核心:Transition组件
<Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:
由 v-if 所触发的切换
由 v-show 所触发的切换
由特殊元素 <component> 切换的动态组件
改变特殊的 key 属性

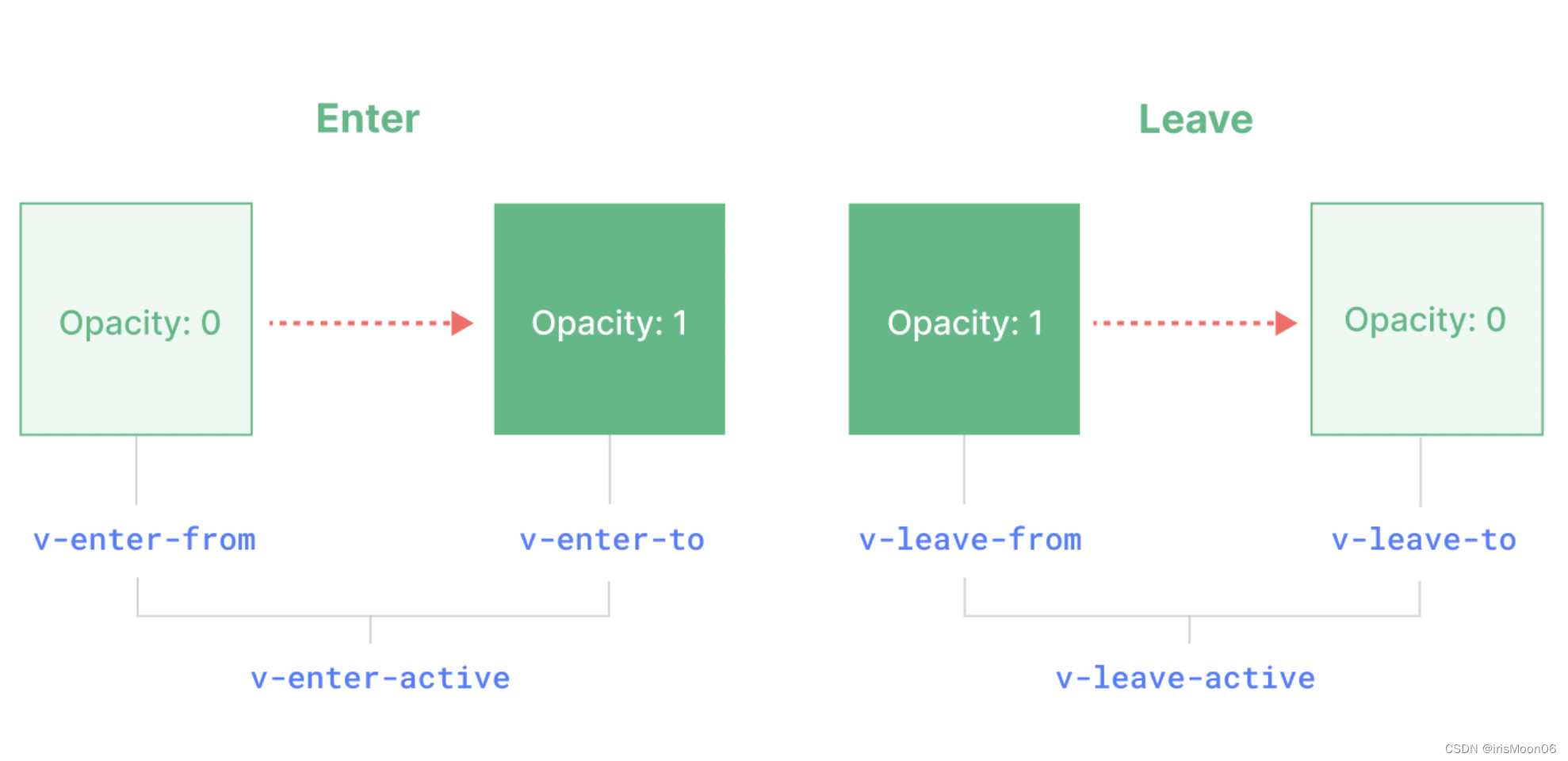
简单来说,左边Enter是当元素从无到有的时候触发,v-enter-to即页面上显示元素的最终状态;右边Leave则与之相反,页面上元素消失触发Leave,从v-leave-from状态变为v-leave-to状态。知道了这个,那么接下来将应用其component切换触发的特性,编写路由切换的动画效果。
<template>
<div class="wrapper">
<!-- 导航条 -->
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
<!-- 动画区,设置flex布局 -->
<div class="animation">
<router-view v-slot="{ Component }">
<transition :name="transitionName">
<component :is="Component" />
</transition>
</router-view>
</div>
</div>
</template>
动画特效代码
<script setup>
import { RouterLink, useRouter } from 'vue-router';
import { ref } from 'vue';
let transitionName = ref();
let router = useRouter();
router.beforeEach((to, from) => {
// 根据路由标记判断触发哪个动画
if (to.meta.index > from.meta.index) {
// 从右往左动画
transitionName.value = 'slide-right';
} else if (to.meta.index < from.meta.index) {
// 从左往右动画
transitionName.value = 'slide-left';
} else {
transitionName.value = '';
}
});
</script>
路由
// 省略部分代码
routes: [
{
path: '/',
name: 'home',
component: HomeView,
meta: {
index: 1
}
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue'),
meta: {
index: 2
}
}
]
css
.wrapper {
overflow-x: hidden;
.animation {
display: flex;
width: 200%;
& > div {
width: 50%;
}
.slide-left-enter-active,
.slide-left-leave-active,
.slide-right-enter-active,
.slide-right-leave-active {
transition: transform 0.3s;
}
.slide-right-enter-from {
transform: translateX(0);
}
.slide-right-enter-to {
transform: translateX(-100%);
}
.slide-right-leave-from {
transform: translateX(0);
}
.slide-right-leave-to {
transform: translateX(-100%);
}
.slide-left-enter-from {
transform: translateX(-200%);
}
.slide-left-enter-to {
transform: translateX(-100%);
}
.slide-left-leave-from {
transform: translateX(0);
}
.slide-left-leave-to {
transform: translateX(100%);
}
}
}

从这个动态图能看出来,组件切换过程中新组件是立即加入到DOM,而旧组件的移除是先等待动画结束后再移除,所以当在外层定义了flex布局就会使其横向排列。另外Transition总是在旧组件元素下方插入了新组件元素,所以一开始提到的从左往右移动的时候,根据flex布局定位,动画开始时home组件本来是位于about右边的,但是要使其位于about左边,所以要设置其translateX(-200%)。





















 5579
5579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








