Vue 提供了 transition 的封装组件,通过它可以给任何元素和组件添加进入/离开过渡动画
一、vue怎么实现单组件/元素的过渡动画
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。------vue官网
vue的transition组件通过观察元素的DOM状态,来判断元素是插入还是移除
/*vue官方的例子*/
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
/*下面的v-if来操作DOM元素,从而vue是可以知道元素的插入和移除的*/
<p v-if="show">hello</p>
</transition>
</div>
二、使用条件
满足以下条件之一
- 条件渲染 (使用 v-if)
- 条件展示 (使用 v-show)
- 动态组件
- 组件根节点
三、具体操作
1、过渡的类名

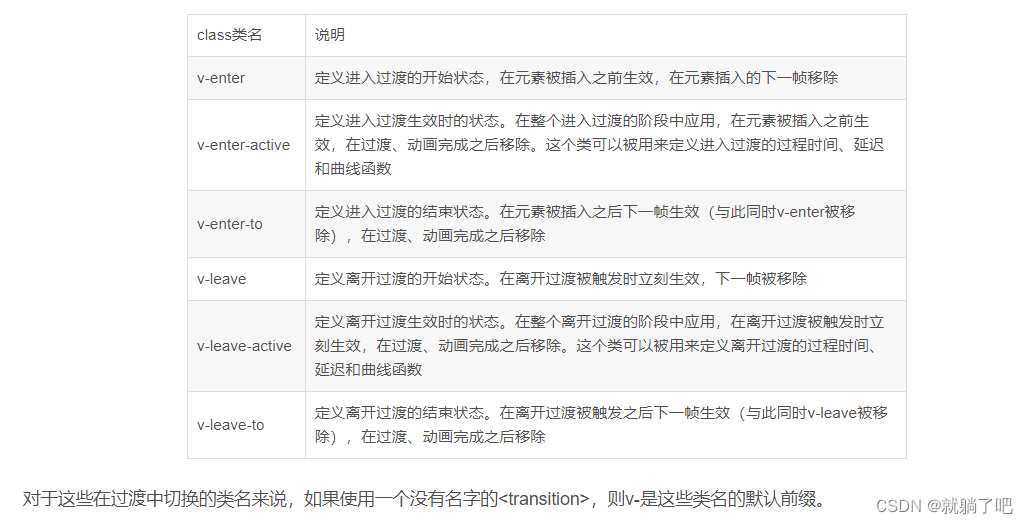
在进入/离开的过渡中,会有 6 个 class 切换。
- v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
- v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
- v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter
被移除),在过渡/动画完成之后移除。 - v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
- v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
- v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave
被删除),在过渡/动画完成之后移除。
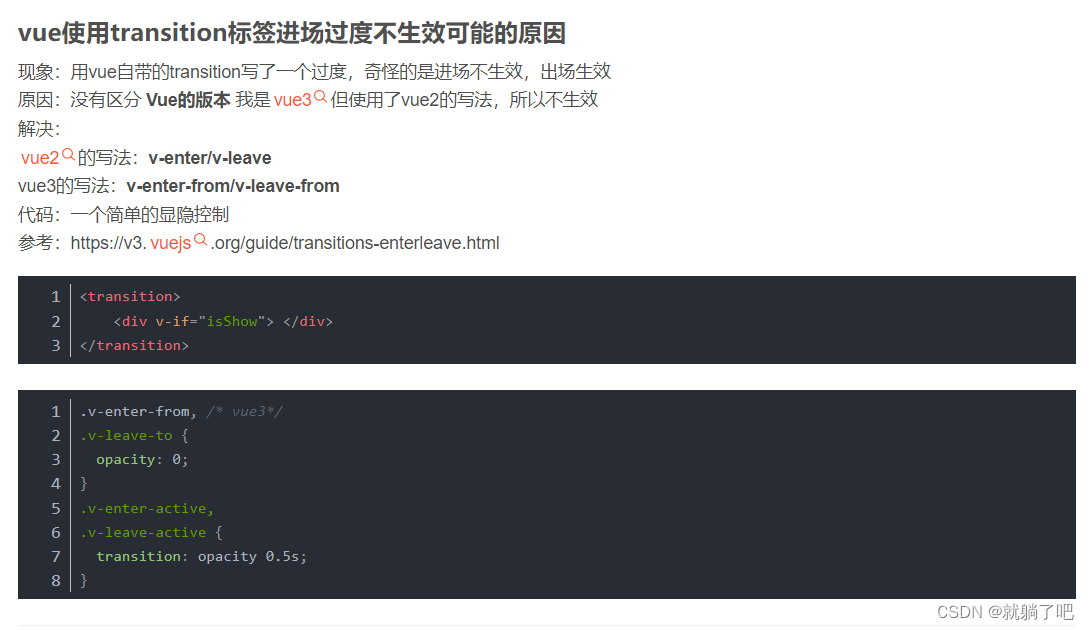
vue2的写法:v-enter/v-leave
vue3的写法:v-enter-from/v-leave-from

