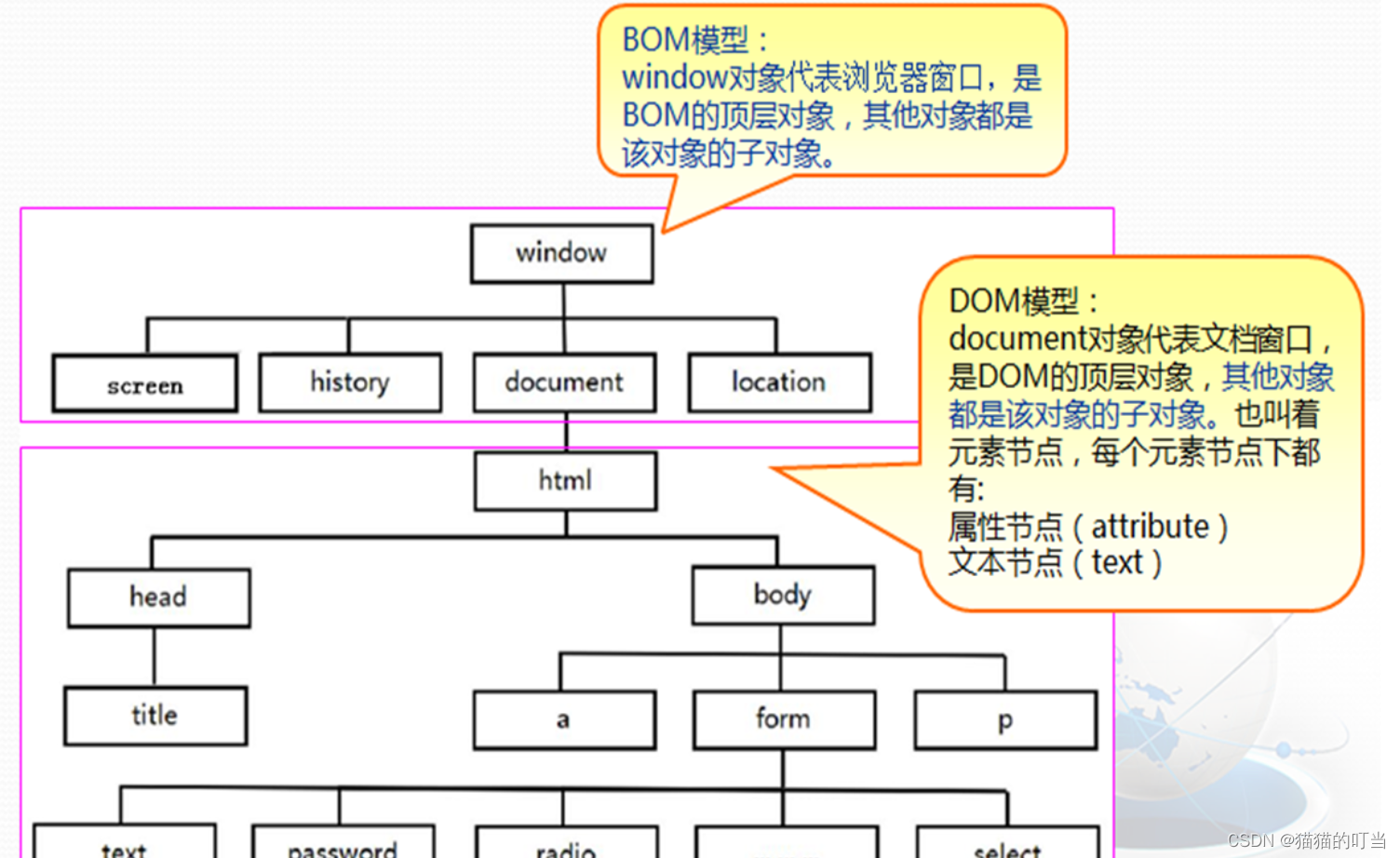
几乎所有的浏览器都内嵌了JavaScript引擎,使得JavaScript语言能够在浏览器下运行。如果要使用JavaScript语言来操作浏览器中的各种对象,就需要使用BOM模型和 DOM模型
1.BOM(浏览器对象模型):提供了独立于内容,可以与浏览器窗口进行互动的对象结构。
2.DOM(文档对象模型):定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点树)


1.BOM模型
包含了window对象,location对象,history对象
1.window对象
window对象是BOM模型的核心,window指当前的浏览器窗口,window对象是整个浏览器对象模型中的顶层对象,它下有很多字对象(包括DOM)
window对象的属性和方法有:alert()、confirm()、prompt()、close()、open()、setTimeout/clearTimeout()、setTnterval/clearTnterval()、screenLeft、screenTop
2.history 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。history对象就是访问后的URL。history.back()加载history列表中的前一个URL,也就是后退。history.forward()加载history列表中的下一个URL,也就是前进。history.go()加载history列表中的某个URL。0:当前;-1:相当于history.back;1:相当于history.forward()
2.DOM模型
window对象下的document对象就是DOM模型。 DOM描绘了一个层次化的节点树,每一个节点就是一个html标签,而且每一个节点也是一个DOM对象。
JavaScript常用事件:onclick/onsubmit/onscroll/onfous/onblur…
