⼀ 、背景:
大家好,欢迎来学习玩转canvas的课程,canvas 是 html5 标准中提供的⼀个标签 顾名思义是定义在浏览器上的画布,通过其强大的绘图接口,我们可以实现各种各样的图形, 炫酷的动画 ,甚至可以利用他开发⼩游戏,包括市面上很流行的数据可视化框架底层都用到了Canvas 。既然他这么强大,那我们还有什么理由不去学习它呢 ?下面就跟随我⼀起走进Canvas的世界吧~
知识点安排
1. 绘制的基本接⼝
2. 进阶部分
3. 通过案例来看下巩固知识点
- a. 放⼤镜天猫商城
- b. 刮刮乐效果
- c. 滤镜
二、基础
● <canvas> 是⼀个HTML元素, 我们可以将它简单理解为⼀个画板, 通过Canvas提供的绘制api我们 就可以绘制出各种图形。
1、渲染上下文
- getContext('2d')
- getContext('webgl')

2、绘制图形
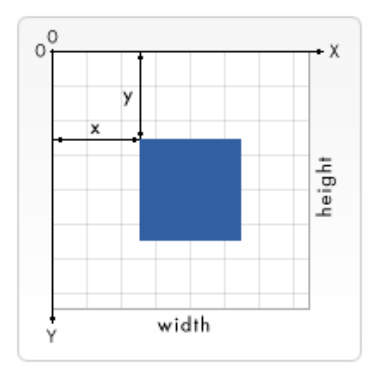
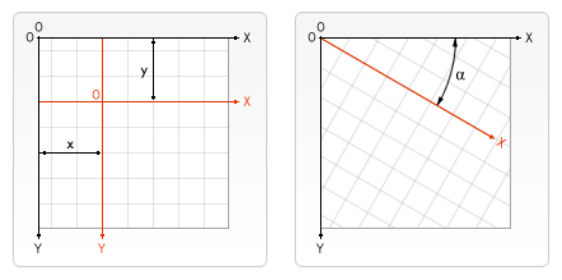
● 坐标系

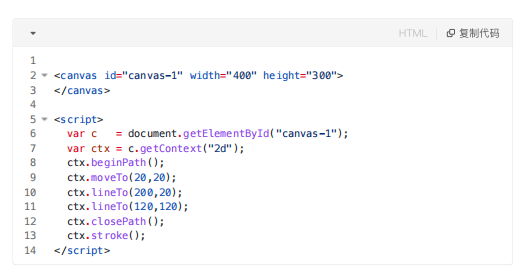
a、线 (线,三角形,矩形):
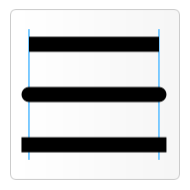
● 绘制: moveTo, lineTo ,stroke
● 设置样式: lineWidth ,strokeStyle
● 路径: beginPath,closePath

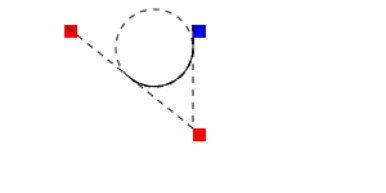
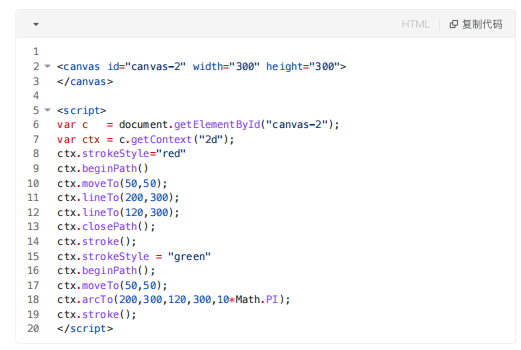
b、弧线 (弧、圆弧/圆):

arcTo(x1, y1, x2, y2, radius);

