我们在使用vue请求接口时,经常会遇到跨域问题
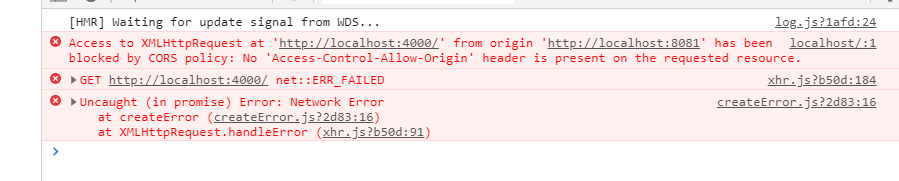
前端在vue中访问报错
但是后端已经设置了跨域

这时候就需要配置代理(proxy)
在根目录下创建vue.config.js

代码如下
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:4000/', // 此处为接口地址
changeOrigin: true, // 是否允许跨域
pathRewrite: { // 重写路径 目的是把/api开始的接口重写 (如/api/users 改成/users)
'^/api': '/'
}
}
}
}
}
注:如果不设置pathRewrite,上面请求的接口地址则为http://localhost:4000/api/xxx,xxx为接口地址(如users)
这个时候你就可以去请求后端接口了

注:端口前应加 /api (也就是在vue.config.js中proxy下配置的字段)
这个时候就可以请求到数据了























 5997
5997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








