重点知识已近在代码里注释...
请仔细看代码
本文原创.
转载请保留此链接 http://blog.csdn.net/siren0203
头文件
stack.h
#ifndef STACK_H #define STACK_H #include <QDialog> #include <QObject> class QLabel; class QListWidget; class QStackedWidget; class StackDlg:public QDialog{ Q_OBJECT public: StackDlg(QWidget *parent=0); QLabel *label1; QLabel *label2; QLabel *label3; QListWidget *list; QStackedWidget *stack; }; #endif // STACK_H
实现代码
main.cpp
#include <QApplication> #include <QStackedWidget> #include <QListWidget> #include <QHBoxLayout> #include <QLabel> #include "stack.h" StackDlg::StackDlg(QWidget *parent):QDialog(parent){ setWindowTitle(tr("Stacked Widget")); //创建ComboBox 并插入三个选项 list=new QListWidget(this); list->insertItem(0,tr("window 0")); list->insertItem(1,tr("window 1")); list->insertItem(2,tr("window 3")); //创建堆栈窗口显示的三层窗体 label1=new QLabel(this); label1->setText("this is label1"); label2=new QLabel(this); label2->setText("this is label2"); label3=new QLabel(this); label3->setText("this is label3"); //创建一个 堆栈窗体 stack=new QStackedWidget(this); //将LABEL窗体添加到 堆栈窗体 stack->addWidget(label1); stack->addWidget(label2); stack->addWidget(label3); //布局管理 QHBoxLayout *layout=new QHBoxLayout(); layout->addWidget(list); //添加list layout->addWidget(stack); //添加stack layout->setStretchFactor(list,1);//设置 list所占的位置 layout->setStretchFactor(stack,3);//设置 stack所占的位置 layout->setMargin(5); layout->setSpacing(10); //将ComboBox 变化信号 关联到 堆栈窗体槽 connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int))); setLayout(layout); } int main(int argc,char ** argv){ QApplication app(argc,argv); StackDlg dlg; dlg.show(); return app.exec(); }
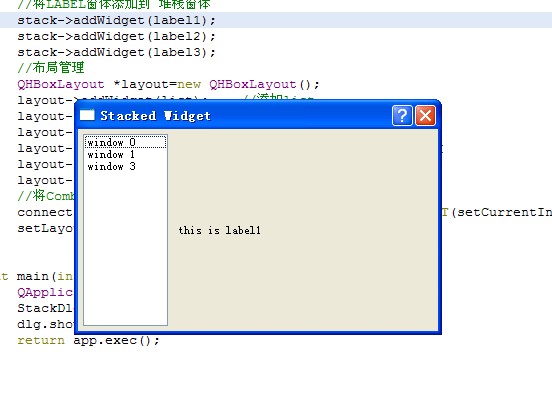
效果图





















 4002
4002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








