Screen:显示器屏幕对象
Location:地址栏对象
History:历史记录对象**
[](()DOM模型
===============================================================
DOM模型就是文档对象模型(Document Object Model): 定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
包括:
**Document:文档对象
Element:元素对象
Attribute:属性对象
Comment:注释对象
Text:文本对象
Node:节点对象,上面5个的父对象**
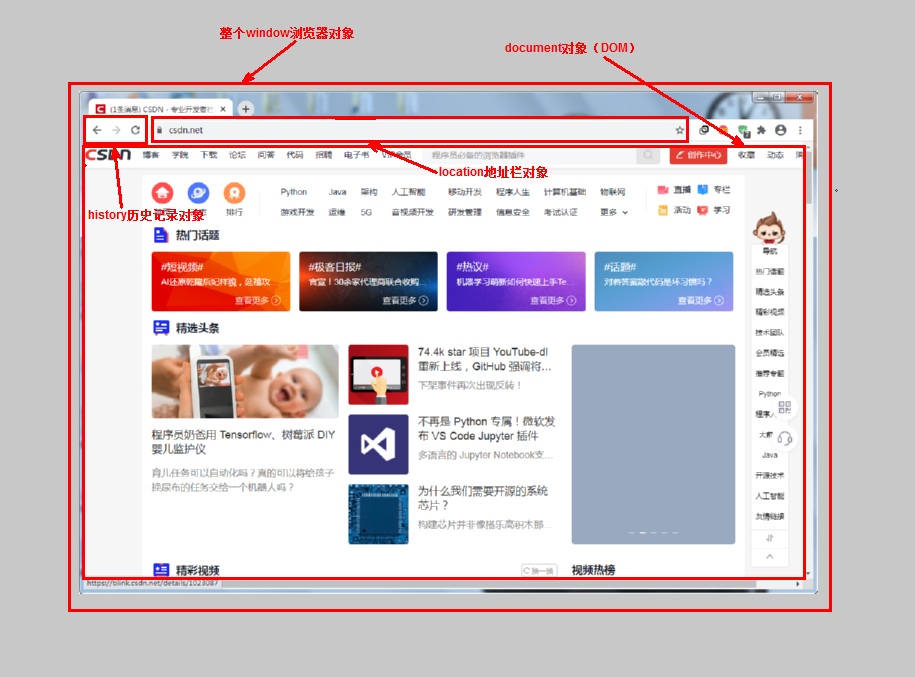
BOM模型与DOM模型示意图:

从浏览器窗口中了解BOM与DOM:

**读完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看见右下角的“一键三连”了吗,没错点它[哈哈]**






















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








