用上次的实例来实例:

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 通用兄弟选择器 */
h1~p{
font-size: 30px;
}
/* 后代选择器 */
ul a{
color: red;
}
/* 子代选择器 */
section>h4{
color: green;
}
/* 相邻兄弟选择器 */
section + p{
color: yellow;
}
h4 + p{
color: yellow;
}
</style>
</head>
<body>
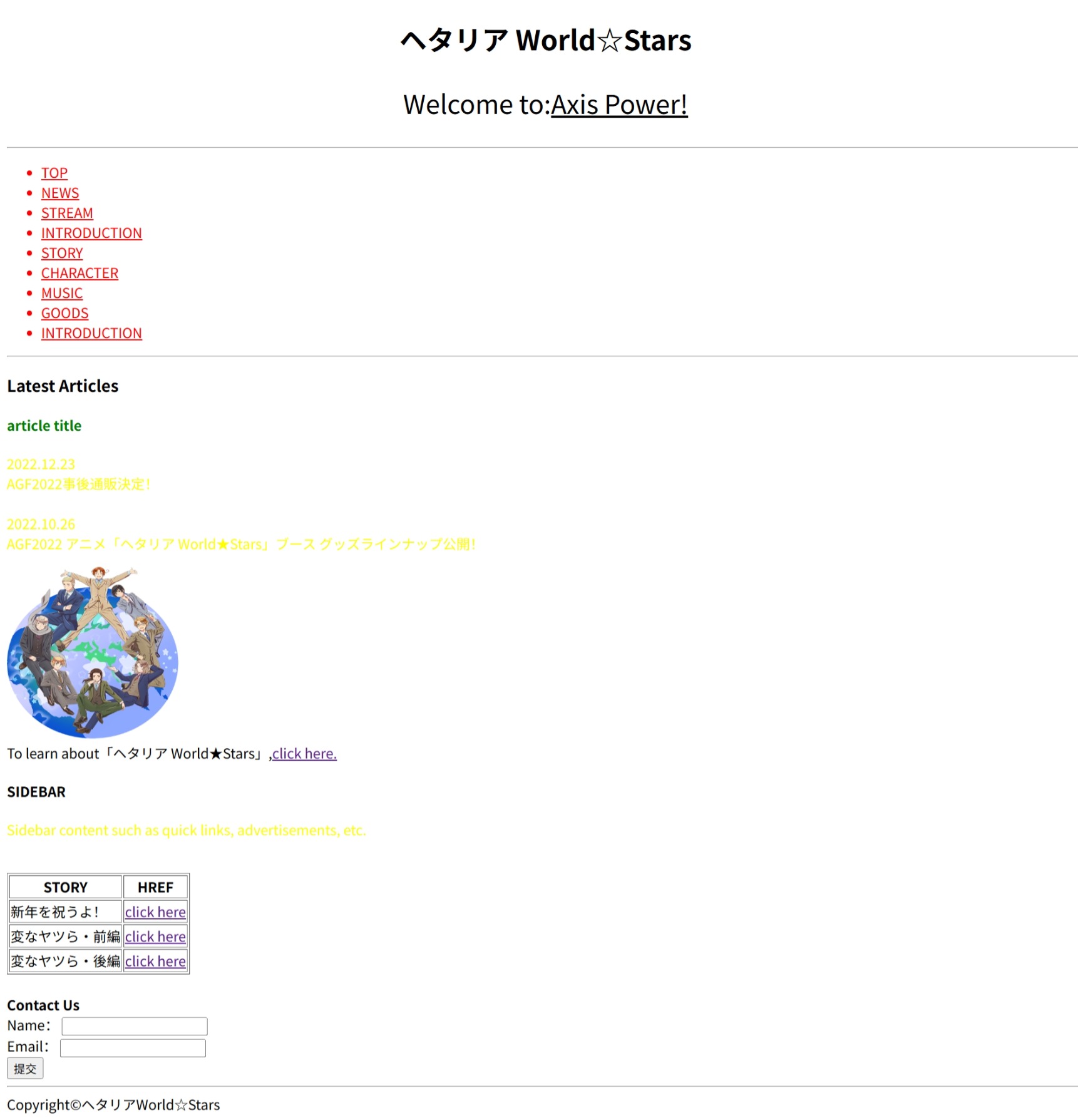
<header><h1 align="center">ヘタリア World☆Stars</h1><p align="center">Welcome to:<ins>Axis Power!</ins></p></header>
<hr>
<nav>
<ul>
<a href="#"><li>TOP</li></a>
<a href="#"><li>NEWS</li></a>
<a href="#"><li>STREAM</li></a>
<a href="#"><li>INTRODUCTION</li></a>
<a href="#"><li>STORY</li></a>
<a href="#"><li>CHARACTER</li></a>
<a href="#"><li>MUSIC</li></a>
<a href="#"><li>GOODS</li></a>
<a href="#"><li>INTRODUCTION</li></a>
</ul>
</nav>
<hr>
<main>
<article><h3>Latest Articles</h3></article>
<section><h4>article title</h4></section>
<p>2022.12.23<br>AGF2022事後通販決定!<br><br>2022.10.26<br>AGF2022 アニメ「ヘタリア World★Stars」ブース グッズラインナップ公開!</p>
<section>
<img src="aph.png" alt="" width="200" height="200">
</section>
<section>To learn about「ヘタリア World★Stars」,<a href="https://hetalia-ws.com/">click here.</a></section>
<aside>
<h4>SIDEBAR</h4>
<p>Sidebar content such as quick links, advertisements, etc.</p>
<br>
<table border="1">
<tr>
<th>STORY</th>
<th>HREF</th>
</tr>
<tr>
<td>新年を祝うよ!</td>
<td>
<a href="https://hetalia-ws.com/story/story15/">click here</a>
</td>
</tr>
<tr>
<td>変なヤツら・前編</td>
<td>
<a href="https://hetalia-ws.com/story/story01/">click here</a>
</td>
</tr>
<tr>
<td>変なヤツら・後編</td>
<td>
<a href="https://hetalia-ws.com/story/story02/">click here</a>
