教你们一招,项目在这些地方找,面试官眼前一亮,还有一些面试技巧,收藏 工作年限
-
3 年工作经验 5个项目以上
-
2 年工作经验项目 4 个项目
技术栈
Vue+vuex+vue-router+webpack+ES6+node+vue-resource+mock+art-template| (12k)
React+redux+react-router+webpack+ES6
项目查找网站
-
https://www.leapcloud.cn/website/case#http://www.apicloud.com/cases
-
https://www.liqucn.com/
-
http://www.wxapp-union.com/ (小程序)
-
http://app.weijuju.com/all_tpl.html?list=03_0_0 (小程序)
-
http://adhub.com.cn/#!/case
-
http://www.pc6.com/pc/shoujikanche/10/
-
https://www.jϐ h.com/
-
https://www.misuland.com/
常用插件
-
https://www.toutiao.com/i6599426533952061956/ (vue 常用插件)
-
https://www.toutiao.com/c/user/3969351329/#mid=1577759178270734 (react es6 学习)
-
https://juejin.im/entry/58e9a4cϐ b123db1ad05e0300 (前端开发常用插件)
-
https://github.com/yygmind/blog (前端高频面试文档学习)
项目如何介绍?
我做了 XX 项目重构,用了 XX 技术方案,克服了 XX 的困难,最终让 XX 这类需求变更可以短平快的被消化,极速
研发、快速上线、且数据采集也做到了标准化,研发成本大大降低,数据积累增长迅速,比如 XX ,最后在 XX 产品
线中开始推广。
具体:
xxxx后台管理系统:
1. 使用vue-cli搭建项目基本结构,对项目进行模块化划分,并集成ivew组件库、axios请求库
2. 利用axios拦截器实现了权限校验,对系统的登入权限进行控制,避免了无效请求
3. 利用vue-router路由钩子函数实现系统角色权限控制,使不同权限的角色可以查看不同的模快
4. 使用iview进行组件化开发,实现了登录、用户列表、访问统计、个人信息修改、权限配置、角色管理等页面
5. 自定义日期选择组件实现,使用自定义指令、过滤器、注册全局组件等技术实现多个组件共享日期选择器组件
xxxx移动商城
1. 负责登录、注册、商品列表、购物车、订单等模块
2. 使用rem对页面进行布局,以适应不同设备屏幕
3. 实现了注册、登录业务逻辑,包含第三方登录,使用了cookie、localstorage等技术进行数据存储
4. 负责购物车、订单页面业务逻辑,集成第三方支付专业技能
- 熟练掌握HTML5、CSS3等前端技术,熟悉HTML5新特性,且能熟练应用CSS实现动画效果
- 熟练使用jQuery,zepto等库快速进行网站特效开发;
- 熟练使用bootstrap和栅格系统进行响应式布局,熟悉常用插件(fullpage、pagenator、Validator);
- 熟练使用UI框架库element-ui,iview-ui,cube-ui,vant-ui,mint-ui等
- 熟悉vue、vue-router、vuex、webpack、es6等相关技术,可以使用vue-cli脚手架进行项目开发
- 掌握微信小程序开发以及微信公众号开发
- 了解node.js,react.js,angular.js以及MVC&MVVM设计模式与模块化开发流程。
- 了解混合App开发,掌握hbuilder、cordova、ionic等打包技术
---
- 熟练两条技术栈:Vue+vuex+vue-router+webpack+ES6+node+vue-resource+mock+art-template| (12k)
React+redux+react-router+webpack+ES6
- 熟练掌握大型后台项目的构建:MVC、MVVM的开发模式
- 熟练掌握JavaScript常见设计模式
- 熟悉移动端APP混合开发,设计交互模式提前准备(面试官很有可能会问你这些问题)
1. 哪个项目让你最满意、代表你的最高水平?如何做的?
2. 让你印象最深刻的一个(技术)难点,害的你搞了很久,最后怎么解决的,有什么心得?
3. 你做的时间最久的一个项目(或产品),你看到这个项目有哪些问题,你能做什么?
