我们安装vue-cli脚手架需要先安装Node.js并配置好其环境
具体概念什么的在这里-Home | Vue CLI (vuejs.org)![]() https://cli.vuejs.org/zh/
https://cli.vuejs.org/zh/
1.下载Node.js
Node.js (nodejs.org)![]() https://nodejs.org/en
https://nodejs.org/en

双击开始安装
![]()
然后按照下一步next

注意这个安装路径,会在后面配置环境时候使用

点击next完成安装

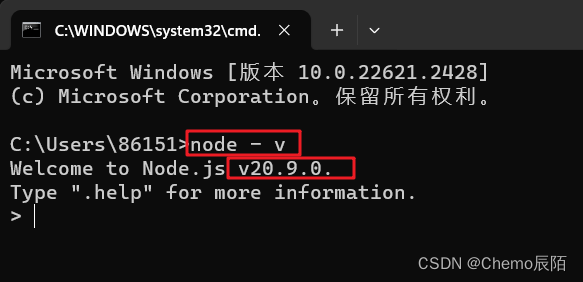
安装完成之后,打开命令行
输入:node-v
显示nodejs版本号,安装成功

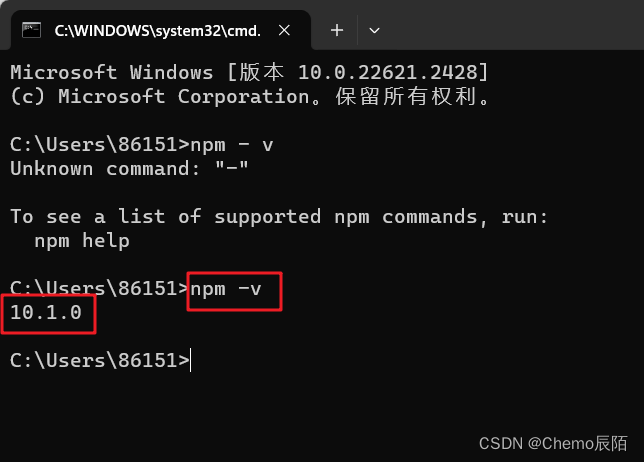
输入:npm – v 查看npm是否安装成功
第一次输入的 -v中间有空格
第二次正确输入,所以显示版本号
所以输入的时候要注意这些细节

2.配置npm
配置镜像源(淘宝镜像)

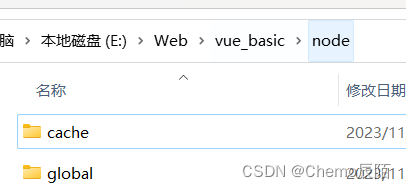
在安装目录下新建两个文件夹

执行这两个命令:
npm config set prefix:"E:\Web\vue_basic\node\global"
npm config set cache:"E:\Web\vue_basic\node\cache"
(这个后面跟的路径是我自己安装的路径)
查看配置是否生效 config ls

