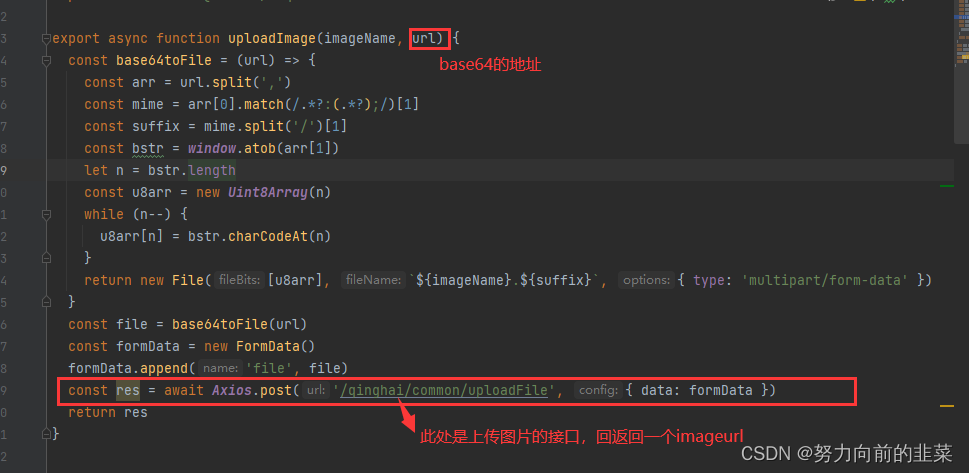
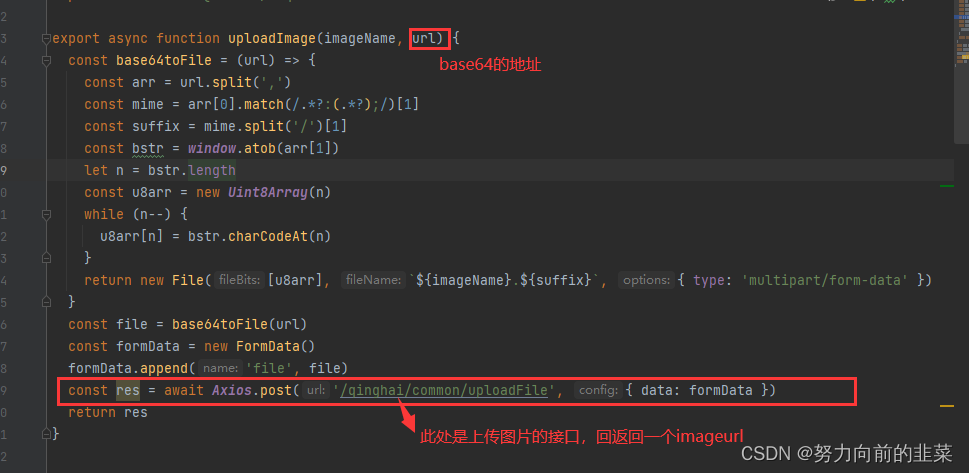
export async function uploadImage(imageName, url) {
const base64toFile = (url) => {
const arr = url.split(',')
const mime = arr[0].match(/.*?:(.*?);/)[1]
const suffix = mime.split('/')[1]
const bstr = window.atob(arr[1])
let n = bstr.length
const u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new File([u8arr], `${imageName}.${suffix}`, { type: 'multipart/form-data' })
}
const file = base64toFile(url)
const formData = new FormData()
formData.append('file', file)
const res = await Axios.post('/qinghai/common/uploadFile', { data: formData })
return res
}























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








