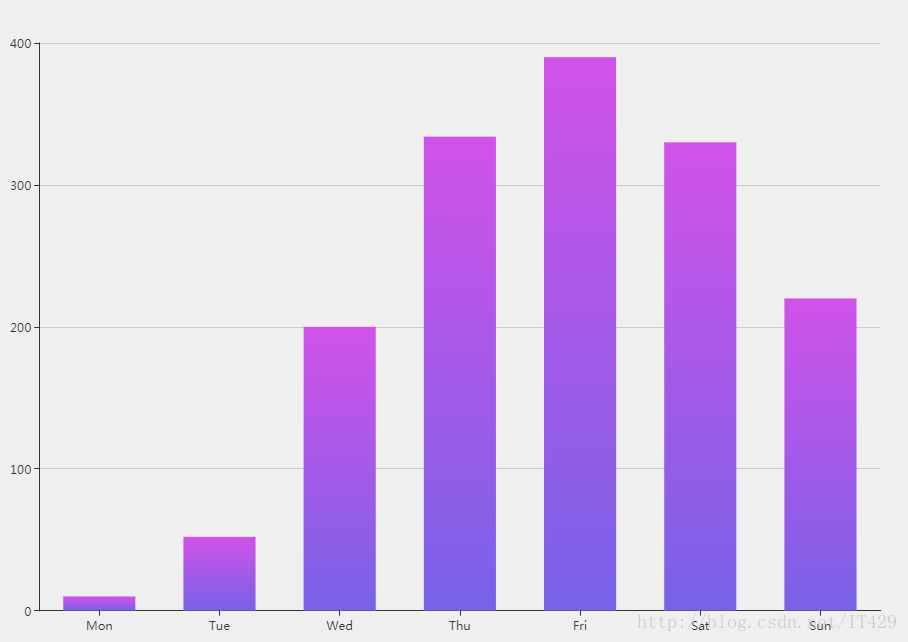
样例:
起效代码:
series: [{
name: 'XXX',
type: 'bar',
data: [0,10,20,30,20,10,9],
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0,0,0,1,[
{offset: 0, color: '#d152e9'},
{offset: 1, color: '#7762e7'}
])
}
}
}]






















 1545
1545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