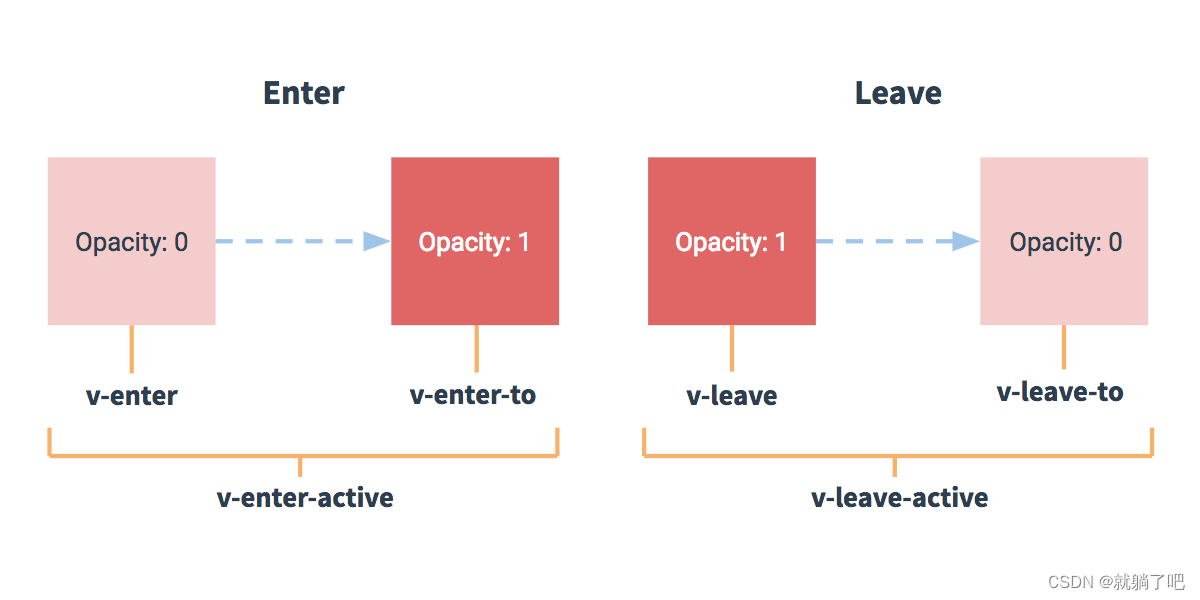
vue将过渡动画分为了两个部分Enter(进入)和Leave(离开)
每个部分都是由起始和结束 两个节点 和 一个过渡阶段 组成的
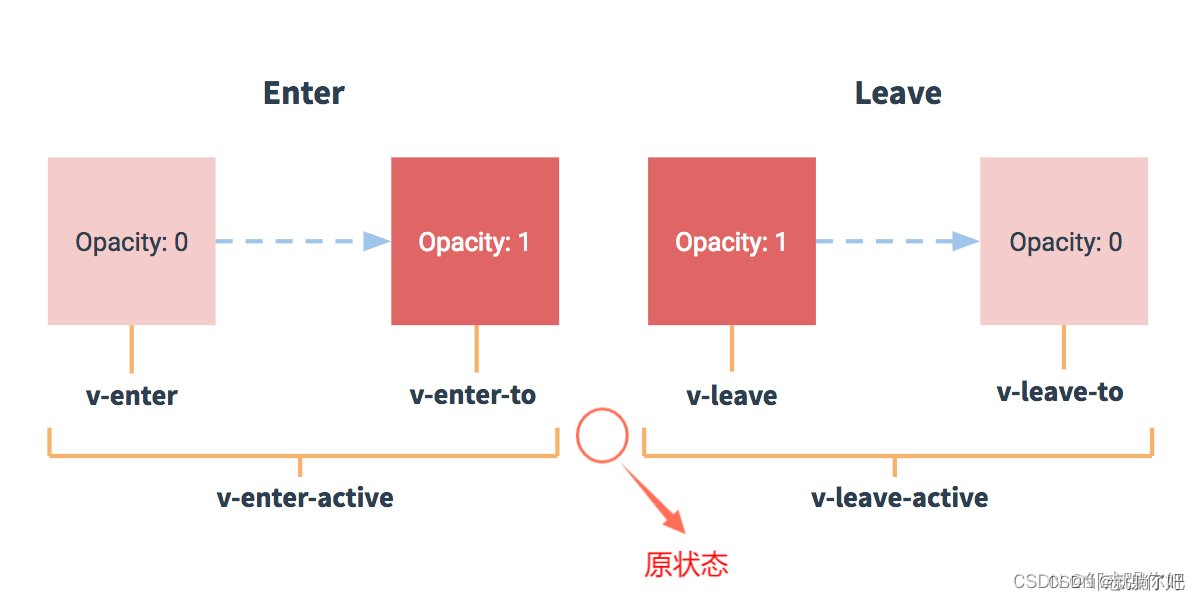
这里我们先给出一个概念,我们把**Enter(进入)动画和Leave(移除)**动画中间的那个状态称为“原状态”。也就是元素不在动画时,常驻的那个状态