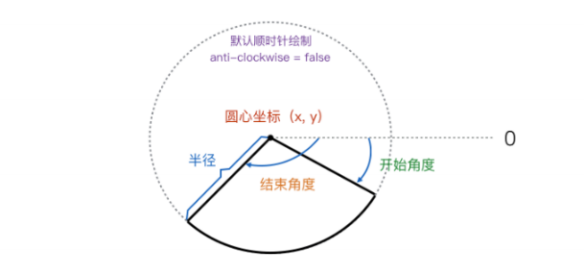
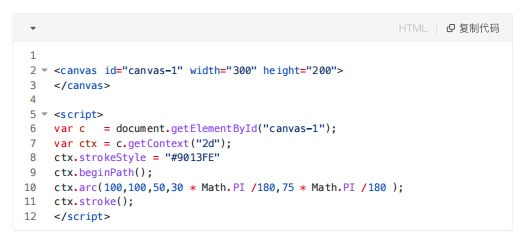
arc(x, y, radius, startAngle, endAngle, anticlockwise);


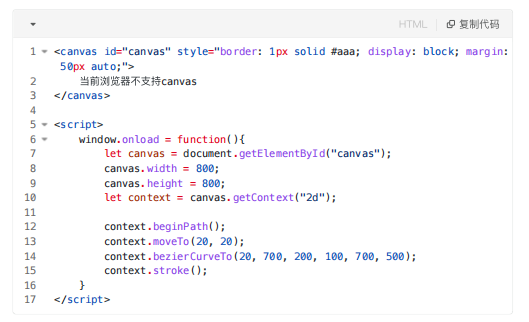
c、贝塞尔曲线:

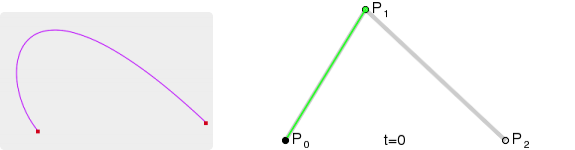
二阶:quadraticCurveTo(cpx, cpy, x, y);

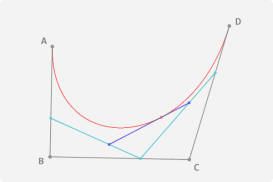
三阶:bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)


3、绘图样式
线条样式:
● lineWidth
● lineCap

● setLineDash
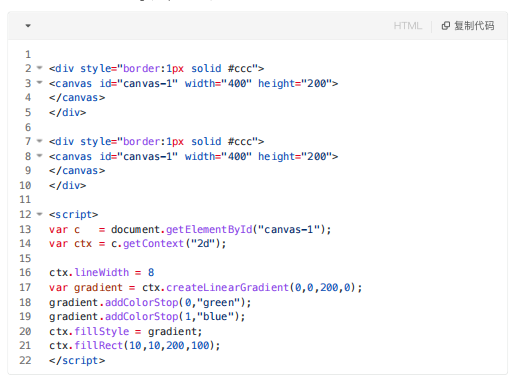
渐变
- 线性渐变 ctx.createLinearGradient(x0, y0, x1, y1);
- 径向渐变 ctx.createRadialGradient(x0, y0, r0, x1, y1, r1);
纹理样式
ctx.createPattern(image, repetition);

4、绘制文本
绘制方式:
● 描边
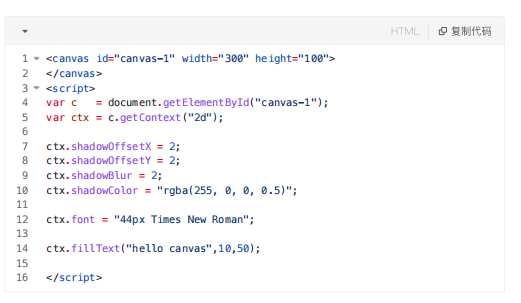
● 填充 fillText()
绘制样式:
● font 、textAlign 、direction 、textBaseline
● 阴影:shadowOffsetX 和 shadowOffsetY 、shadowBlur 、shadowColor

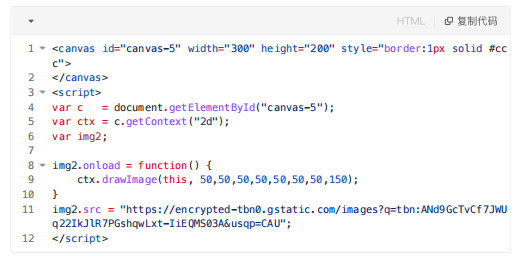
5、绘制图片
drawImage用法:
- drawImage(image, dx, dy);
- drawImage(image, dx, dy, dWidth, dHeight);
- drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

