1、下载xlsx
package.json 里面可以看版本
"xlsx": "^0.17.5"
2、在需要用的页面引入
import { utils as xlsxUtils, writeFile } from 'xlsx';
3、写方法

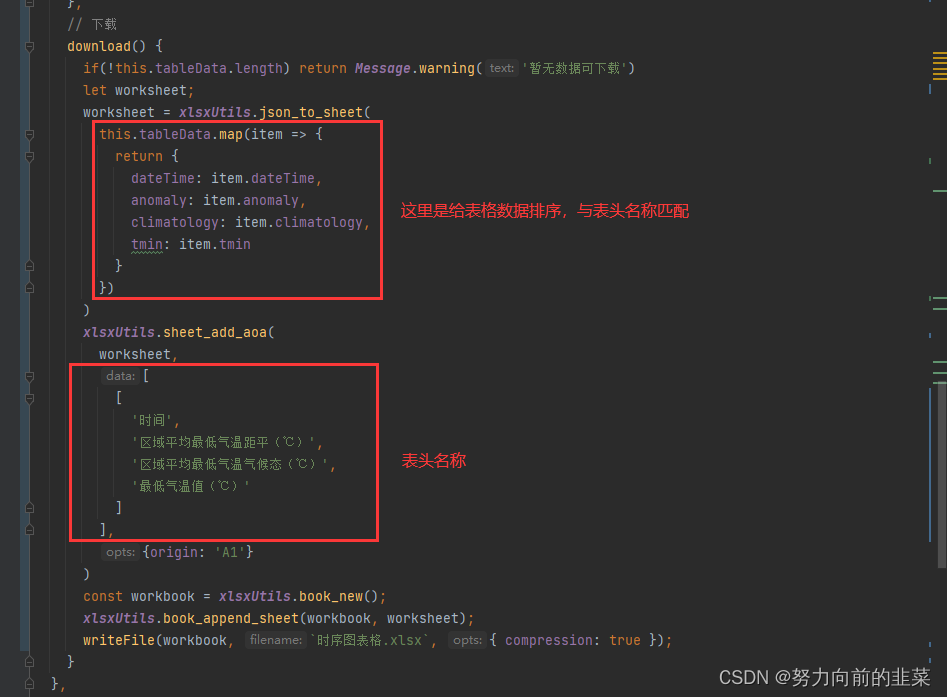
download() {
if(!this.tableData.length) return Message.warning('暂无数据可下载')
let worksheet;
worksheet = xlsxUtils.json_to_sheet(
this.tableData.map(item => {
return {
dateTime: item.dateTime,
anomaly: item.anomaly,
climatology: item.climatology,
tmin: item.tmin
}
})
)
xlsxUtils.sheet_add_aoa(
worksheet,
[
[
'时间',
'区域平均最低气温距平(℃)',
'区域平均最低气温气候态(℃)',
'最低气温值(℃)'
]
],
{origin: 'A1'}
)
const workbook = xlsxUtils.book_new();
xlsxUtils.book_append_sheet(workbook, worksheet);
writeFile(workbook, `时序图表格.xlsx`, { compression: true });
}






















 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








