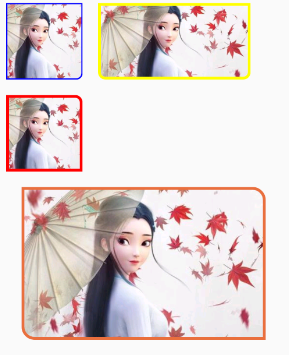
要用Glide实现一个带边框的圆角矩形,并且还可以自定义哪些边角是圆角,像这样:

直接看代码
public class BorderRoundTransformation implements Transformation<Bitmap> {
/**
* 用一个整形表示哪些边角需要加圆角边框
* 例如:0b1000,表示左上角需要加圆角边框
* 0b1110 表示左上右上右下需要加圆角边框
* 0b0000表示不加圆形边框
*/
private BitmapPool mBitmapPool;
private int mRadius; //圆角半径
private int mMargin; //边距
private int mBorderWidth;//边框宽度
private int mBorderColor;//边框颜色
private int mCornerPos; //圆角位置
public BorderRoundTransformation(Context context, int radius, int margin, int mBorderWidth, int mBorderColor, int position) {
mBitmapPool = Glide.get(context).getBitmapPool();
mRadius = radius;
mMargin = margin;
this.mBorderColor = mBorderColor;
this.mBorderWidth = mBorderWidth;
this.mCornerPos = position;
}
@Override
public Resource<Bitmap> transform(Resource<Bitmap> resource, int outWidth, int outHeight) {
Bitmap source = resource.get();
int width = source.getWidth();
int height = source.getHeight();
Bitmap bitmap = mBitmapPool.get(width, height, Bitmap.Config.ARGB_8888);
if (bitmap == null) {
bitmap = Bitmap.createBitmap(width, height, Bit







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1878
1878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