</td>
</tr>
</table>
<br>
<b>Contact Us</b><br>
<form action="">
Name: <input type="text"><br>
Email: <input type="text"><br>
<input type="submit">
</form>
</aside>
</main>
<hr>
<footer>Copyright©ヘタリアWorld☆Stars</footer>
</body>
</html>CSS选择器的复合
一.交集选择器
交集选择器也被叫做复合选择器,它把多个选择器组合起来,从而选择同时满足这些选择器条件的元素。
交集选择器是将多个选择器直接连写在一起,中间没有分隔符(如空格、>、+、~ 等),基本语法如下:
selector1.selector2.selector3, ... {
/* 样式规则 */
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交集选择器</title>
<style>
p.one{
color: blueviolet;
}
</style>
</head>
<body>
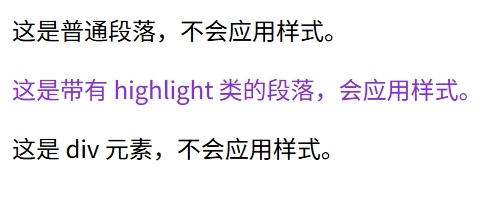
<p>这是普通段落,不会应用样式。</p>
<p class="one">这是带有 highlight 类的段落,会应用样式。</p>
<div class="two">这是 div 元素,不会应用样式。</div>
</body>
</html>
二. 并集选择器
并集选择器用于将多个选择器组合在一起,同时为这些选择器所匹配的元素应用相同的样式。
由多个选择器组成,各选择器之间用逗号(,)分隔,基本语法如下:
selector1, selector2, selector3, ... {
/* 样式规则 */
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择器</title>
<style>
p,.one{
color: blueviolet;
}
</style>
</head>
<body>
<p>这是普通段落,会应用样式。</p>
<p class="one">这是带有 highlight 类的段落,会应用样式。</p>
<div class="two">这是 div 元素,不会应用样式。</>
</body>
</html>
三.【重点】关系选择器(后代选择器、子代选择器、相邻兄弟选择器、通用兄弟选择器)
3.1后代选择器
后代选择器允许你选择某个元素内的所有后代元素(包括子元素、孙元素等,无论嵌套多深)。这种选择器利用了 HTML 文档的树形结构,通过指定祖先元素和后代元素,精准定位到符合要求的元素并应用样式。
是将多个选择器用空格分隔,其基本语法如下:
祖先元素选择器 后代元素选择器 {
/* 样式规则 */
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
<style>
ul li{
color: blueviolet;
}
</style>
</head>
<body>
<ul>
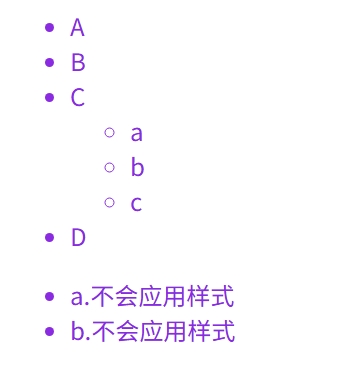
<li>A</li>
<li>B</li>
<li>C</li>
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<li>D</li>
</ul>
<ul>
