今日分享5种语言功共15个GitHub的项目,包括:C项目、C#项目、C++项目、Go项目、Java项目、JavaScript项目,GitHub上适合新手入来学习的优质项目。
一、C项目
smartdns 地址:https://github.com/pymumu/smartdns
这是一个运行在本地的DNS服务器,能够提高网络访问速度等,架构图如下:

xmake 地址:https://github.com/xmake-io/xmake
一个基于 Lua 的轻量级跨平台自动构建工具。支持在各种主流平台上构建项目,主要用于解决 C/C++ 项目的跨平台构建,同时支持与其他语言的混合编译。工程配置语法简单易读,对初学者友好、上手方便
add_requires("libuv master", "ffmpeg", "zlib 1.20.*", "tbox >1.6.1")
target("test") set_kind("shared")
add_files("src/*.c")
add_packages("libuv", "ffmpeg", "tbox", "zlib")
二、C#项目
gui.cs 地址:https://github.com/gui-cs/Terminal.Gui
支持Windows和Linux/Unix的.NET终端UI工具库。方便实现终端GUI工具,并且可以实现终端中用鼠标。

Blog.Core 地址:https://github.com/anjoy8/Blog.Core
基于http://ASP.NET Core和Vue从零开始搭建前后端分离项目教程+实战项目。该项目从.Net Core基础讲,内容很完整、系统,对初学者和有一定基础的同学都非常有学习价值。

三、C++项目
ThreadPool 地址:https://github.com/progschj/ThreadPool
C++11线程池实现,代码加起来不过100行。
xournalpp 地址:https://github.com/xournalpp/xournalpp/releases
一款支持PDF手写注释的笔记软件,支持Linux、Windows、macOS平台,大家喜欢手写笔记的,不要错过这款工具。

pika 地址:https://github.com/Qihoo360/pika
一个企业级开源的可持久化的大容量redis存储服务,兼容redis的绝大部分接口,解决redis由于存储数据量巨大而导致内存不够用的容量瓶颈。可以像redis一样,通过slaveof命令进行主从备份,支持全同步和部分同步。
四、Go项目
http框架 gin 地址:github.com/gin-gonic/gi
用Go(Golang)编写得HTTP web框架,拥有更好性能得API框架,文档非常完全,很多微服务也很方便集成。Gin绝对优秀~
touch example.gopackage main
import "github.com/gin-gonic/gin"
func main() {
r := gin.Default()
r.GET("/ping", func(c *gin.Context) {
c.JSON(200, gin.H{
"message": "pong",
})
})
r.Run() // 监听并在 0.0.0.0:8080 上启动服务
}go run example.goRedis 地址::GitHub - go-redis/redis: Type-safe Redis client for Golang
如果你用的缓存或队列是Redis,那就用它!
五、Java项目
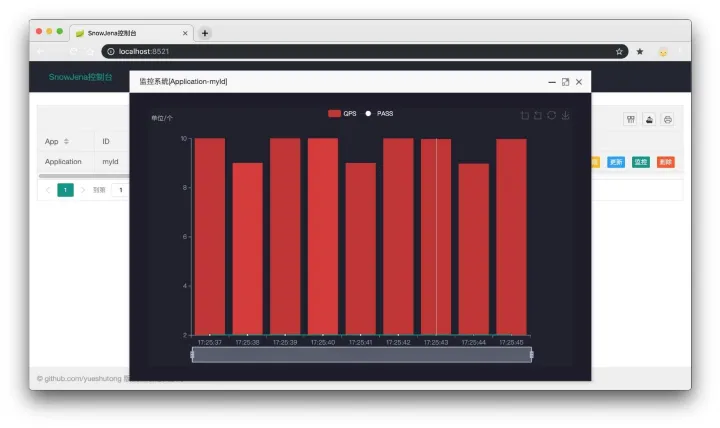
SnowJena 地址:yueshutong/SnowJena
基于令牌桶算法实现的分布式无锁限流框架,简单易用的API、开箱即用、支持熔断降级、动态配置规则、可实话监控等功能。

holer 地址:https://hellogithub.com/periodical/statistics/click/?target=https://github.com/wisdom-projects/holer
一个将局域网中的应用映射到公网访问的端口映射软件,支持转发基于TCP协议的保温,内网穿透工具,包含web后台管理系统,用到技术如下:
- 服务端采用SpringBoot和netty实现
- 客户端采用Java Netty和Go语言实现

