一、鸿蒙开发环境准备
开发工具下载
HarmonyOS官网 → 一探究竟 → DevEco Studio 下载

1、安装、配置环境时,建议大家自定义目录(注意路径中不要有中文、特殊字符)
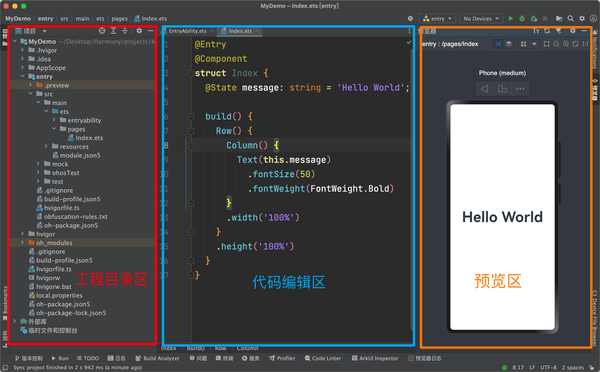
2、编辑器界面的布局如下

如果找不到可以到备用下载地址:OpenHarmony官网 → 开发者 → 了解OpenHarmony → 指定版本 → 配套关系(下载)

二、ArkTS基础快速入门
ArkTS:是一门用于开发鸿蒙应用的编程语言
编程语言:是用来控制计算机工作的,可以告诉计算机我们要做的事情
编写代码→编译运行→查看效果
console.log('我说', 'Hello World')三、认识和存储数据
编程语言的核心是处理 数据
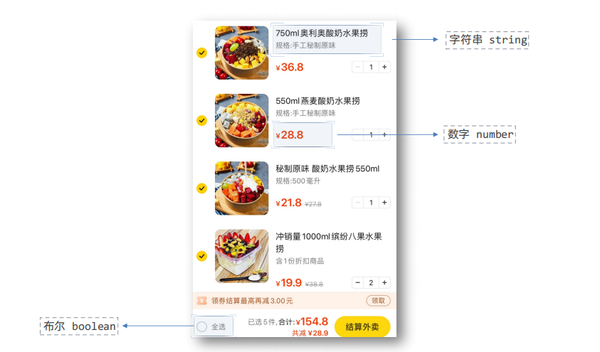
三种常见的基础数据类型:
- ① string 字符串:描述信息
- ② number 数字:计算
- ③ boolean 布尔:判断 (真、假)

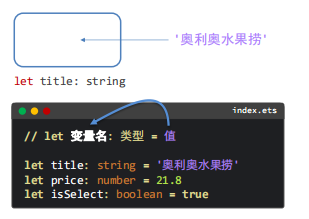
存储数据(变量、常量)
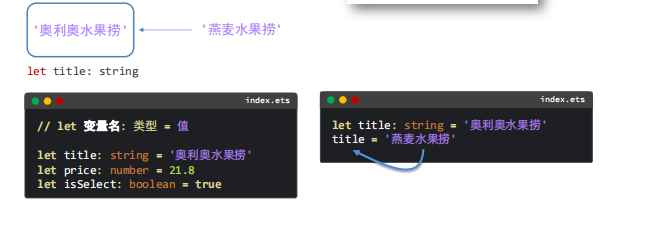
变量:专门用来存储数据的容器(可变)


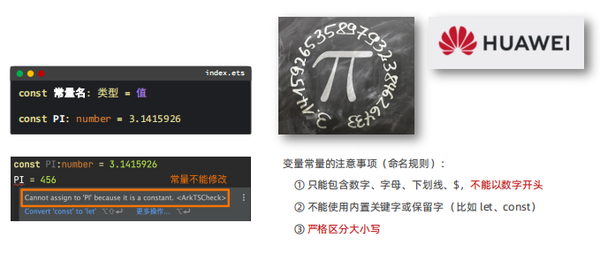
常量:用来存储数据(不可变)

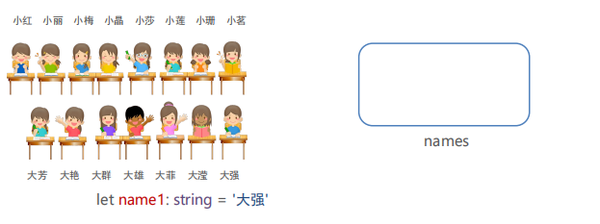
四、数组
数组是一个容器,可以存储多个数据


五、函数-Function
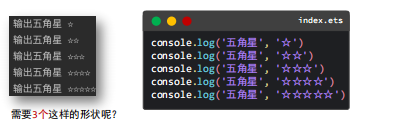
函数:是可以被重复使用的代码块“包裹”起来,有利于代码复用


作用:函数可以把具有相同或者相似逻辑的代码

定义函数
function 函数名() {
函数体
}调用函数
函数名()注意:先定义,后使用(变量、函数都是如此)
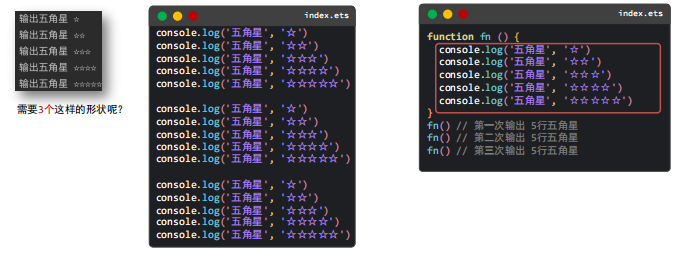
function fn () {
console.log('五角星', '☆')
console.log('五角星', '☆☆')
console.log('五角星', '☆☆☆')
console.log('五角星', '☆☆☆☆')
console.log('五角星', '☆☆☆☆☆')
}
fn() // 第一次输出 5行五角星
fn() // 第二次输出 5行五角星
fn() // 第三次输出 5行五角星函数的完整用法
根据我们传入不同的数据,进行处理,返回处理后的结果。

六、箭头函数
箭头函数是 比普通函数 更简洁 的一种函数写法
() => {
// 函数体
}如下
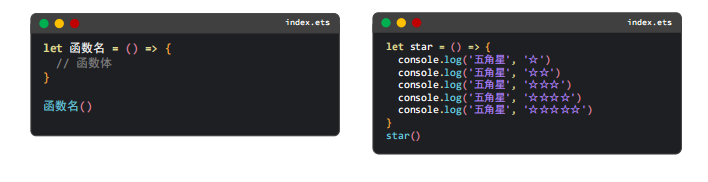
let 函数名 = () => {
// 函数体
}举例:

来看看更完整的代码
let 函数名 = (形参1: 类型, 形参2: 类型) => {
// 函数体
}
函数名(实参1, 实参2)
普通函数和箭头函数,在后面开发中会有不同的使用场景,所以两种语法都需要掌握。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








