关于Glide加载圆形图片使用CropCircleTransformation变换即可,项目添加依赖
compile 'jp.wasabeef:glide-transformations:2.0.1'
然后调用
Glide.with(getBaseContext())
.load(url)
.bitmapTransform(new CropCircleTransformation(getBaseContext()))
.dontAnimate()
.diskCacheStrategy(DiskCacheStrategy.SOURCE)
.into(imageView);
这里就不多说了。网上都有例子。
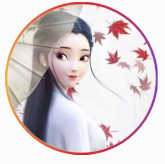
这里主要讲一下怎么使用Glide实现渐变圆形变换。实现这样的效果:

简单说一下实现原理,
1、利用Glide的transformation变换,先画一个园,有现成CropCircleTransformation实现
2、把图像化成一个圆后,添加一个边框圆环,在CropCircleTransformation基础上添加一个边框
3、给圆环添加渐变色,利用SweepGradient实现
本着偷懒的原则,有的复用的代码还是要拿来用下,我们看下CropCircleTransformation核心代码
@Override
public Resource<Bitmap> transform(Resource<Bitmap> resource, int outWidth, int outHeight) {
Bitmap source = resource.get();
int size = Math.min(source.getWidth(), source.getHeight());
int width = (source.getWidth() - size) / 2;
int height = (source.getHeight() - size) / 2;
Bitmap bitmap = mBitmapPool.get(size, size







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1881
1881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