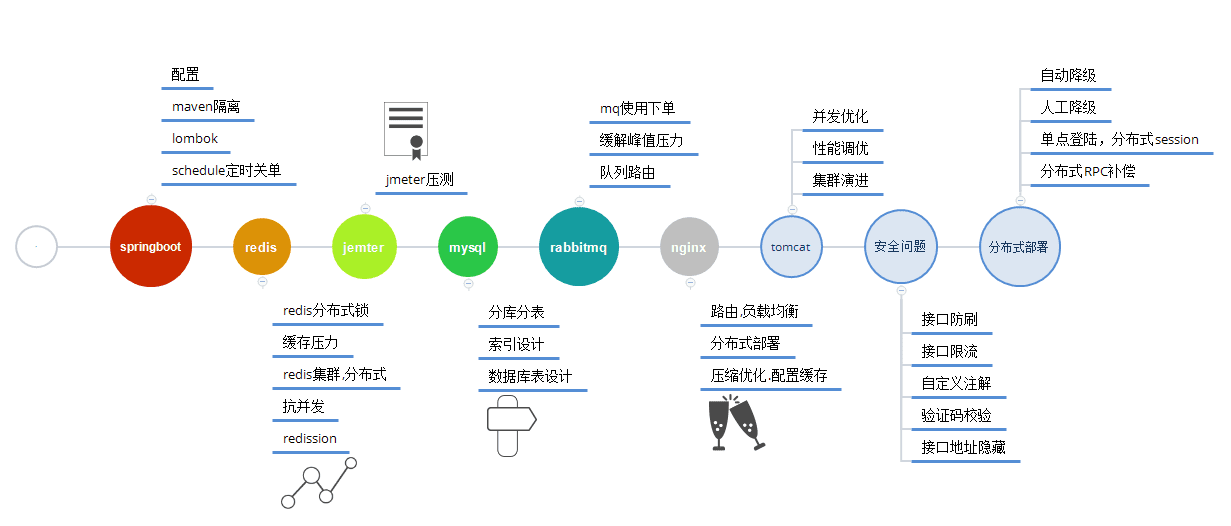
miaosha 地址:https://github.com/qiurunze123/miaosha
一款秒杀设计与实现,高并发大流量的秒杀是面试常见问题,这个项目有可以让我们拥有具体问题的解决思路,还有具体代码实现的实例demo,全部理解之后,轻松应对各种秒杀问题。

六、JavaScript项目
postwoman 地址:https://github.com/liyasthomas/postwoman
一款基于Node.js的免费开源、边界面馆的API调试工具。它是调试接口的戾气,能够尽快发现问题提高开发效率,相信体会过Postman的同学,看到这个项目非常喜欢。

uform:https://github.com/alibaba/uform
一款面向企业级复杂场景的高性能表单解决方案。特性:
高性能,字段分布式渲染,大大减轻 React 渲染压力
支持 Ant Design/Fusion Next 组件体系
JSX 标签化写法/JSON Schema 数据驱动方案无缝迁移过渡
副作用逻辑独立管理,涵盖各种复杂联动校验逻辑
支持各种表单复杂布局方案

rc-bullets 地址:https://github.com/zerosoul/rc-bullets
管理弹幕:赞同、隐藏、清屏等
设置弹幕:速度、循环、延迟、自定义动画等等。

react-loading:一款轻量、开箱即用并且支持按需加载的React动画组件库。示例代码:
import React from 'react';
import { DisappearedLoading } from 'react-loadingg';
const Container = () => <DisappearedLoading ></DisappearedLoading>;
export default Container;






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