2、Enter(进入)过渡动画
v-enter(起始节点)
官网里还有特别强调说v-enter是在元素插入之前就生效了的,也就是确保了动画能从v-enter的地方开始过渡。且在元素插入的下一帧就移除了,这个是很关键的,说明v-enter只关注与动画的起始那个节点,一旦元素插入进来了,过渡动画开始跑了,就不归v-enter来管了。
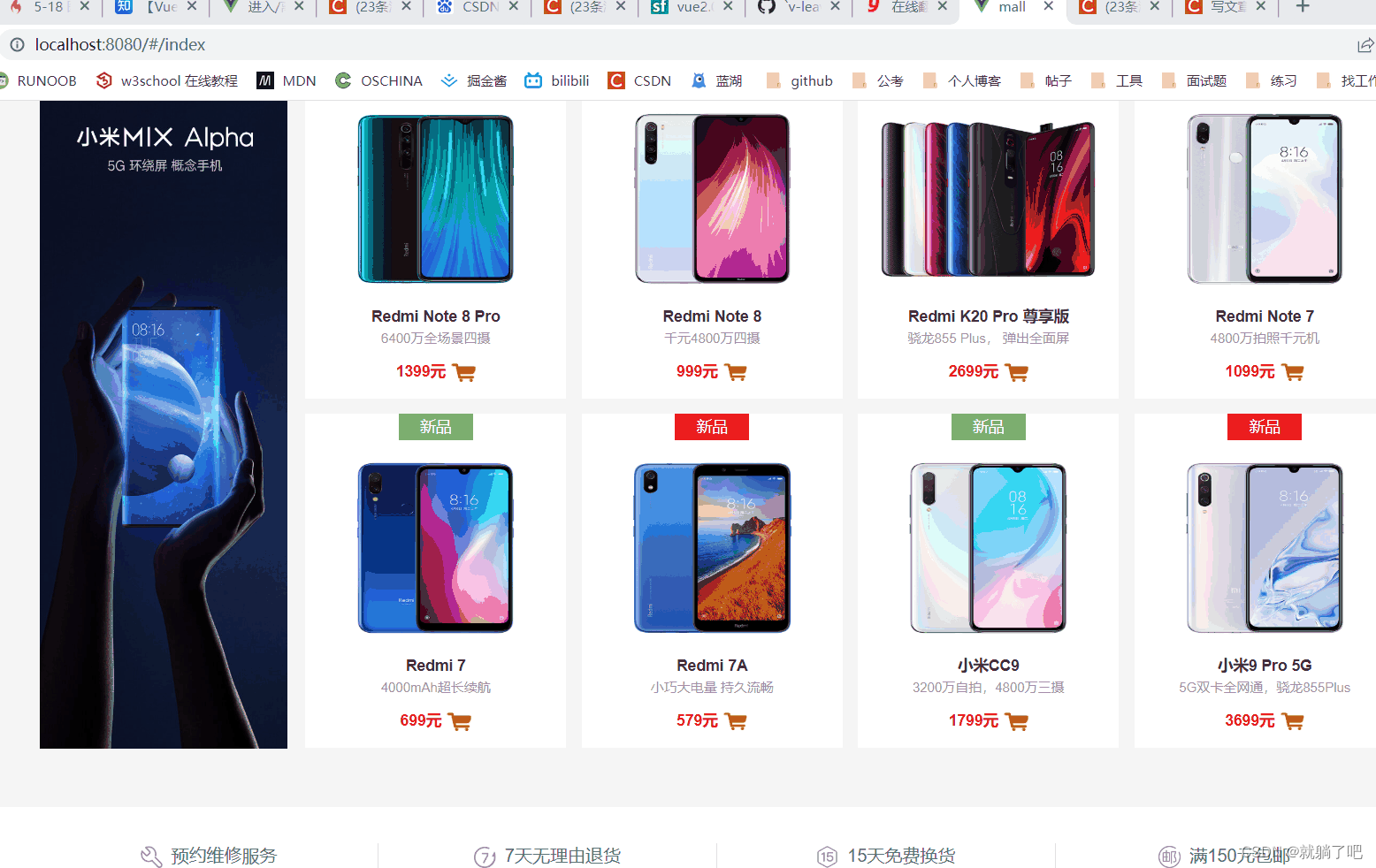
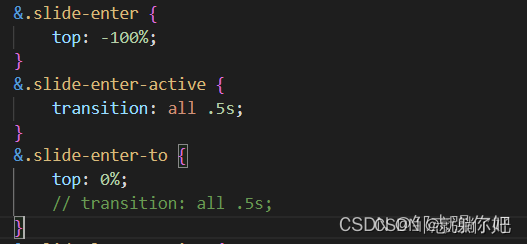
打个比方,我们想要做一个从上面滑动进入的过渡动画,起始节点就可以设置v-enter里的属性top:-100%(这里我的是slide-enter而非v-enter是因为我在transition里定义了name属性)