4. 你能给我们团队或者产品带来什么?如果基础还没学好,黑马前端手把手教你学:
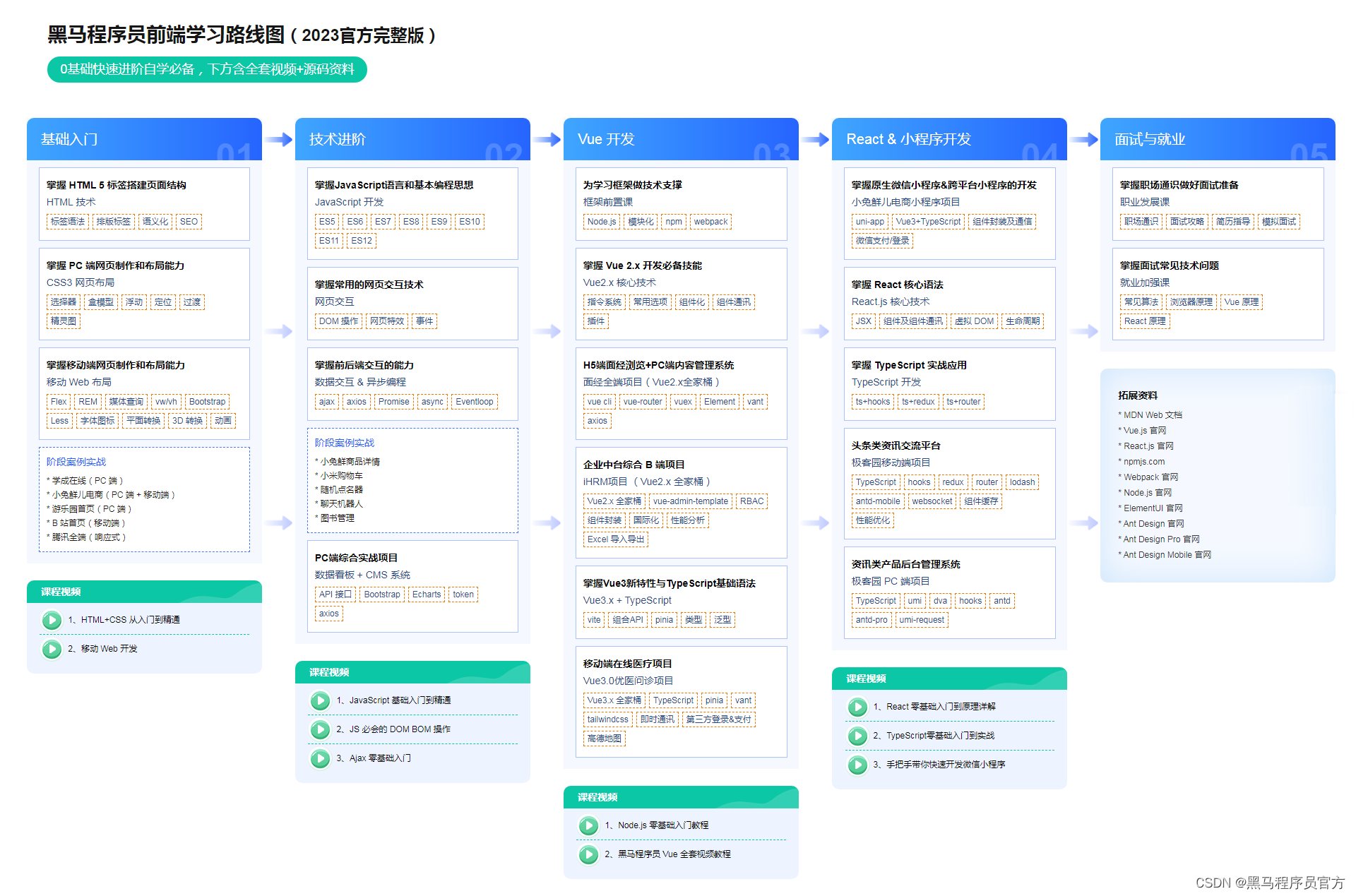
扎实的技术基础功+真实项目实战经验,才是好就业的关键。不止于此,黑马程序员帮助已就业学员继续提升!技术的提升永无止步,碎片时间学习进行各种技术强化前端学习路线图概览:

2023年Web前端开发学习路线图![]() https://blog.csdn.net/itcast_cn/article/details/128806937
https://blog.csdn.net/itcast_cn/article/details/128806937























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








