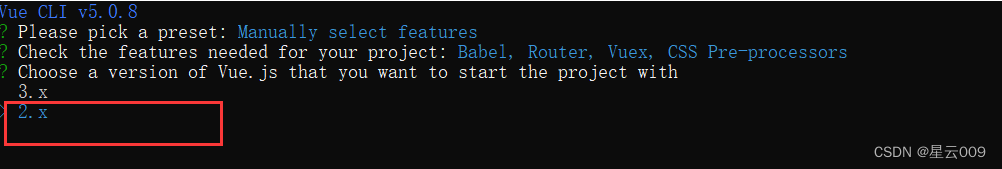
Enter 选 2.x 版本:

是否把选择的配置存储为预设:
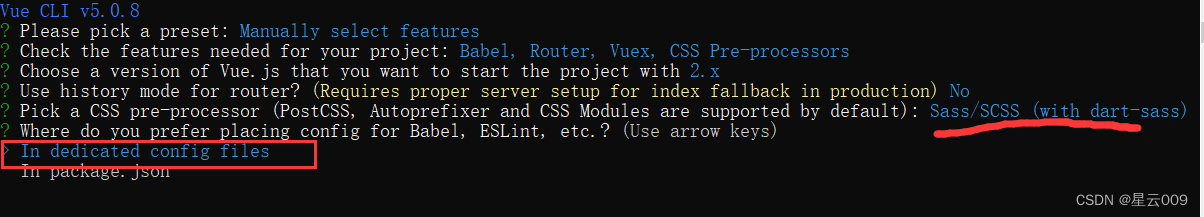
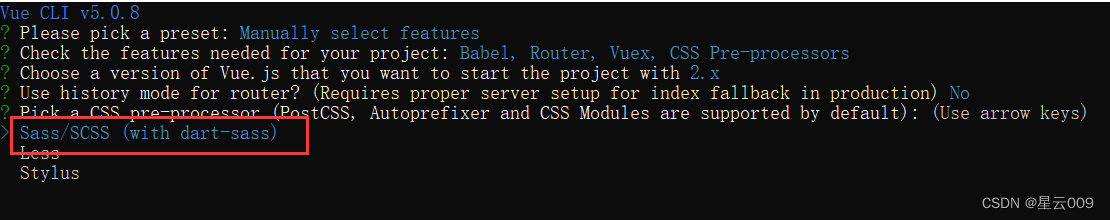
下一步:选红框内容(第一个):


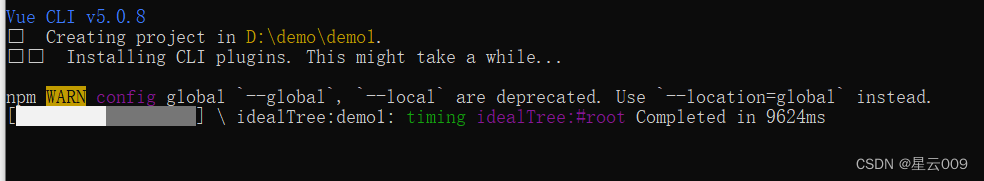
开始创建项目并自动安装依赖包:
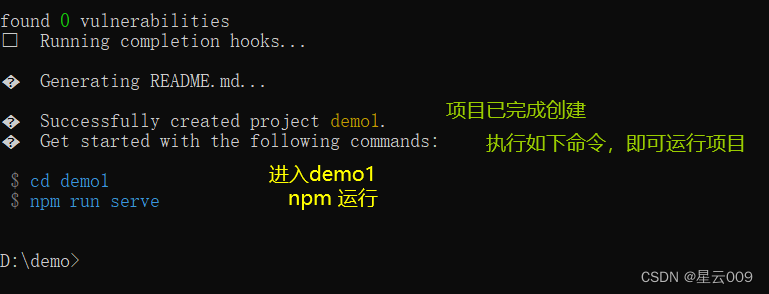
项目创建完成:
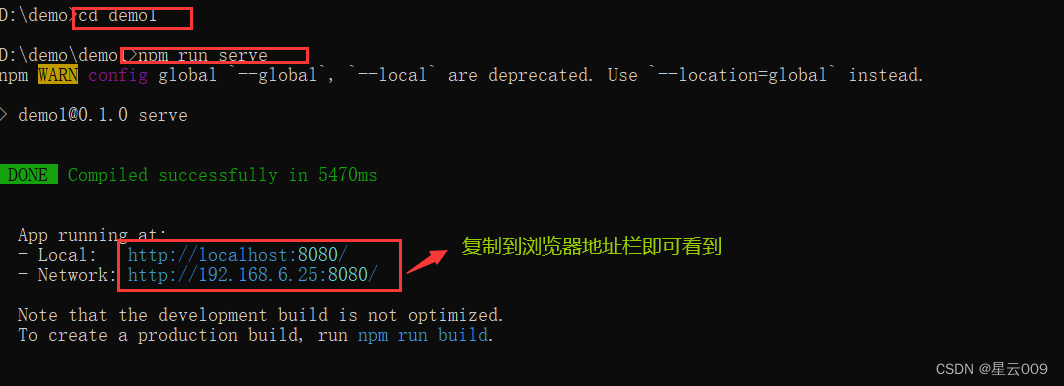
到此项目demo1创建完成
。。。。。。。。。。。。

最后:初学者安装过程遇到的问题
1.node.js版本低于12.0不行
2.安装vue-ilc思路不清晰,建议先看流程图
3.项目存储地址不在C盘的可能会出现权限不足无法创建,移到C盘重新创建项目问题就解决了




















 7110
7110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