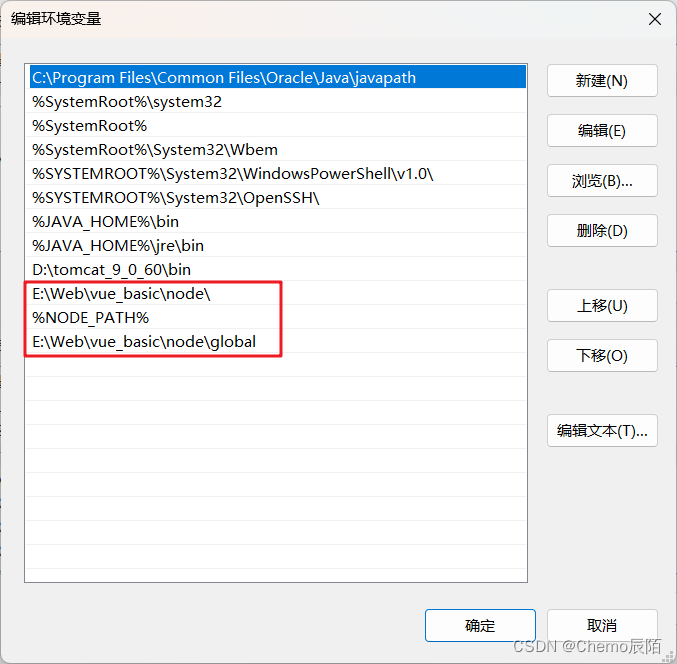
3.配置环境变量
按自己装的路径写


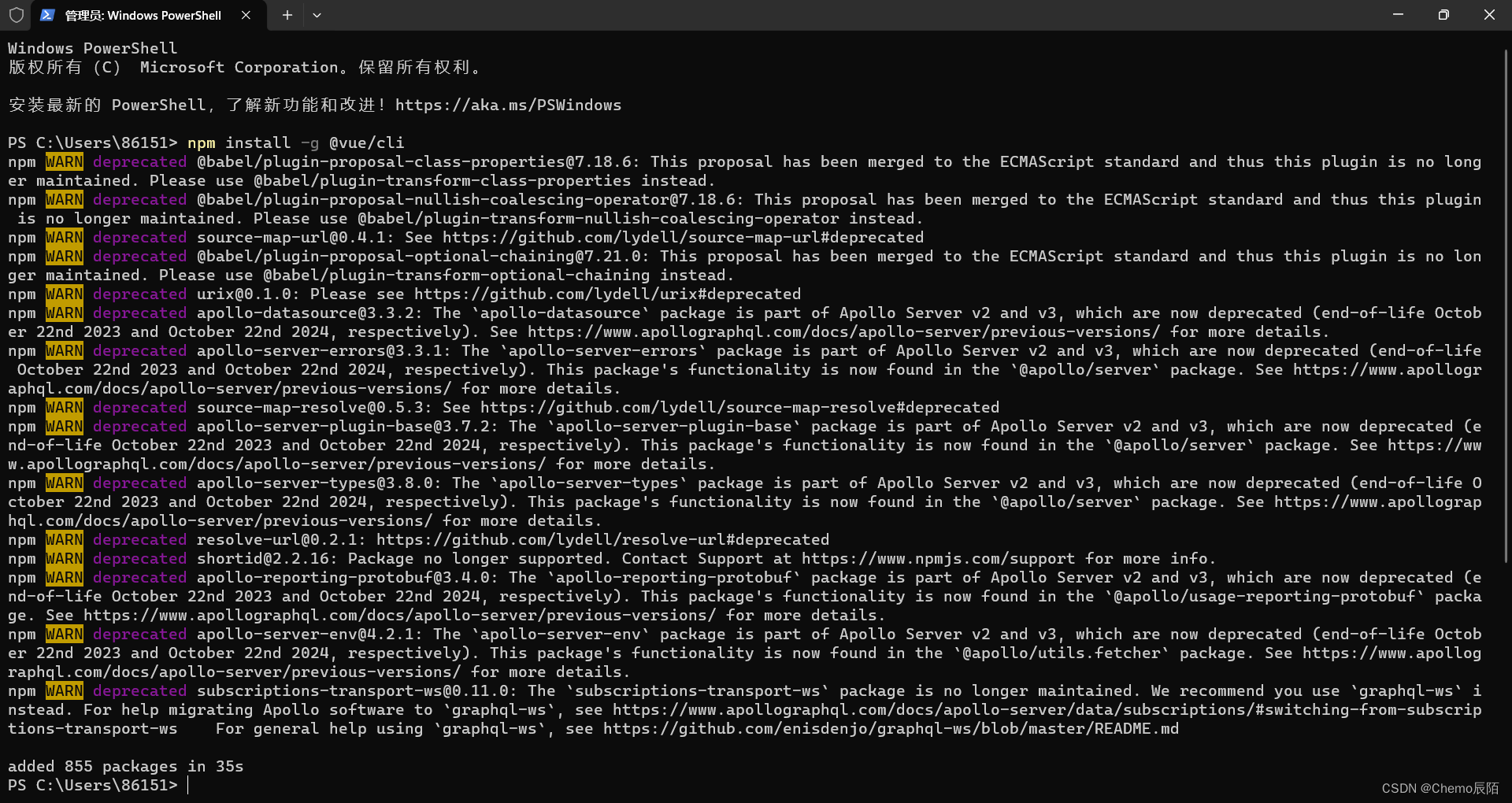
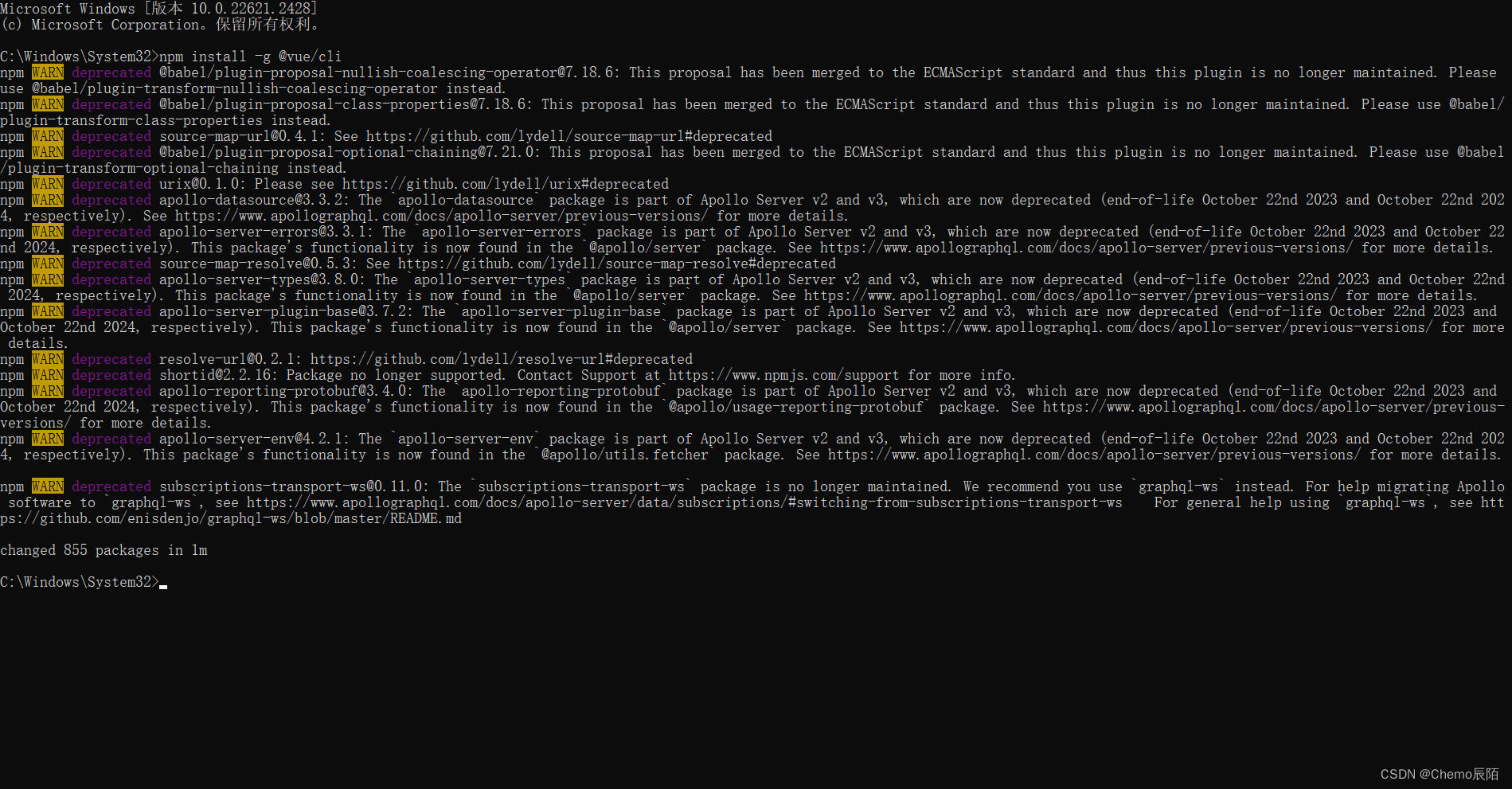
4.安装vue-cli
输入npm install -g @vue/cli
全局安装一次就可以了
刚开始这个有问题,在管理员窗口打开

后面请教了别的大哥,是管理员权限的问题,之后也好了

检查是否安装成功:vue -V 或者vue—version
先关掉命令行,再重新进入


5.用架子创建一个项目
vue create demo01
项目名称不能用中文

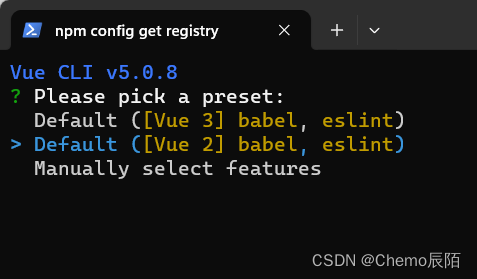
我现在学的vue2,所以回车选的是vue2

等待一会,就创建好了
这就是已经创建好了的

可以在目录里面查看,已经有创建好的内容了

先进入到这个目录下面。
npm run serve 命令

然后根据Local地址访问一下

okk 完成!!!






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








