Flutter - 控件之 Switch、slider、SegmentedControl
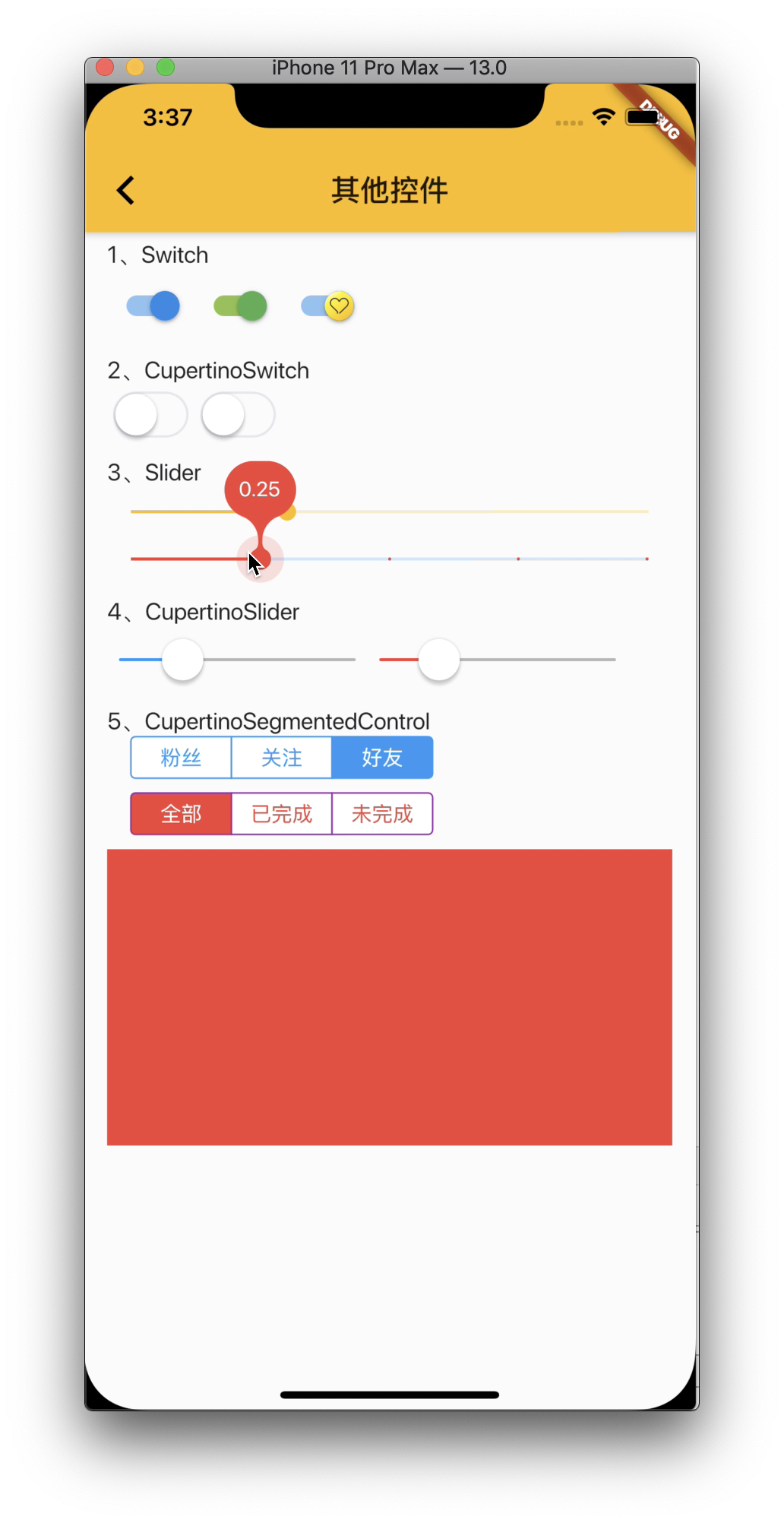
控件效果预览

Switch
开关控件。
Switch
1、Material 风格开关控件Switch,相关属性解析:
const Switch({
Key key,
@required this.value, //开关当前状态值,true或false
@required this.onChanged, //用户切换开关时调用
this.activeColor, //开关打开时颜色,圆圈部分
this.activeTrackColor, //打开时,轨道颜色
this.inactiveThumbColor, //开发关闭时颜色,圆圈部分
this.inactiveTrackColor, //关闭时,轨道颜色
this.activeThumbImage, //打开时自定义图片,圆圈部分
this.inactiveThumbImage, //关闭时图片,圆圈部分
this.materialTapTargetSize,
this.dragStartBehavior = DragStartBehavior.start,
})
2、代码示例:
Widget _buildSwitch() {
return Wrap(
children: <Widget>[
Switch(
value: switchValue1,
onChanged: (value) {
setState(() {
switchValue1 = value;
});
},
),
Switch(
value: switchValue2,
activeColor: Colors.green,
inactiveThumbColor: Colors.grey,
activeTrackColor: Colors.lightGreen,
inactiveTrackColor: Colors.grey,
onChanged: (value) {
setState(() {
switchValue2 = value;
});
},
),
Switch(
value: switchValue3,
activeThumbImage: Image.asset("images/user_menu_01.png").image,
inactiveThumbImage:
Image.asset("images/forum_heart_icon.png").image,
onChanged







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1789
1789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