v-enter里top:-100%就是相对于**“原状态”的位置,设置一个top值比“原状态”**更小的起始值,让元素一开始从更高的位置进入,来开始这段过渡动画。
从上面了解到,过渡动画的值是 相对于 **“原状态”**的值来设置
v-enter-active(过渡阶段)
v-enter-active用来定义过渡动画的过程,它拥有最长的持续时间,包括了整个**Enter(进入)**动画的持续时间。
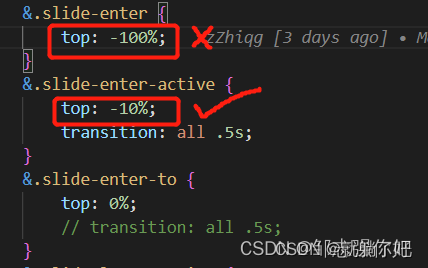
同时我还发现一个特殊的情况,v-enter-active和v-enter都是可以定义过渡动画的起始节点的

像上面我们把v-enter的初始化节点写到v-enter-active里,并且把v-enter给注释掉,动画仍然能正常跑起来

这个时候又出现了一个问题,如果两个都写上了不同的top值呢?
答案就是后定义的会覆盖先定义的生效

v-enter-to(结束节点)
官网对它的描述是在元素被插入之后即刻生效,其实也可以理解成v-enter-to紧接在v-enter失效后就生效,(形象化的说,就是v-enter把接力棒传给了v-enter-to)v-enter-to本身的生效时间还是挺长的。因为v-enter只在很短的瞬间做了一个初始化的操作,就把接力棒传给v-enter-to了,然后v-enter-to一直持续到Enter(进入)动画的结束。
这里同样有一个和上面类似的现象,在v-enter-to和v-enter-active里面都是可以定义动画的过程。这同样也验证了v-enter-to的持续时间很长,相比v-enter-active只少了一个v-enter的持续时间。
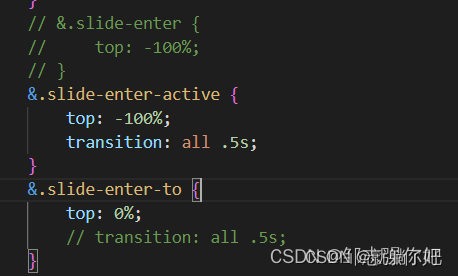
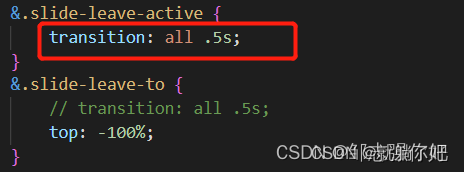
像我们这里对Enter(进入)过渡动画只定义了起始节点v-enter和v-enter-to,把v-enter-active省略,
并且把transition:all .5s;写到了v-enter-to里,但是这里的transaction:all.5s;仍然能生效,就和写在v-enter-active是一样的效果。

