参数管理

参数管理概述
商品参数用于显示商品的固定的特征信息,可以通过电商平台商品详情页面直观的看到
商品分类选择
选择商品分类
- 页面布局
<div>
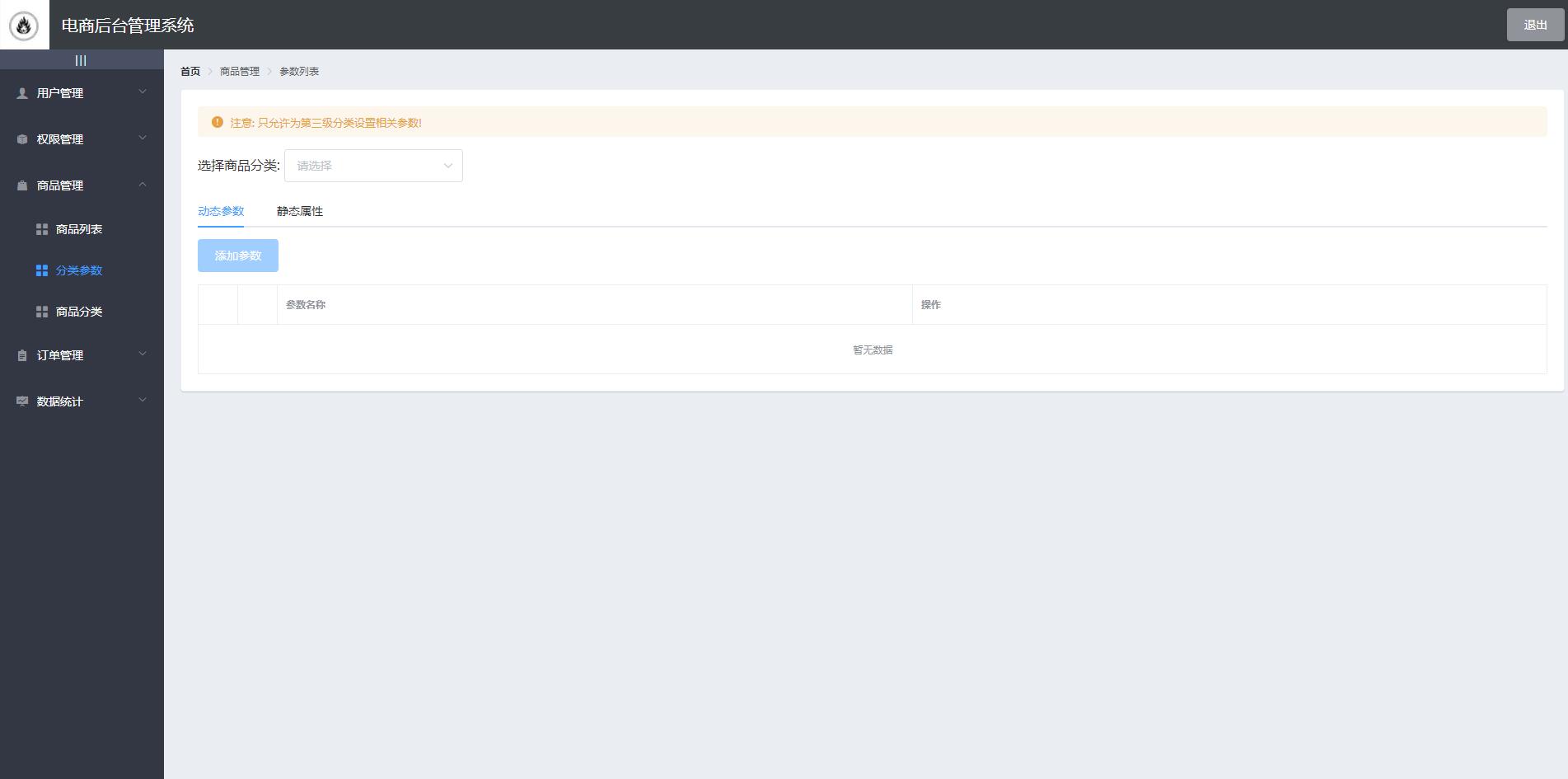
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>参数列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
<!-- 警告区域 -->
<el-alert title="注意: 只允许为第三级分类设置相关参数!" type="warning" :closable="false" show-icon></el-alert>
<!-- 选择商品分类区域-->
<el-row class="cat_opt">
<el-col>
<span>选择商品分类: </span>
<!-- 选择商品分类的级联选择框 -->
<el-cascader
expand-trigger="hover"
:options="catelist"
v-model="selectedCateKeys"
@change="handleChange"
:props="cateProps"
:change-on-select="true"
></el-cascader>
</el-col>
</el-row>
<el-table>
</el-table>
</el-card>
</div>
- 加载商品分类数据
// 商品分类列表
catelist: [],
// 选中的分类id值
selectedCateKeys: [],
//获取所有的商品分类列表
async getCateList() {
const {data: res} = await this.$http.get('categories')
if (res.meta.status !== 200) {
return this.$message.error("获取商品分类失败!")