<li>a.不会应用样式</li>
<li>b.不会应用样式</li>
</ul>
</body>
</html> 
3.2 子代选择题
子代选择器(Child combinator)是 CSS 中用于选择某个元素的直接子元素的选择器。它通过特定的符号来明确元素之间的父子关系,相比后代选择器,子代选择器的选择范围更精准,只针对直接子元素生效。
使用大于号(>)来分隔两个选择器,基本语法如下
父元素选择器 > 子元素选择器 {
/* 样式规则 */
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子代选择器</title>
<style>
ul>li{
color: blueviolet;
}
</style>
</head>
<body>
<ul>
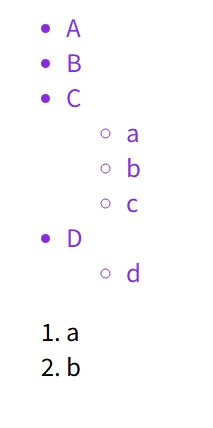
<li>A</li>
<li>B</li>
<li>C</li>
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<li>D</li>
</ul>
<ol>
<li>a.不会应用样式</li>
<li>b.不会应用样式</li>
</ol>
</body>
</html> 
3.3相邻兄弟选择器
相邻兄弟选择器用于选择紧接在另一个元素之后的同级兄弟元素。也就是说,它会选中在 HTML 结构中,与参考元素处于同一层级且直接跟在参考元素后面的元素。
相邻兄弟选择器(+)用于选择紧接在另一个元素之后的同级兄弟元素。下面为你详细介绍其使用方法、示例以及注意事项。
element1 + element2 {
/* 样式规则 */
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交集选择器</title>
<style>
h2 + p{
color: blueviolet;
}
</style>
</head>
<body>
<h2>标题 2</h2>
<p>这是紧接在 h2 后面的段落,文字颜色会变为绿色</p>
<p>这是另一个段落,不受相邻兄弟选择器影响</p>
<h2>另一个标题 2</h2>
<p>这是紧接在另一个 h2 后面的段落,文字颜色会变为绿色</p>
</body>
</html> 
3.4通用兄弟选择器
通用兄弟选择器可以选择在某个元素之后的所有同级兄弟元素。这意味着只要目标元素和参考元素处于同一层级,并且目标元素在参考元素之后,就会被选择器选中。
用(~)选择某一元素之后的所有同级兄弟元素。
element1~element2 {
/* 样式规则 */
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通用兄弟选择器</title>
<style>
p~span{
color: blueviolet;
}
/* div~span{
color: red;
} */
</style>
</head>
<body>
<p>这是一个段落。</p>
<span>这是第一个span元素。</span>
<div>这是一个div元素。</div>
<span>这是第二个span元素。</span>
<!-- 若第二个样式取消注释,其应用效果将覆盖,即第三个span元素变为红色 -->
<span>这是第三个span元素。</span>
</body>
</html> 

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








