1、理解Draw2d
Draw2d是SWT平台上的图形库,你可以用它定制属于自己的、不依赖于特定操作系统本地组件的上层组件;
也可以用它开发基于图形的应用程序。一般来说,基础代码编写者/GUI组件提供者们使用前一个功能,像译
者这样开发应用程序的人则使用后者更多一些。
Draw2d库依赖于SWT(不依赖JFace),提供了完整的图形应用程序开发包,使用它你几乎可以作出任意的
图形,但是除了简单的几何图形以外,任何图形都需要开发者自己手绘、或者用已有的图形进行组合;同时,
如果你想让你的图形响应各种事件(鼠标/键盘/拖拽等),也必须事事躬亲,显然自由的代价就是繁冗的代码
:( 。
本文从Draw2d的核心类及其方法讲起,然后理论结合实践,以一个flowchart(程序流程图)为例子进行实
战演习,同时会讲到拖拽(drag-and-drop, 简写作dnd),以及如何使用Connector对象连接两个图形等。
1.1、使用Draw2d基础类
Draw2d在设计结构上有些类似SWT:两者使用某些共同的类(确切说是Draw2d使用SWT的类);描绘(drawing)、
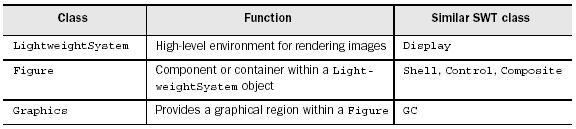
事件处理和组件的布局等机制都有相似的结构,对应如表C.1。实际上,所有的Draw2d GUI必须都放在某个
SWT Canvas上。Draw2d和SWT的第一个区别是:在SWT中,一个Canvas用一个GC对象来提供绘图功能,但在
Draw2d中Canvas使用名为LightweightSystem的对象。
表C.1
LightweightSystem好比SWT中的Display,没有具体的形状,但是提供事件处理机制以及负责与外部环境
通信。正如它的名字,LightweightSystem不依赖于特定操作系统,这意味着你失去了SWT/Jface重量级组件
的优势,比如快速的响应和本地外观风格,但你得到的,是对自己的组件的外观与行为的完全控制。
毫无疑问,Draw2d中最重要的类是Figure,你会看到,我们讲Draw2d,大部分是在讲它的方法以及子类。
就像SWT的组件都要放到一个Shell上一样,Figure必须放到LightweightSystem上以便显示。如同SWT的Control
一样,Figure可以调整大小和位置,添加Listeners和LayoutManagers,以及设置颜色和字体。同时,一个Figure
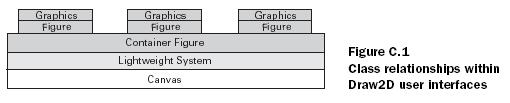
又相当于SWT中的一个Composite,可以在其上添加其他的Figure,即作为其他Figure的容器。见图C.1。
图C.1
然而,不同于Control和Widget的是,你可以随心所欲地继承Figure。Figure的图形可以绘制(drawing)
也可以使用图片。Figure不仅可以使用单独的Listener接口,而且可以自己处理大部分事件;甚至可以发起某
些事件来唤醒GUI中的其他对象。
为了向Figure中加入图片或者进行手绘,你需要用到Graphics对象。他就像SWT中的GC一样,提供了在一个给
定区域画图的方法。Graphics类的很多方法和GC的完全一样,尤其是绘制线和几何图形、显示图片以及字体等方
面。但Graphics还提供了一个不同于GC的功能:它的对象可以在LightweightSystem中移动。这意味着当你想要
改变一个图形组件的位置时,Draw2d提供了它自己的拖拽机制来将一个Figure移动到合适的位置。
1.2、Flowchart应用实例
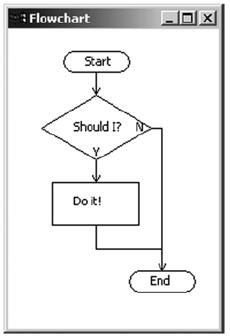
我们的应用实例是一个程序流程图,如图C.2所示。
图C.2
Draw2d包含很多类和功能,在此无法一一详述,所以我们将只关注最主要的东西:即前面提到的Figure及其
子类。
























 2936
2936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








