曾几何时,灰度图像进行手动转换,以便在网络上显示。现在HTML5的画布,图像可以被操纵成灰度,而无需使用图像编辑软件。我已经把一个演示向您展示如何使用HTML5和jQuery动态克隆成灰度的彩色图像。
目的
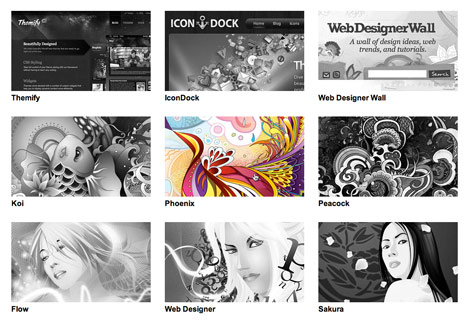
此演示intented告诉你如何使灰度/彩色图像的HTML5和jQuery悬停效果。为了实现这种效果,前HTML5的两个图像:一个颜色和灰度版本。现在的HTML 5使得它更容易和更快,因为从原来的来源产生灰度图像。我希望你会发现这个脚本在您的设计,如组合展示,照相馆等。
jQuery代码
下面的jQuery代码将寻找的目标图像,并生成一个灰度版本。徘徊的形象时,它会褪色的灰度到彩色图像。
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// On window load. This waits until images have loaded which is essential
$(window).load(function(){
// Fade in images so there isn't a color "pop" document load and then on window load
$(".item img").fadeIn(500);
// clone image
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<div class='img_wrapper' style='display: inline-block'>").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// Fade image
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// Grayscale w canvas method
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
</script>
将其应用到您的网站:- 包括jquery.js副本
- 如上所示,粘贴代码
- 设定目标影像(如:
图后,图图。画廊,等) - 您可以更改动画的速度(即1000 = 1秒)

兼容性
它与任何浏览器支持HTML5和Javascript,如浏览器,Safari和火狐。如果不支持HTML5的,它会退回到原来的彩色图像。注:如果它不与Firefox和Chrome在当地工作。你需要把一个Web服务器上的HTML文件。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