2.1.JavaScript中绑定事件方式
在JavaScript中,给DOM元素绑定事件的三种方式:侵入式、绑定式、监听函数
1.侵入式事件方式:将JavaScript事件直接写在html标签中
缺点:JavaScript事件与HTML混在一起
<div onclick="add()">点我</div>
<script>
//事件处理函数
function add(){
console.log('点击了div对象');
}
</script>
2.绑定式事件方式:通过DOM对象,使用JavaScript绑定一个事件
优点:行间和实例分离,可以给元素动态添加事件
<div>点我</div>
<script>
let divObj = document.getElementsByTagName('div')[0];
//function()匿名函数就是事件处理函数
divObj.onclick = function(){
console.log('点击了div对象');
}
</script>
3.监听函数事件方式 addEventListen
addEventListen函数的三个参数:事件名(click),事件处理函数,布尔类型(一般为false;true:事件捕获时触发)
<div>点我</div>
<script>
let divObj = document.getElementsByTagName('div')[0];
divObj.addEventListener('click',function(){
console.log('点击了div对象');
},false);
</script>
2.2浏览器默认行为
阻止默认行为event.preventDefault()
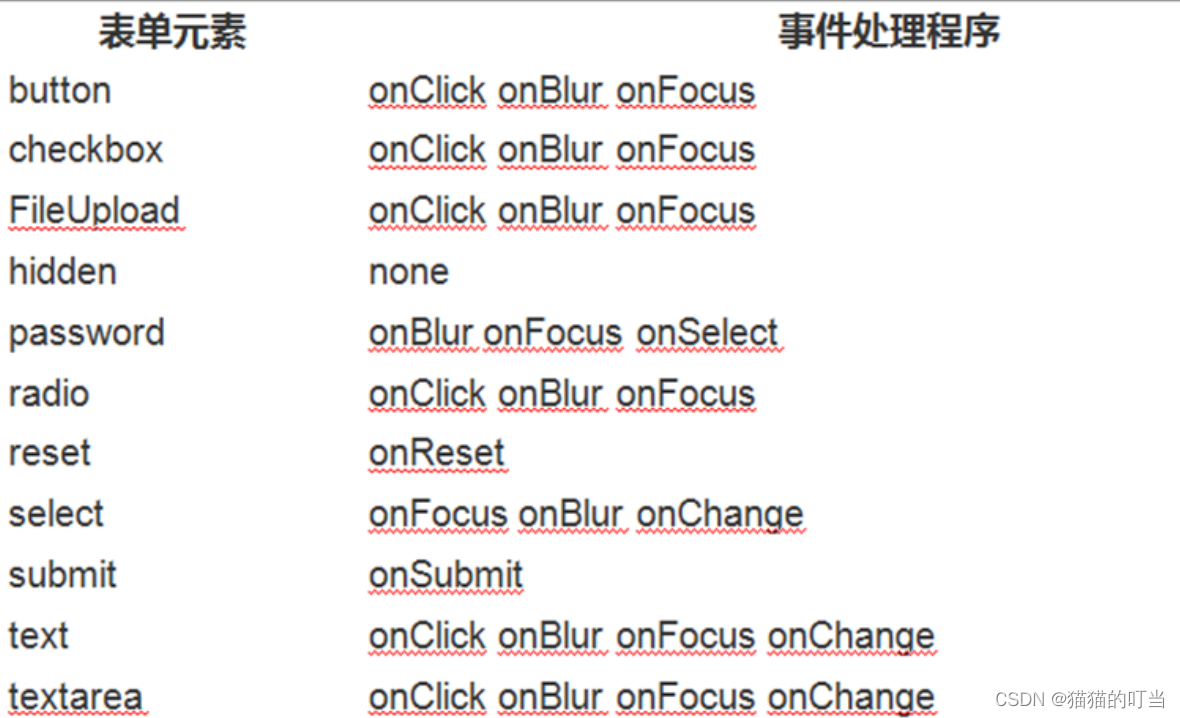
2.3表单元素常用事件
























 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








