目录
实例展示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OMORI</title>
<link rel="icon" type="image/x-icon" href="../网页设计/OMORI/image/logo.svg"/>
</head>
<body background="../OMORI/image/background.png"><table width="850" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="43" ><table width="850" cellspacing="0" cellpadding="0">
<tr>
<td width="200" height="73"><img src="../网页设计/OMORI/image/logo2.png" width="150" height="78" /></td>
<td width="280">欢迎来到白色空间。
从你有记忆时开始你就一直生活在这里。</td>
<td></td>
<td width="150"><a href="https://www.omori-game.com/en">OFFICIAL WEBPAGE</a></td>
</tr>
</table></td>
</tr>
<table width="850" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="43" >
<img src="../网页设计/OMORI/image/omori-wallpape.webp" width="800" height="440" align="center" /></td>
</tr>
<tr>
<td height="46"><table width="850">
<tr align="center">
<td width="140"><a href="">HOME</a></td>
<td width="141"><a href="">ABOUT</a></td>
<td width="144"><a href="">GALLERY</a></td>
<td width="140"><a href="">TEAM</a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="726"><h2 align="center">OMORI</h2>
<p>OMORI是一个由OMOCAT开发,PLAYISM发行的超现实心理恐怖RPG Maker游戏,
在2020年12月25日发布了PC的Windows和macOS版本。2021年12月16日,
OMORI发布了适用于Windows和macOS的日语版本。2022年3月18日,O
MORI发布了适用于Windows和macOS的朝鲜语与简体中文版本。
任天堂Switch和PlayStation 4的版本已于2022年6月17日发布。
Xbox One版本已于2022年6月18日发布。 </p>
<table width="850" cellspacing="0" cellpadding="0">
<tr align="center">
<td height="216"><img src="../网页设计/OMORI/image/map.png" width="240" height="182" /></td>
<td><img src="../网页设计/OMORI/image/friends2.jpeg" width="240" height="182" /></td>
<td><img src="../网页设计/OMORI/image/friends3.jpeg" width="240" height="182" /></td>
</tr>
</table>
<h2 align="center">Story Summary</h2>
<p>“欢迎来到白色空间。你的名字是OMORI,你从拥有记忆开始就一直生活在这里。
所有东西都是纯白的;这里没有任何墙壁。一个黑色的灯泡挂在天花板上...无论它在哪里。
这里有一直冰冷的地板。最温暖的东西可能是你的笔记本电脑。
你仍不介意。你有一块毯子、一台笔记本电脑、一只猫、一个速写本和一盒纸巾。
你拥有你需要的所有东西。 </p>
<p>你通常很沮丧。所有人都让你感到恼火,你认为自己很丑陋,你不关心你来自哪里,
你不知道你接下来要去哪里,你太累了,不关心这些事情。</p>
<p>好日子时,你的邻居们邀请你来参观。“他们怎么会和像我一样恐怖的人一起玩耍?”
你现在想念他们。他们什么时候会再来?今天可能会是美好的一天!</p>
<p>或者今天可能是用于睡觉的一天。</p>
<p>但...有时你提醒你自己,你曾经有另一位朋友——一位非常重要的人。</p>
<p>在你的头脑的某处,你产生了事情并不一直都是这样的感觉。你不总是生活在白色空间。</p>
<p>真相是...</p>
<p>你的故事已经结束。你只需要记住它。”</p>
</td>
</tr>
<tr>
<table align="center">
<td><video src="../网页设计/OMORI/image/trailerv2.webm" poster="../网页设计/OMORI/image/trailerv2.webm"
width="400" height="200" controls loop muted preload>
您的浏览器不支持video
</video></td>
<td width="417"><h2 align="center">故事介绍</h2>
<p>“别担心......一切都会没事的......不管发生什么......
