1.用django 创建程序的第一步是配置开发环境,如何安装django见上一篇博客
2.要创建一个django 项目非常简单,需要 startproject命令即可,输入命令:django-admin.py startproject 项目名称(此处为helloworld)
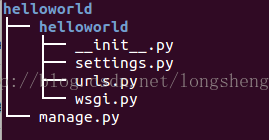
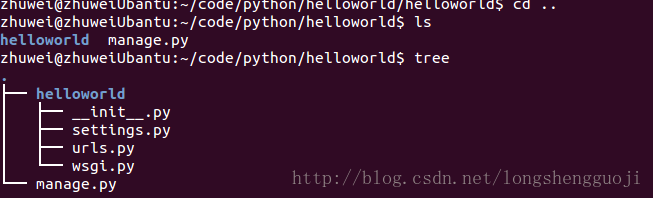
3.django会在当前目录下生自动生成一个helloworld文件,其目录如下:
以上是Django 1.4以后的目录结构(如果是1.4之前的版本,manage.py和settings.py等文件是在同一层)。站点的配置被放在与项目同名的一个app里(本例中是helloworld),所以下文的项目文件夹指的是helloworld,注意不要和helloworld/helloworld文件夹混淆。
- __init__.py:python特性,可以是空文件,只是表明这个文件夹是一个可以导入的包。
- settings.py:配置文件,主要是数据库信息、加载模块的信息。
- url.py:URL配置文件,指定函数与URL的映射关系。
- wsgi.py:暂时不用了解,开发都是用Django自带的测试服务器,用nginx/apahce+wsgi启动Django时才用得上。4.进入helloworld/helloworld文件夹
- cd helloworld/helloworld
5.打开settings.py 文件,做如下修改
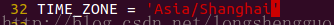
时区改为上海
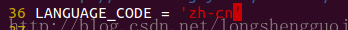
语言改为中文
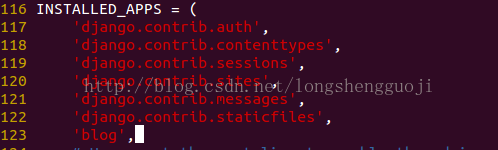
在installed_apps里面添加自己的定义的应用
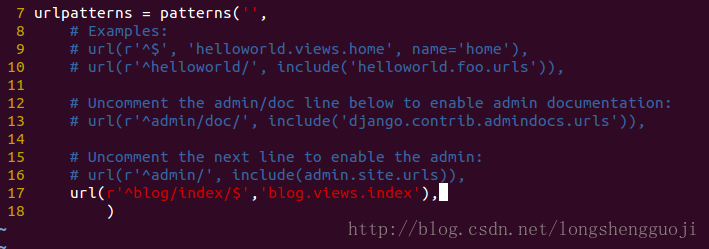
6.打开urls.py文件
在文件最后添加一句: url(r'^blog/index/$','blog.views.index'),
7.创建自己的应用
进入上一级文件
输入命令:django-admin.py startapp blog(注意此处的blog为第五步添加的blog )
此步骤完成后,创建一个blog文件
blog中文件意义如下:
- models.py:模型文件,用 Python 类来描述数据表
- views.py:视图文件,用来联系模型与模版,主要的业务逻辑一般都写在这里
- tests.py:单元测试文件,Python的test功能很强大,有兴趣可以自行google,本文不讨论。
8.编辑blog目录下的views.py 文件,添加如下代码:
- # Create your views here.
- from django.http import HttpResponse
- def index(req):
- return HttpResponse('<h1>hello world,welcome to django</h1>')
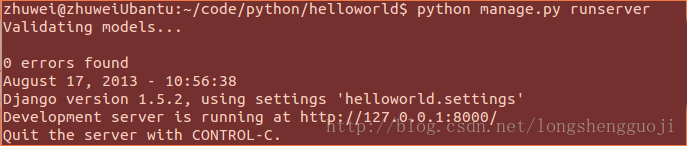
9.启动django 自带的开发服务器
输入python manage.py runserver
由上图可知,在浏览器中敲入127.0.0.1即可访问程序,在浏览器输入127.0.0.1:8000/blog/index,结果如下:
转载自:http://blog.csdn.net/longshengguoji/article/details/10019745






























 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








