现在前后端分离是程序越来越多的趋势了,今天在学习vue时,前期在本地跑得好好的,然后和后端一对接就出问题了,但是前端和后端是不可能不和后端对接的。
1. 即便是后台数据库比较花时间,但是用户体验也比前面的方式好,因为用户会先看到部分页面,过一小会儿再看到数据,比在空白页面打圈圈等待体验好。
2. 后端只提供数据,所以前后端开发耦合度降低了很多,整体开发效率可以得到较大提高。
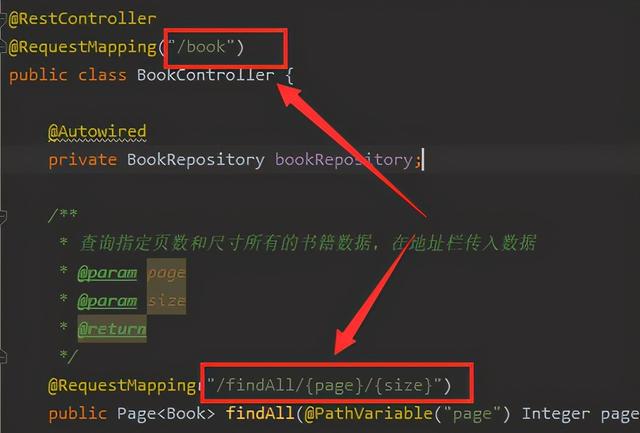
@RequestMapping("/findAll/{page}/{size}")public Page findAll(@PathVariable("page") Integer page, @PathVariable("size") Integer size){ Pageable request = PageRequest.of(page,size); return bookRepository.findAll(request);}
使用JPA 实现最简单的增删改查,以上就是:通过地址栏传递参数,后端通过@PathVariable属性获取地址栏中的参数,并将其传入代码中,并在数据库中查询到所需的数据,并显示出来。
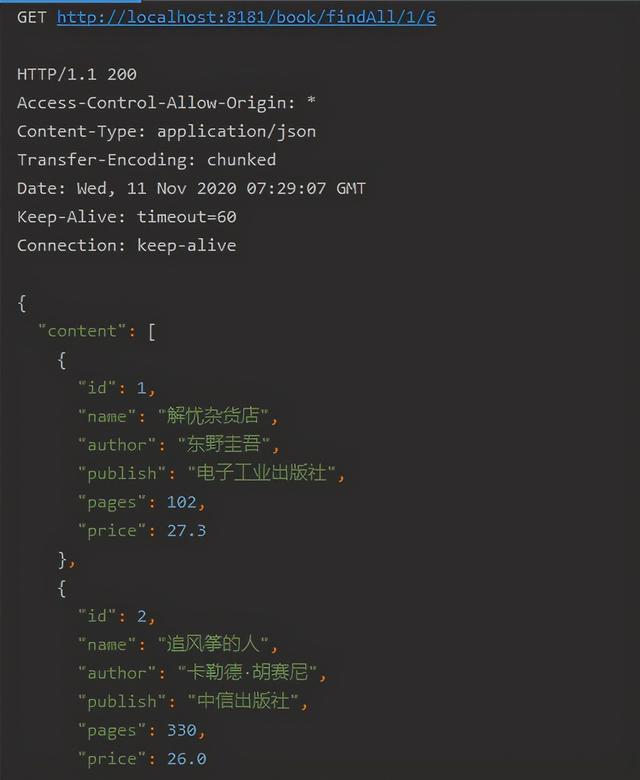
下图就是通过 访问 http://localhost:8181/book/findAll/1/6 接口来获取数据,其中localhost是ip,就像我们访问的那些网站,只不过那些网站都是域名的,如:baidu.com,qq.com。。
在本地环境下,localhost 可以等于 127.0.0.1,已经你的ip,具体ip查看,win+R, 打开命令行窗口,输入ipconfig,找到你的ip,如我的ip是192.168.0.192,那么我通过,http://192.168.0.192:8181/book/findAll/1/6,也是可以访问的,但是通过ip访问,其他电脑也可以访问,但是通过
localhost或者127.0.0.1,这种只能自己访问,如果别人访问,那将是访问别人自己的电脑。
8181表示端口,若是端口为80,那么可以省略不写,就像我们访问的 www.baidu.com,没有在后面加端口,因为80端口是默认的,如果你不写端口,默认就是80端口,(不信???不信可以尝试去访问一下,www.baidu.com:80 www.baidu.com:8181)或是其他网站的非80端口试试,看能不能访问。

/book/findAll 表示接口名称

以上,就是后端代码的写法,通过集成的JPA可以很轻易的写出较为简单的查询,若是复杂一点的查询,JPA就不够用了,当然这是后话了





















 4679
4679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








