![]()

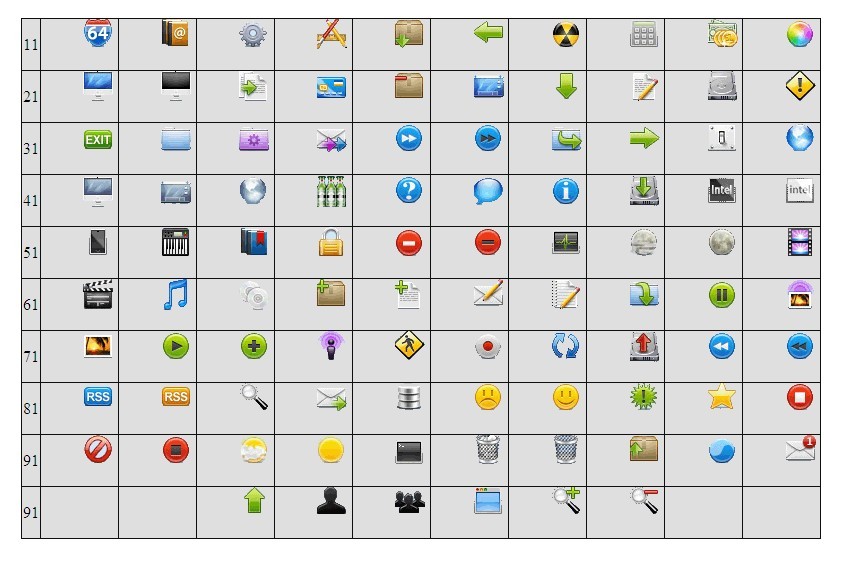
以上是使用到的Icon图标图片和本人编写了CSS文件后在页面上显示的效果。
具体的CSS样式代码:
实现说明:主要需要做的工作是定位图标的在图片的位置。重点在background:url("图片链接位置") 横坐标 纵坐标;主要控制好横纵坐标的位置就可以了,而图标的大小就看你的图标了,一般现在做图标的话都是做16 X 16 。本例是32 × 32 的。
这是一个初学者例子,本人第一次接触这种所有图标在一张图片的样式美化,希望对所有初学者能够提供很好的帮助。
![]()

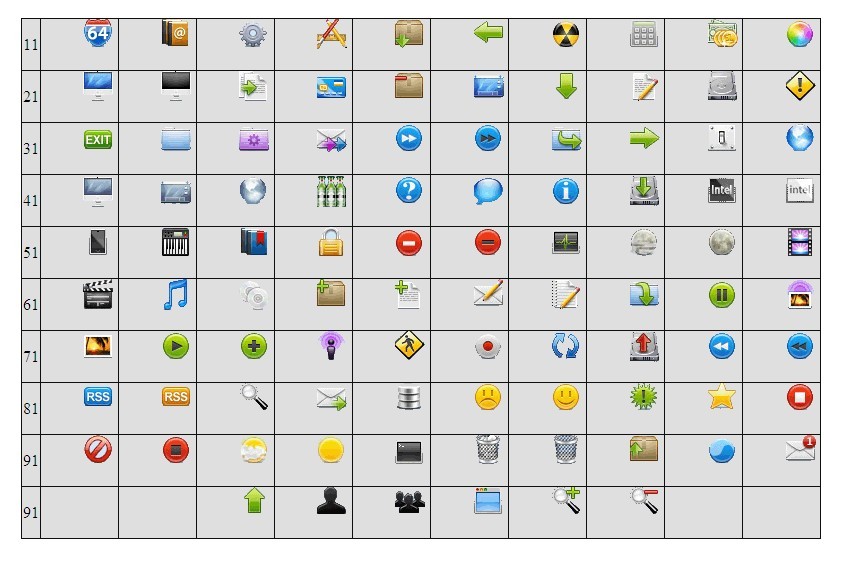
以上是使用到的Icon图标图片和本人编写了CSS文件后在页面上显示的效果。
具体的CSS样式代码:
实现说明:主要需要做的工作是定位图标的在图片的位置。重点在background:url("图片链接位置") 横坐标 纵坐标;主要控制好横纵坐标的位置就可以了,而图标的大小就看你的图标了,一般现在做图标的话都是做16 X 16 。本例是32 × 32 的。
这是一个初学者例子,本人第一次接触这种所有图标在一张图片的样式美化,希望对所有初学者能够提供很好的帮助。
 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