三、进阶
1、变形
a、平移 (translate) 、旋转 (rotate)、缩放 (scale)

b、状态的保存和恢复 (栈结构)

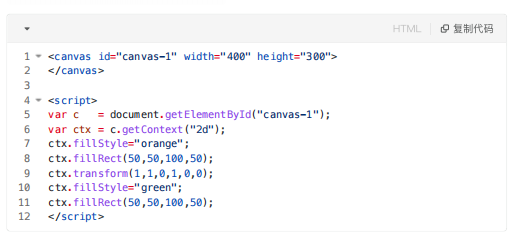
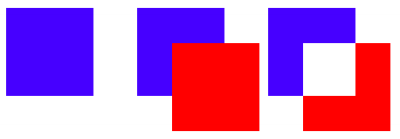
c、transform 、setTransform
● 语法:
○ transform(a, b, c, d, e, f);


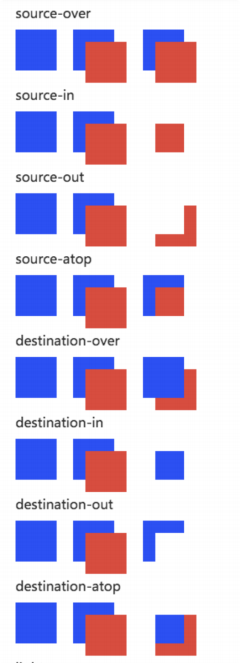
2、合成
Canvas 提供了 26 种图片混排模式
重点: destination-out
xor:


语法: ctx.globalCompositeOperation = type;

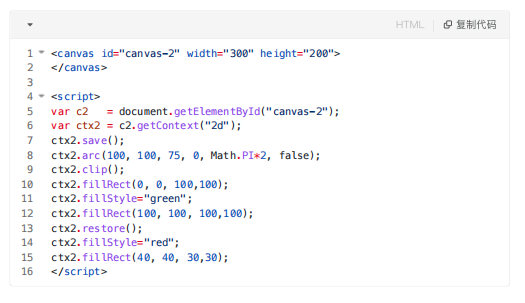
3、裁剪
clip()

四、实战
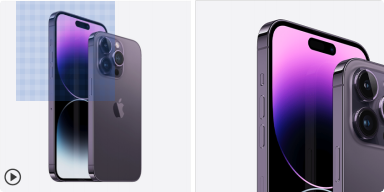
1、放大镜或缩小镜 (探照灯/望远镜)

技术点:离屏渲染
将⼀个canvas对象绘制到另⼀个canvas对象上( 离开用户可视范围内进行渲染)

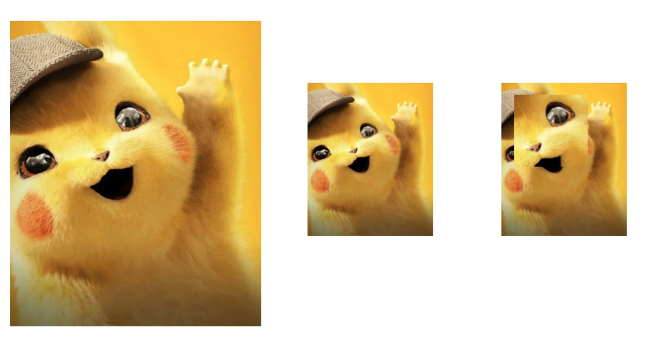
2、刮刮乐
技术点: 图像合成
利用图像合成让绘制的内容与原矩形重合部分清空

3、滤镜 ( 四种)
技术点:单位像素处理
这里我们主要借用 getImageData 函数 ,他返回每个像素的 RGBA 值 。借助图像处理公式, 操作像素进 行相应的 、数学运算即可。
getImageData()
putImageData()

五、总结
Canvas的应用非常广泛:
首先是可视化数据的应用, 比如说:百度的ECharts 、阿里的G2等图表可视化插件; 其次是游戏的应用, Canvas游戏在流畅度和跨平台方面都表现很好;
还有图形编辑器的应用 ……
总之Canvas的应用只会越来越丰富,视频教程:快速玩转超炫酷Canvas























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