常规的写法
我也贴出来放在这里:
常规的写法里就是v-enter设置初始点,v-enter-active设置整个过渡的过程,v-enter-to设置最后动画结束的节点(这里写的是top:0%;其实就是保持和“原状态”一致)
因为这里的v-enter-to和“原状态”一致,所以其实v-enter-to在这里是可以不用定义的

被隐藏的一段过程
像这里我们把v-enter-to设置成和“原状态”不一样的状态,看看动画的效果:

发现动画滑动进入到在v-enter-to的地方后就会直接闪回“原状态”的位置了
那么我们有没有可能让这个闪回的过程也变成过渡动画呢?
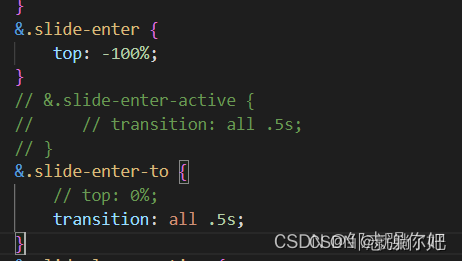
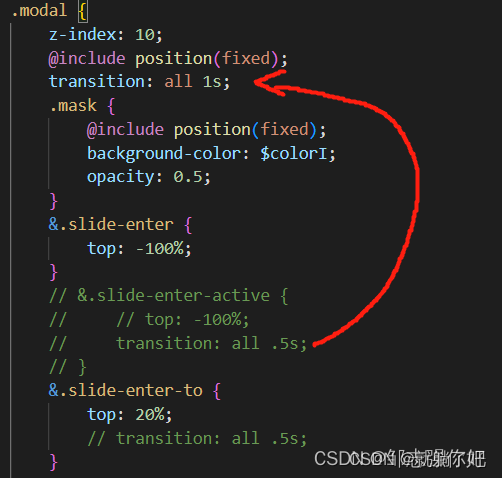
其实是可以实现的。我们直接把transition写到元素的最大的类里面。

动画是滑动进入到v-enter-to的位置,然后再滑动到“原状态”的位置

由此认为在v-enter-to 到“原状态”的过程,也是可以加上动画的一段过程,而非说v-enter-to就一定是进入动画的结尾。
总结
在这里我们小小的总结一下Enter(进入)过渡动画的过程,分为了三个部分,这三个部分并非“泾渭分明”,而是在功能上有一定的重叠,并且有时v-enter-to到“原状态”还是能有一段过渡动画的。
三、Leave(移除)过渡动画
我们在之前也有提到说Leave(移除)过渡动画中也是由v-leave v-leave-active
v-leave-to两个节点和一个过程组成。但是Enter(进入)和Leave(移除)还是有些不同
v-leave
v-leave应该是最特殊的一个了,我在代码中对v-leave进行定义,往往出现的情况就是定义的属性不生效或者导致整个**Leave(移除)动画都不生效了,并且很难在别人的帖子里看到对v-leave的使用。而且v-leave存在的意义也很奇怪,一个元素的移除不就都是得从“原状态”**开始吗,那么v-leave的意义在哪呢?
v-leave-active
v-leave-active和v-enter-active类似,就是定义过渡动画的过程

