

<div class="navigation">
<li class="myjd">
<span class="wrap">
<a href="#">我的京东</a> <i class="icon-a-xiala2"></i>
</span>
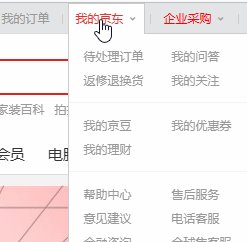
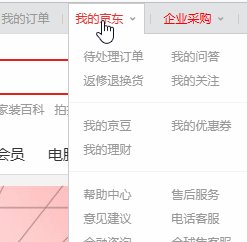
<div class="myjd-box">
<div class="up">
<span><a href="#">待处理订单</a></span>
<span><a href="#">我的问答</a></span>
<span><a href="#">降价商品</a></span>
<span><a href="#">返修退换货</a></span>
<span><a href="#">我的关注</a></span>
</div>
<div class="mid">
<span><a href="#">我的京豆</a></span>
<span><a href="#">我的优惠券</a></span>
<span><a href="#">我的白条</a></span>
<span><a href="#">我的理财</a></span>
</div>
<div class="down">
<div class="line">
<span><a href="#">帮助中心</a></span>
<span><a href="#">售后服务</a></span>
<span><a href="#">在线客服</a></span>
</div>
<div class="line">
<span><a href="#">电话客服</a></span>
<span><a href="#">客服邮箱</a></span>
<span><a href="#">金融咨询</a></span>
</div>
<div class="line">
<span><a href="#">帮助中心</a></span>
<span><a href="#">全球售客服</a></span>
<span><a href="#">在线客服</a></span>
</div>
</div>
</div>
</li>
</div>.navigation {
position: relative;
top: -1px;
align-items: center;
ul {
display: flex;
height: 100%;
font-size: 12px;
align-items: center;
line-height: 29px;
color: #999;
li {
.icon-a-xiala2 {
font-style: normal !important;
}
.header-login {
margin-right: 5px;
}
a {
color: #999;
}
a:hover {
color: red;
}
.sjfw:hover,
.wzdh:hover,
.sjjd:hover {
color: red;
}
.header-register,
.qycg {
color: red;
}
.wrap:hover {
border: 1px solid #ccc;
background-color: #fff;
border-bottom: 1px solid #fff;
}
}
.myjd {
position: relative;
height: 31px;
.wrap {
position: relative;
display: inline-block;
border: 1px solid transparent;
height: 31px;
z-index: 99;
}
.myjd-box {
position: absolute;
width: 280px;
display: none;
top: 31px;
z-index: 98;
border: 1px solid #ccc;
background-color: #fff;
span {
display: inline-block;
width: 80px;
height: 24px;
}
.up,
.mid,
.down {
padding: 10px 0px 10px 15px;
}
}
}
.myjd:hover {
.wrap {
border: 1px solid #ccc;
border-bottom: 1px solid #fff;
background-color: #fff;
}
.myjd-box {
display: block;
}
}
}





















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








