采用XML+XSL样式表制作报表
一、问题的产生:
在项目中,需要对一些交易和业务查询结果制作报表,最初的方法是制作了专门的打印报表类来专门制作报表,但问题是报表的设计需要使用画图技术来制作表格,而画图的方法很难解决数据的多样性带来的可扩展性的挑战,比如数据长度增加不能很好的自动换行,汇总结果需要人工来控制,报表的打印显示也不够美观,还有,需要对把报表结果存储为EXCEL文件。所以这些问题给我们带来了很大的挑战。
二、解决思路:
考虑到报表的可视化设计、可扩展性、美观以及存储,采用XML存储数据,XSL样式表来设计报表样式的技术解决我们的困难。
三、解决步骤:
1、首先根据需求的报表样式设计报表的样式表;
2、把报表所需的数据存储为XML文件;
3、通过XSL样式表来把XML文件显示出来既是我们所要的报表;
4、使用IE自带的打印功能把这个具有样式表的XML文件打印出来;
5、可以把XML和XSL进行转换,可以转换为我们所要的EXCEL文件。
四、详细设计:
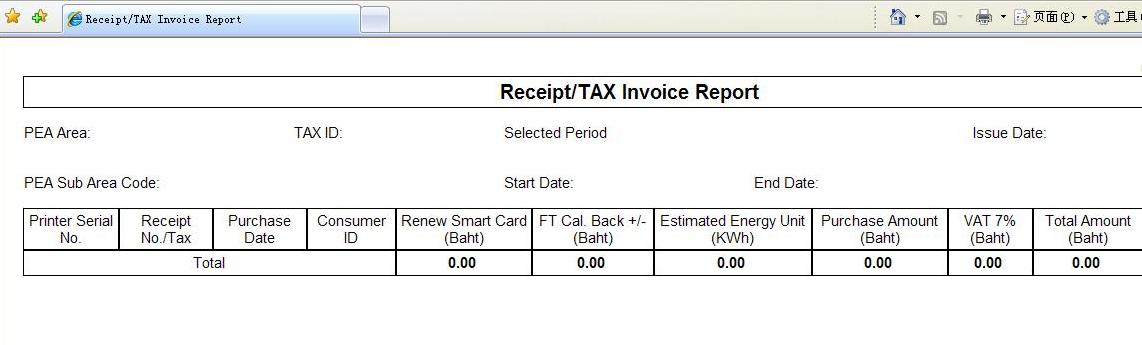
1、报表样式需求如图1:

2、样式表XSL设计如图:

代码如下:
<?xml version="1.0" encoding="GB2312"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:key name="LogItem-TotalAmount" match="LogItem" use="totalAmount" />
<xsl:template match="InvoiceReport">
<html>
<head>
<title>Receipt/TAX Invoice Report</title>
<style>
.abc {border-width:1px;border-style:solid;border-color:#000000}
.reportno{font-size:10px}
.title{border-width:1px;border-style:solid;border-color:#000000;font-size:20px}
td{font-family:Arial;font-size:15px}
</style>
</head>
<body topmargin="20" leftmargin="20" rightmargin="20" bottommargin="20">
<table width="100%" cellspacing="0" cellpadding="3" align="center">
<tr>
<td bgcolor="#ffffff" >
<table width="100%" cellpadding="1" cellspacing="0">
<tr>
<td colspan="12"></td>
<td align="right" class="reportno">Report No:BI-R1<xsl:text disable-output-escaping="yes">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;</xsl:text></td>
</tr>
</table>
<table width="100%" cellpadding="3" cellspacing="0">
<tr>
<td align="center" height="30" colspan="13" class="title"><b>Receipt/TAX Invoice Report</b></td>
<








 本文介绍了如何利用XML存储数据和XSL样式表设计报表样式,以解决项目中报表制作的可扩展性、美观及存储问题。通过详细步骤,包括设计样式表、存储XML数据、转换为EXCEL文件,展示了这一方法的有效性和实用性。
本文介绍了如何利用XML存储数据和XSL样式表设计报表样式,以解决项目中报表制作的可扩展性、美观及存储问题。通过详细步骤,包括设计样式表、存储XML数据、转换为EXCEL文件,展示了这一方法的有效性和实用性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 365
365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