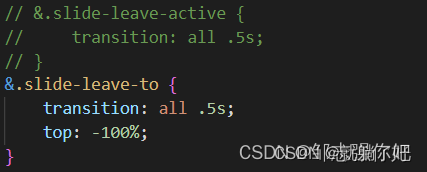
v-leave-to
v-leave-to用来定义过渡动画的结尾,需要注意的v-leave-to之后,元素就会直接消失,同时你也可以把transition写在v-leave-to里,和前面提到的v-enter-to的情况类似

总结
vue的过渡动画虽然被分为了两个很类似的部分,但是实际上还是按照流程(或者说是时间)来执行的。所以enter的部分和leave的部分还是有一些小不同,主要就是体现在v-leave上
原地址
:https://blog.csdn.net/qiaofuwufu/article/details/126788597
Vue的过渡
vue过度与动画transition使用
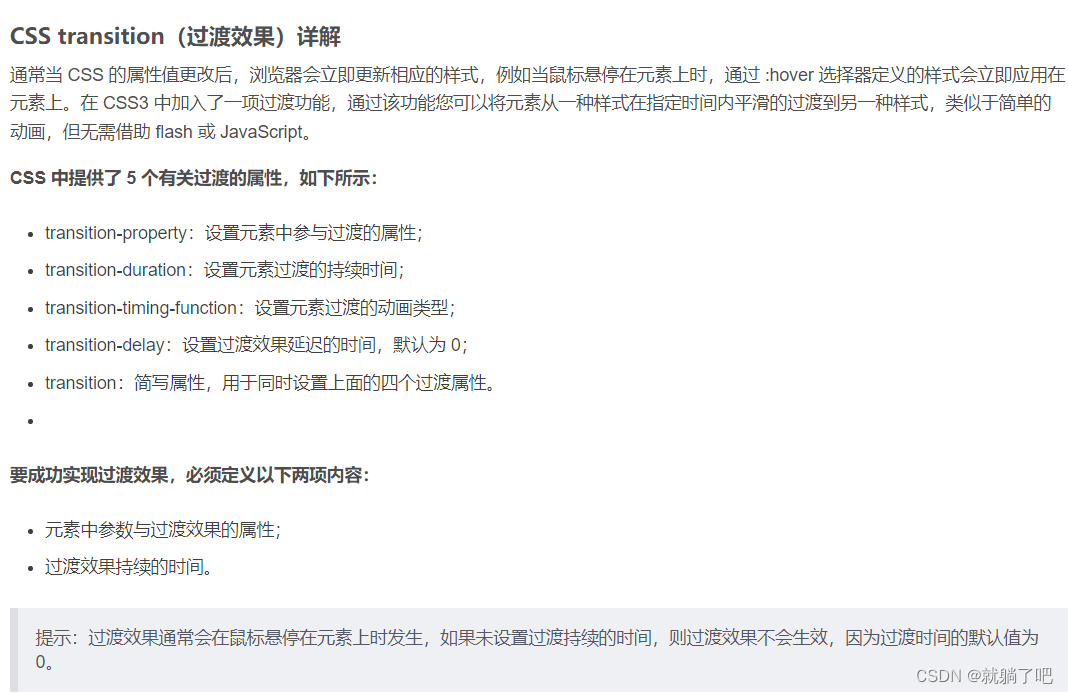
CSS transition(过渡效果)详解
https://blog.csdn.net/qq_43923146/article/details/127510036

关于vue状态过渡transition不起作用的原因解决

vue中transition进场动画不生效,离开动画生效
https://blog.csdn.net/cherrylovedog/article/details/106932181

























 5968
5968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










