一、模板引擎的基本概念
1.1 渲染UI结构时遇到的问题
var rows = []
$.each(res.data, function (i, item) { // 循环拼接字符串
rows.push('<li class="list-group-item">'+ item.content +'<span class="badge cmt-date">评论时间:'+ item.time +'</span><span class="badge cmt-person">评论人:'+ item.username +'</span></li>')
})
$('#cmt-list').empty().append(rows.join('')) // 渲染列表的UI结构
上述代码是通过字符串拼接的形式,来渲染UI结构。
如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套。且一旦需求发生变化,修改起来也非常麻烦
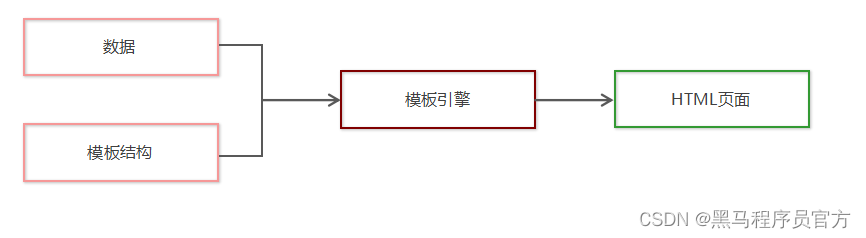
1.2 什么是模板引擎

1.3 模板引擎的好处
① 减少了字符串的拼接操作
② 使代码结构更清晰
③ 使代码更易于阅读与维护
二、art-template模板引擎
2.1 art-template简介
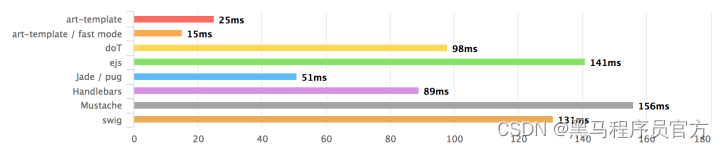
art-template 是一个简约、超快的模板引擎。中文官网首页为 http://aui.github.io/art-template/zh-cn/index.html

2.2 art-template的安装
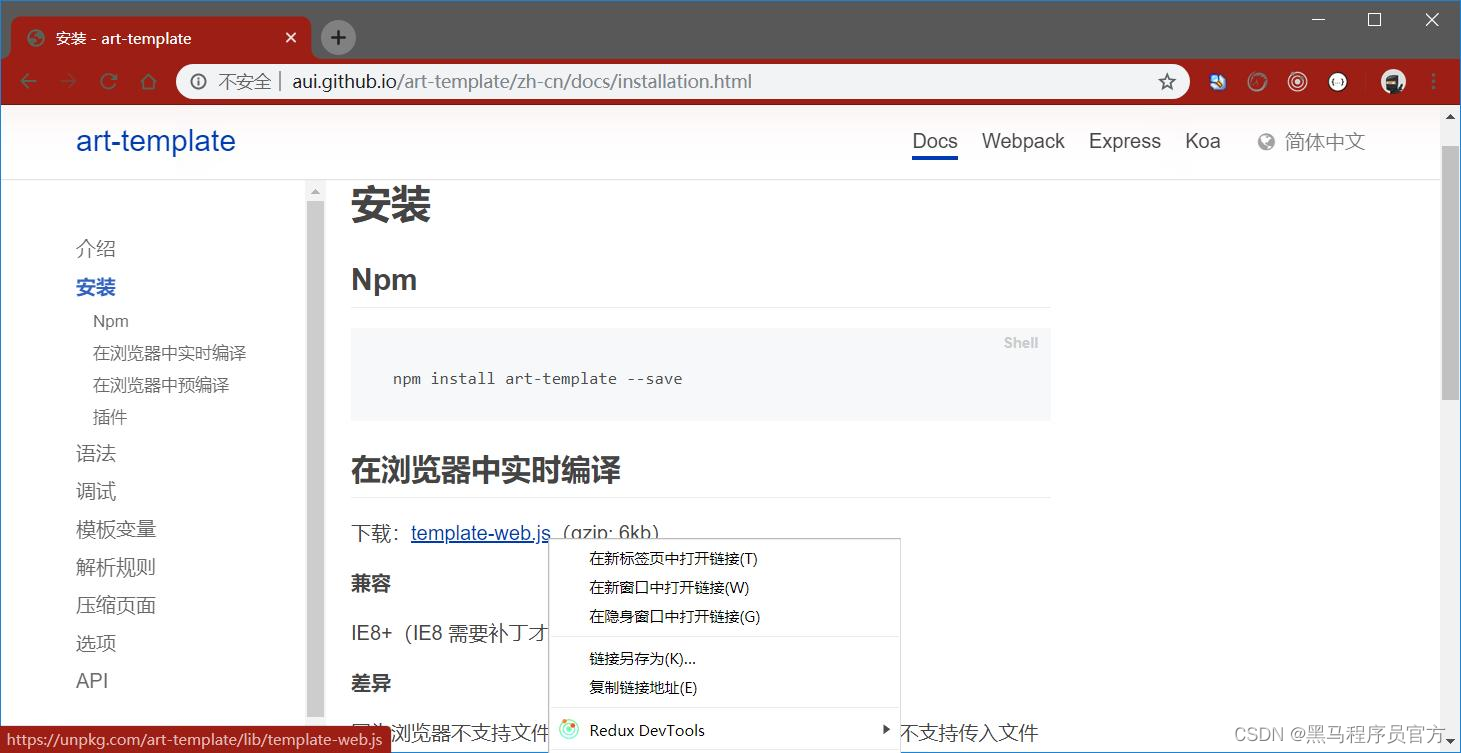
在浏览器中访问 http://aui.github.io/art-template/zh-cn/docs/installation.html 页面,找到下载链接后,鼠标右键,
选择“链接另存为”,将 art-template 下载到本地,然后,通过 <script> 标签加载到网页上进行使用。