}
this.catelist = res.data
console.log(this.catelist);
},
-
实现商品分类的级联选择效果
- 级联选择框的配置对象
// 级联选择框的配置对象 cateProps: { // 指定选项的值为数据源对象的某个属性 value: 'cat_id', // 指定选项标签为数据源对象的某个属性 label: 'cat_name', // 指定选项的子选项为选项对象的某个属性值 children: 'children' },- 级联选择框选中项变化,会触发这个函数
// 级联选择框选中项变化,会触发这个函数 handleChange() { },
控制级联菜单分类选择
- 只允许选择三级分类
cascaderChanged() {
if (this.selectedCateList.length !== 3) {
// 没有选中三级分类,把分类重置为空
this.selectedCateList = []
this.manyTableData = []
this.onlyTableData = []
} else {
// 选中了三级分类后,获取该分类对应的参数列表数据
this.getParamsList()
}
}
- 通过计算属性方式获取分类id
cateId() {
if (this.selectedCateList.length === 3) {
return this.selectedCateList[this.selectedCateList.length - 1]
} else {
return null
}
}
实现参数列表
根据选择的商品分类加载对应的参数数据
- 参数列表布局
- 根据分类id加载参数列表数据
// 获取所有商品的分类列表
const { data: res } = await this.$http.get(`categories/${this.cateId}/attributes`, {
params: { sel: this.activeName }
})
处理标签数据格式
将字符串形式的数据分隔为数组
res.data.forEach(item => {
// 把字符串的可选项,分割为数组,重新赋值给 attr_vals
item.attr_vals = item.attr_vals.length > 0 ? item.attr_vals.split(‘,') : []
})
控制添加标签文本框的显示
$nextTick的执行时机: DOM更新完毕之后
<el-button size="small" v-else @click="showTagInput(scope.row)">+ New Tag</el-button>
showTagInput(row) {
row.tagInputVisible = true
// 当我们修改了 data 中 tagInputVisible 的值以后,如果要操作文本框,必须等页面重新渲染完毕之后
才可以,所以,必须把操作文本框的代码放到 $nextTick 中,当作回调去执行($nextTick 的执行时机,是在
DOM 更新完毕之后)
this.$nextTick(() => {
this.$refs.saveTagInput.$refs.input.focus()
})
}
实现标签动态添加的文本框控制逻辑
- 控制标签输入域的显示和隐藏
- 对输入的内容进行数据绑定
res.data.forEach(item => {
// 把字符串的可选项,分割为数组,重新赋值给 attr_vals
item.attr_vals = item.attr_vals.length > 0 ? item.attr_vals.split(‘,') : []
// 为每个数据行,添加自己的 tagInputVisible ,从而控制自己展开行中的输入框的显示与隐藏
item.tagInputVisible = false
// 把文本框中输入的值,双向绑定到 item.tagInputValue 上
item.tagInputValue = ''
})
实现标签的添加和删除操作
const { data: res } = await this.$http.put(
`categories/${this.cateId}/attributes/${row.attr_id}`,
{
attr_name: row.attr_name,
attr_sel: row.attr_sel,
attr_vals: row.attr_vals.join(' ')
}
)
if (res.meta.status !== 200) {
return this.$message.error('更新参数项失败!')
}
this.$message.success('更新参数项成功!')
实现动态参数与静态属性添加
动态参数与静态属性表单重用- 添加动态参数与静态属性使用的是同一个接口,参数是一样的
const { data: res } = await this.$http.post(`categories/${this.cateId}/attributes`, {
// 参数的名称
attr_name: this.addForm.attr_name,
// 参数类型 many only
attr_sel: this.activeName
})
if (res.meta.status !== 201) return this.$message.error('添加参数失败!')
this.$message.success('添加参数成功!')






















 2034
2034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








