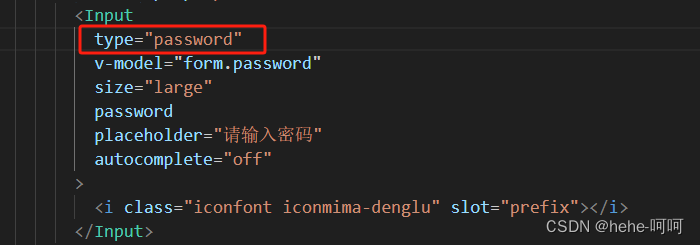
回显了账号和密码的原因是

浏览器会自动识别type=‘password’ 作为密码,密码的上一个输入框作为账号进行保存和回显。
解决方案:
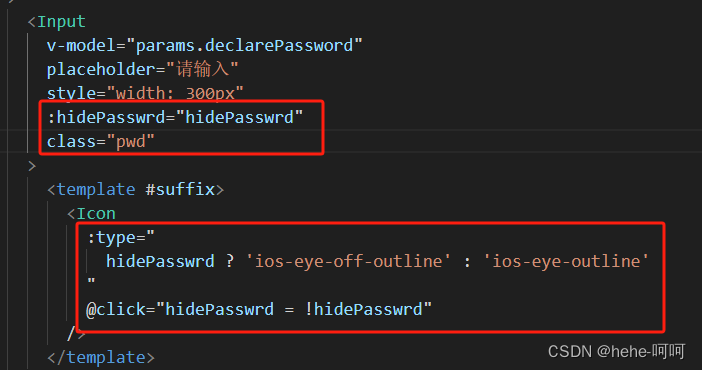
不用type='password’类型,模拟密码的显示和隐藏

css样式
<style lang="less" scoped>
.pwd[hidePasswrd] {
/deep/input {
-webkit-text-security: disc;
-moz-text-security: disc; /* Firefox */
-ms-text-security: disc; /* IE10+/Edge */
}
}
</style>
解决~





















 809
809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








