一、组件的生命周期
1. 生命周期 & 生命周期函数
- 生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
- 生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
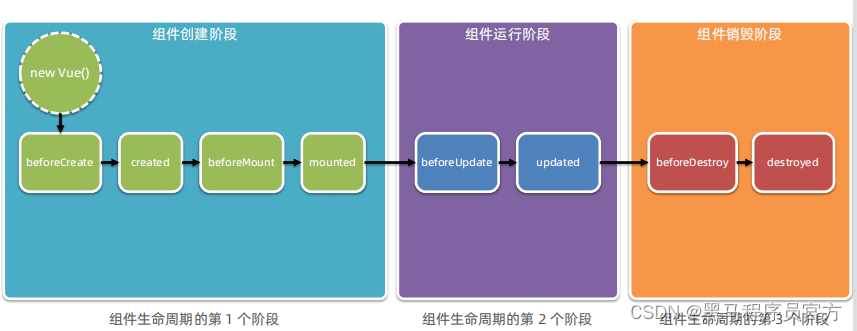
2. 组件生命周期函数的分类

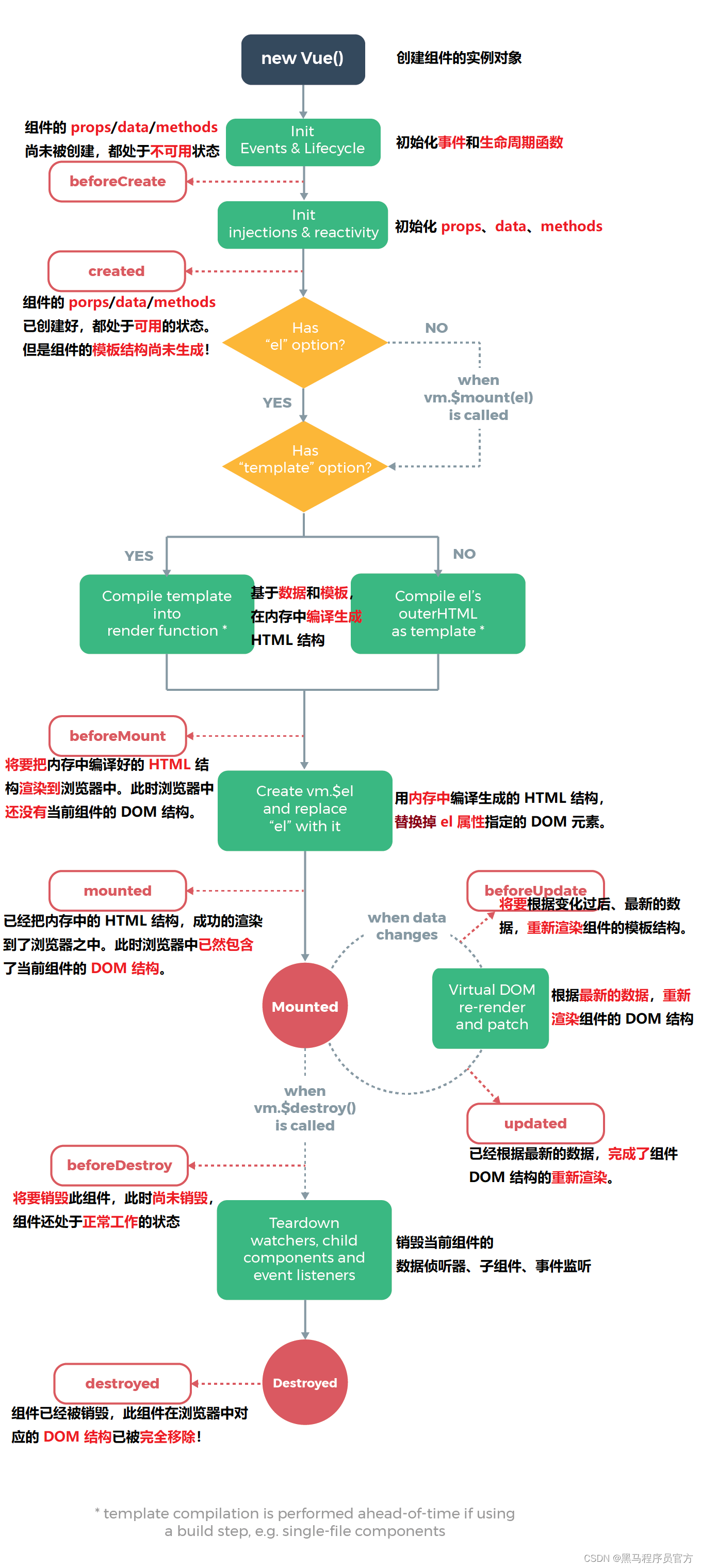
3. 生命周期图示
可以参考
vue
官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程:
https://cn.vuejs.org/v2/guide/instance.html# 生命周期图示

二、组件之间的数据共享
1.
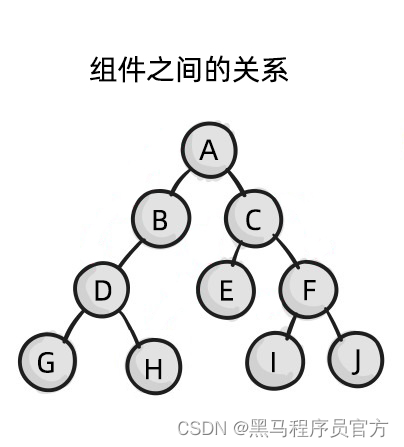
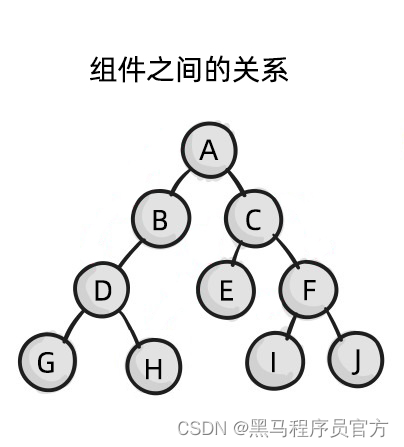
组件之间的关系
在项目开发中,组件之间的 最常见的关系 分为如下两种:
在项目开发中,组件之间的 最常见的关系 分为如下两种:
① 父子关系
② 兄弟关系


2. 父子组件之间的数据共享
父子组件之间的数据共享又分为:
① 父 -> 子共享数据
② 子 -> 父共享数据
2.1
父组件向子组件共享数据
父组件向子组件共享数据需要使用
自定义属性
。示例代码如下:


子组件向父组件共享数据使用自定义事件。示例代码如下:

3.
兄弟组件之间的数据共享
在
vue2.x
中,兄弟组件之间数据共享的方案是
EventBus
。

EventBus 的使用步骤
① 创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
② 在数据发送方,调用 bus.$emit('事件名称', 要发送的数据) 方法触发自定义事件
③ 在数据接收方,调用 bus.$on('事件名称', 事件处理函数) 方法注册一个自定义事件
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