2.3 art-template模板引擎的基本使用
1. 使用传统方式渲染UI结构


2. art-template的使用步骤
① 导入 art-template
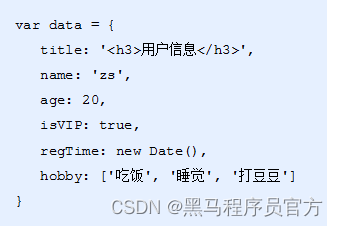
② 定义数据
③ 定义模板
④ 调用 template 函数
⑤ 渲染HTML结构
2.4 art-template标准语法
1. 什么是标准语法
art-template 提供了 {{ }} 这种语法格式,在 {{ }} 内可以进行变量输出,或循环数组等操作,这种 {{ }} 语法在 art-template 中被称为标准语法。
{{value}}
{{obj.key}}
{{obj['key']}}
{{a ? b : c}}
{{a || b}}
{{a + b}}
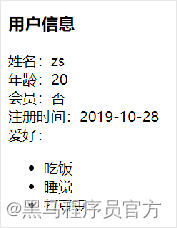
{{@ value }}
如果要输出的 value 值中,包含了 HTML 标签结构,则需要使用原文输出语法,才能保证 HTML 标签被正常渲染。
{{if value}} 按需输出的内容 {{/if}}
{{if v1}} 按需输出的内容 {{else if v2}} 按需输出的内容 {{/if}}
5. 标准语法 – 循环输出
如果要实现循环输出,则可以在 {{ }} 内,通过 each 语法循环数组,当前循环的索引使用 $index 进行访问, 当前的循环项使用 $value 进行访问。
{{each arr}}
{{$index}} {{$value}}
{{/each}}
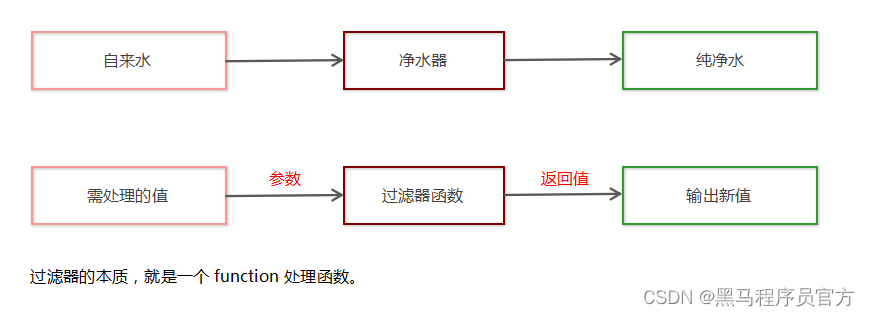
6. 标准语法 – 过滤器
{{value | filterName}}
过滤器语法类似管道操作符,它的上一个输出作为下一个输入。 定义过滤器的基本语法如下:
template.defaults.imports.filterName = function(value){/*return处理的结果*/}
<div>注册时间:{{regTime | dateFormat}}</div>
定义一个格式化时间的过滤器 dateFormat 如下:
template.defaults.imports.dateFormat = function(date) {
var y = date.getFullYear()
var m = date.getMonth() + 1
var d = date.getDate()
return y + '-' + m + '-' + d // 注意,过滤器最后一定要 return 一个值
}
案例 – 新闻列表

1. 实现步骤
① 获取新闻数据
② 定义 template 模板
③ 编译模板
④ 定义时间过滤器
⑤ 定义补零函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="./assets/news.css" />
<script src="./lib/jquery.js"></script>
<script src="./lib/template-web.js"></script>
<script src="./js/news.js"></script>
</head>
<body>
<div id="news-list"></div>
<!-- 定义模板 -->
<script type="text/html" id="tpl-news">
{{each data}}
<div class="news-item">
<img class="thumb" src="{{'http://www.liulongbin.top:3006' + $value.img}}" alt="" />
<div class="right-box">
<h1 class="title">{{$value.title}}</h1>
<div class="tags">
{{each $value.tags}}
<span>{{$value}}</span>
{{/each}}
</div>
<div class="footer">
<div>
<span>{{$value.source}}</span>
<span>{{$value.time | dateFormat}}</span>
</div>
<span>评论数:{{$value.cmtcount}}</span>
</div>
</div>
</div>
{{/each}}
</script>
</body>
</html>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








