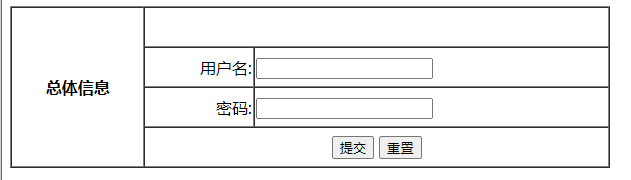
1. 表单设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="https://vip.iqiyi.com/">
<table width="600px" border="1" cellspacing="0">
<tbody>
<tr height="40px">
<th rowspan="4">总体信息</th>
<td colspan="2"> </td>
</tr>
<tr height="40px">
<td align="right">用户名:</td>
<td>
<input type="text" name="loginName">
</td>
</tr>
<tr height="40px">
<td align="right">密码:</td>
<td>
<input type="password" name="password">
</td>
</tr>
<tr height="40px">
<th colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</th>
</tr>
</tbody>
</table>
</form>
</body>
</html>

说明:
<form></form>标签:用于创建供用户输入的 HTML 表单。必须要有action属性,表示当提交表单时向何处发送表单数据。- input按钮的文字,使用value属性表示。
- input必须放在form标签内才能提交。
- 所有需要提交的数据,input必须要有name属性,name属性的内容就是用户为该input的内容所自定义的名字。当提交后,数据会在跳转后的网页地址栏中显示出来,说明数据提交成功。
如图:
( 这是提交的数据,用户名通过name自定义为userName,密码自定义为password,都是123456)
(提交后所跳转的网页地址栏显示出了数据,提交成功!)

<input>标签常见的类型:

2. get请求和post请求的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="https://www.baidu.com/" method="POST">
<p>
<input type="text" name="login">
</p>
<p>
<input type="password" name="pass">
</p>
<p>
<input type="submit">
</p>
</form>
</body>
</html>
说明:
- method是form表单的属性之一,规定用于发送表单数据的 HTTP 方法。(不写的时候默认是get请求方式)
- get请求通常表示获取数据。
- post请求通常表示提交数据。
- get请求发送的数据都写在地址栏上,用户是可见的。(比如上述的表单示例默认就是get请求)
- post请求发送的数据用户不可见,可以前往Network,浏览器发送的所有请求里面寻找。
比如:

- get请求不能提交大量数据,post可以,因此建议不要混用。





















 5776
5776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