答应我,我们永远都会支持对方......答应我......"<br>
<br>“欢迎来到白色空间。从你有记忆时开始你就一直生活在这里。”</p></td>
</table>
</tr>
</table>
</body>
</html>
| 摘要 | 意义 |
|---|---|
| <caption> | 定义表格标题 |
| <col> | 定义表格中列的属性 |
| <colgroup> | 定义表格列的组 |
| <table> | 定义表格 |
| <tbody> | 定义表格主体 |
| <td> | 定义表格单元 |
| <tfoot> | 定义表格页脚 |
| <th> | 定义表格表头 |
| <thead> | 定义表格页眉 |
| <tr> | 定义表格的行 |
简单表格的创建
每一个表格的内容都包含在这两个标签中:<table></table>。
在表格中,最小的内容容器是单元格,其中 <td> 元素创建列单元格(其中“td”代表“table data”);
<tr>元素创建行单元格(其中“tr”代表“table row”)
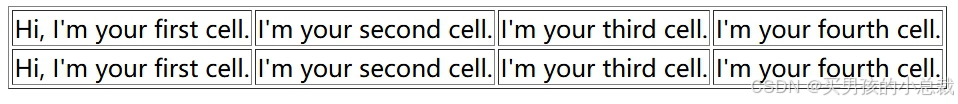
设置一个2行4列的table:
<!-- 默认无边框,可通过 border="" 来设置边框大小 -->
<table border="1">
<tr>
<td>Hi, I'm your first cell.</td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>
</tr>
<tr>
<td>Hi, I'm your first cell.</td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>
</tr>
</table>
每一行都需要一个额外的
<tr>元素来包装,每个单元格的内容都应该写在<td>中。
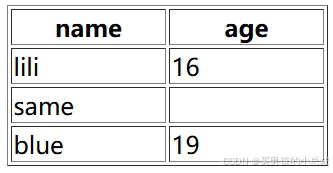
表头:<th>
表格中的标题是特殊的单元格,通常在行或列的开始处。
可以使用 <th> 元素(其中 'th' 代表 'table header'),用法和 <td>一样。
即使你不给表格添加你自己的样式,表格标题也会带有一些默认样式:加粗和居中,让标题可以突出显示。居中:align = “center”
<table border="1">
<tr>
<!-- 设置标题 -->
<th width="100px">name</th>
<th width="100px">age</th>
</tr>
<tr>
<td>lili</td>
<td>16</td>
</tr>
<tr>
<td>same</td>
<td></td>
</tr>
<tr>
<td>blue</td>
<td>19</td>
</tr>
</table>
表格标题:<caption>
标题意味着包含对于表格内容的描述。 放在<table>标签里面的第一个.
align 属性规定 caption 元素的对齐方式。
align 属性将 caption 作为块元素向表格的左边(left)、右边(right)、顶部(top)、底部(bottom)进行对齐。
align:水平移动:left\center\right
valign:垂直移动:top\middle\bottom
<table border="1">
<!-- 表格标题:align默认是top -->
<caption>姓名-年纪分类表</caption>
<tr>
<!-- 设置标题 -->
<th width="100px">name</th>
<th width="100px">age</th>
</tr>
<tr>
<td>lili</td>
<td>16</td>
</tr>
<tr>
<td>same</td>
<td></td>
</tr>
<tr>
<td>blue</td>
<td>19</td>
</tr>
</table>
表格设置样式属性
| 属性 | 取值 | 描述 |
|---|---|---|
| border | 像素 | 设置表格边框的宽度 |
| width | 像素或百分比 | 设置表格的宽度 |
| height | 像素或百分比 | 设置表格的高度 |
| cellpadding | 像素或百分比 | 设置单元格与其内容之间的距离 |
| cellspacing | 像素或百分比 | 设置单元格之间的距离 |
| align | left、center、right | 设置表格相对周围元素的对齐方式 |
| rules | none、groups、rows、cols、all | 设置表格中的表格线显示方式,默认是all |
| frame | woid、above、below、hsides、vsides、lhs、bos、border | 设置表格的外部边框的显示方式 |
| bgcolor/background | GIF、JPEG、PNG | 设置表格背景图像 |
合并单元格-允许单元格跨越多行和列
使用 跨行合并colspan="" 和 跨列合并 rowspan="" 属性(只能放到<td>或者<th>里面)

























 1153
1153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








