
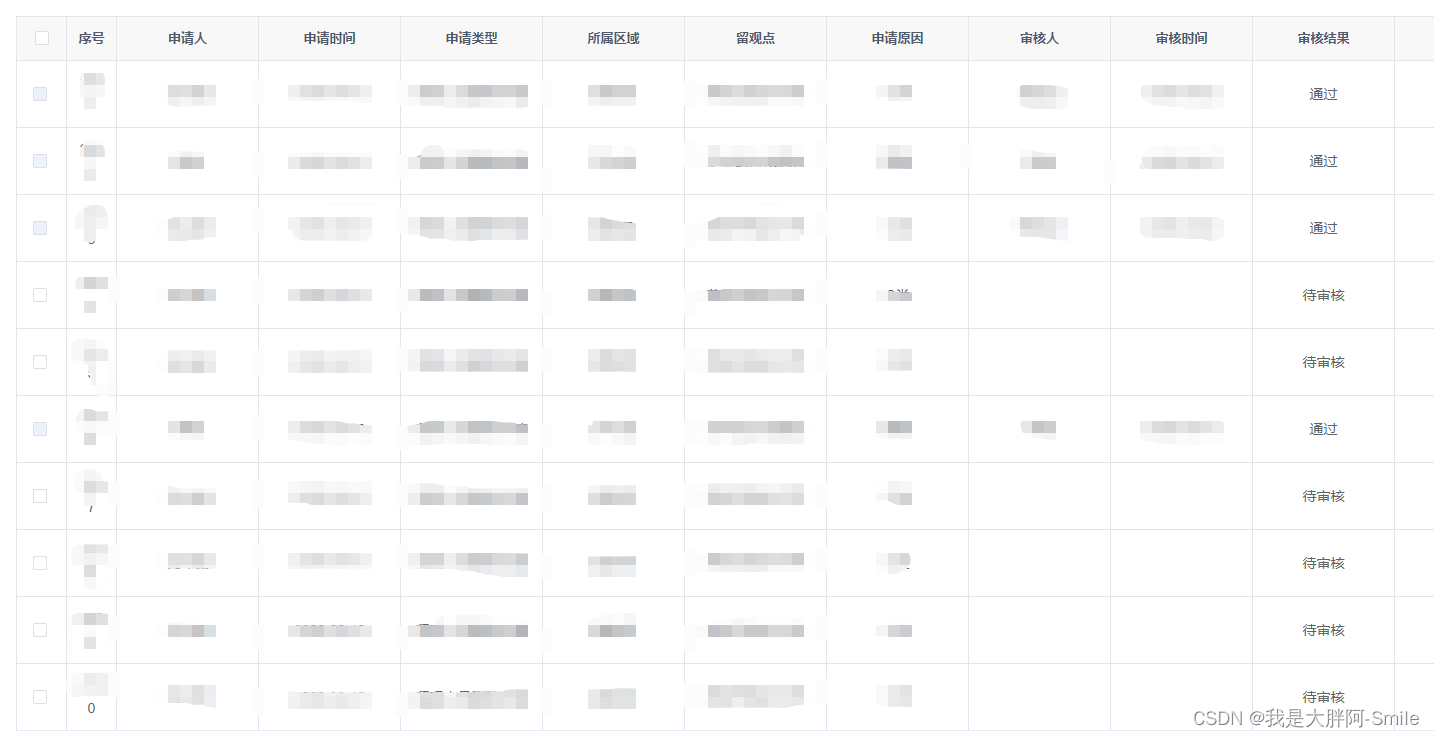
需求:只有审核结果是待审核的状态下,才可勾选
代码如下:
<el-table
v-loading=“loading”
border
:data=“applicationList”
@selection-change=“handleSelectionChange”
>
<el-table-column
type=“selection”
width=“50”
align=“center”
:selectable=“handleTableSelectStatus” // 主要用到的方法
>
<el-table-column label="申请人" align="center" prop="applicationPerson" />
<el-table-column label="申请时间" align="center" prop="applicationTime">
<template slot-scope="scope">
<span>{
{ parseTime(scope.row.applicationTime, "{y}-{m}-{d}") }}</span>
</template>
</el-table-column>
<el-table-column
label="







 vue table表格勾选根据列表状态判断是否可勾选
vue table表格勾选根据列表状态判断是否可勾选
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2677
2677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








